LWUIT引路蜂地图开发示例:第一个地图应用
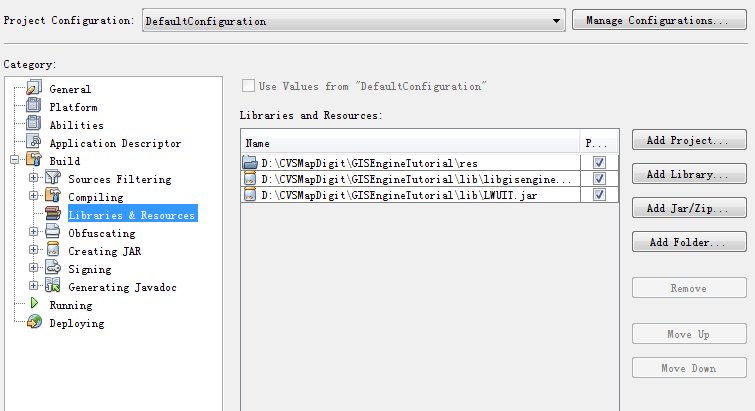
依旧采用NetBean作为开发IDE,创建一个LwuitGISEngineTutorial项目,将引路蜂地图开发包libgisengine.jar 和LWUIT开发包 LWUIT.jar复制到lib子目录下,并作为外部Jar库文件添加到项目中。将LWUITTheme.res 和 Licence文件guidebee.lic 放在res 子目录下,并将res目录添加到项目中。

为避免重复,就示例共用的代码设计一个基类,MapDemoLWUIT,并从LWUIT库的Form派生一个子类MapCanvas用来显示地图
//------------------------------------------// COPYRIGHT 2011 GUIDEBEE// ALL RIGHTS RESERVED.// GUIDEBEE CONFIDENTIAL PROPRIETARY///////////////////////////////////// REVISIONS ////////////////////////////////// Date Name Tracking # Description// --------- ------------------- ---------- --------------------------// 11FEB2011 James Shen Initial Creation//////////////////////////////////////////////////////////////////////////////////--------------------------------- PACKAGE ------------------------------------package com.pstreets.gisengine.demo;//--------------------------------- IMPORTS ------------------------------------import java.io.IOException;import javax.microedition.midlet.MIDlet;import com.sun.lwuit.Display;import com.sun.lwuit.Form;import com.sun.lwuit.Image;import com.sun.lwuit.plaf.UIManager;import com.sun.lwuit.util.Resources;import com.sun.lwuit.Graphics;import com.mapdigit.gis.MapLayer;import com.mapdigit.gis.drawing.IGraphics;import com.mapdigit.gis.drawing.IImage;import com.mapdigit.gis.raster.IMapDrawingListener;import com.mapdigit.gis.raster.IReaderListener;import com.mapdigit.gis.raster.MapClient;import com.mapdigit.gis.raster.MapTileDownloadManager;import com.mapdigit.licence.LicenceManager;import com.pstreets.gisengine.demo.lwuit.drawing.LWUITGraphicsFactory;import com.sun.lwuit.Painter;import com.sun.lwuit.geom.Rectangle;//[------------------------------ MAIN CLASS ----------------------------------]//--------------------------------- REVISIONS ----------------------------------// Date Name Tracking # Description// -------- ------------------- ------------- --------------------------// 11FEB2011 James Shen Initial Creation/////////////////////////////////////////////////////////////////////////////////** * Base class for all Map Demos on LWUIT. * <hr><b>© Copyright 2011 Guidebee, Inc. All Rights Reserved.</b> * @version 1.00, 11/02/11 * @author Guidebee Pty Ltd. */public abstract class MapDemoLWUIT extends MIDlet implements IReaderListener, IMapDrawingListener { protected MapClient map; protected MapTileDownloadManager mapTileDownloadManager; protected IImage mapImage; protected IGraphics mapGraphics; protected MapCanvas canvas; public MapDemoLWUIT() { try { LicenceManager licenceManager = LicenceManager.getInstance(); long keys[] = {0x34ba283b8daeb659L, -0x53c811f9da86e998L, -0x34ba25c3c581521eL, 0xf15df9fc7e45628L, 0x6a4ece44296c0287L, 0x4ab0cff532902b1cL,}; licenceManager.addLicence("GuidebeeMap_JavaME", keys); } catch (Exception ex) { ex.printStackTrace(); } } protected void init() { Display.init(this); try { Resources r = Resources.open("/javaTheme.res"); UIManager.getInstance().setThemeProps( r.getTheme(r.getThemeResourceNames()[0])); } catch (IOException ex) { ex.printStackTrace(); } //set the graphics factory MapLayer.setAbstractGraphicsFactory(LWUITGraphicsFactory.getInstance()); mapImage = MapLayer.getAbstractGraphicsFactory() .createImage(Display.getInstance().getDisplayWidth(), Display.getInstance().getDisplayHeight()); mapGraphics = mapImage.getGraphics(); //Create the Digital Map objects. mapTileDownloadManager = new MapTileDownloadManager(this); map = new MapClient(1024, 1024, mapTileDownloadManager); map.setScreenSize(Display.getInstance().getDisplayWidth(), Display.getInstance().getDisplayHeight()); map.start(); map.setMapDrawingListener(this); //Creat the main form. canvas = new MapCanvas("Hello world"); } //////////////////////////////////////////////////////////////////////////// //--------------------------------- REVISIONS ------------------------------ // Date Name Tracking # Description // --------- ------------------- ------------- ---------------------- // 11FEB2011 James Shen Initial Creation //////////////////////////////////////////////////////////////////////////// /** * Used instead of using the Resources API to allow us to fetch locally * downloaded * resources * * @param name the name of the resource * @return a resources object */ public Resources getResource(String name) throws IOException { return Resources.open("/" + name + ".res"); } public void pauseApp() { } public void destroyApp(boolean unconditional) { map.stop(); } public void readProgress(int arg0, int arg1) { System.out.println(arg0 + "/" + arg1); } public void done() { if (canvas != null) { canvas.repaint(); } } /** * Map canvas class ,a sub class of Form. */ protected class MapCanvas extends Form { MapCanvas(String title) { super(title); } public void paintBackground(Graphics g){ map.paint(mapGraphics); g.drawImage((Image) mapImage.getNativeImage(), 0, 0); } private void panMap(float x, float y) { float dx = x - oldX; float dy = y - oldY; if (!(dx == 0 && dy == 0)) { map.panDirection((int) dx, (int) dy); } } boolean isPan = false; private float oldX = -1; private float oldY = -1; public void pointerDragged(int x, int y) { if (isPan) { panMap(x, y); oldX = x; oldY = y; } } public void pointerPressed(int x, int y) { oldX = x; oldY = y; isPan = true; } public void pointerReleased(int x, int y) { oldX = x; oldY = y; isPan = false; } }}
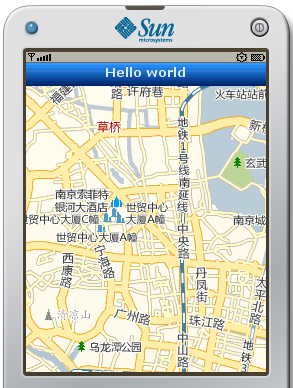
基类MapDemoLWUIT正确设置引路蜂License,并创建RasterMap地图。有了这些基类,第一个地图应用就非常简单,下面的例子显示中国南京地图。地图类型为Bing中国地图,缩放级别为13级。
package com.pstreets.gisengine.demo.lwuit;//--------------------------------- IMPORTS ------------------------------------import com.mapdigit.gis.geometry.GeoLatLng;import com.mapdigit.gis.raster.MapType;import com.pstreets.gisengine.demo.MapDemoLWUIT;public class HelloWorldLWUIT extends MapDemoLWUIT { public void startApp() { init(); canvas.show(); GeoLatLng center = new GeoLatLng(32.0616667, 118.7777778); map.setCenter(center, 13, MapType.MICROSOFTCHINA); } }
LWUIT 引路蜂地图开发包Ver2.1下载