指尖下的js——多触式web前端开发之三:处理复杂手势
?
这篇文章着重介绍多触式设备上特有的gesture event(android和iOS对这个事件的封装大同小异)。这个gesturestart????// 当有两根或多根手指放到屏幕上的时候触发gesturechange????// 当有两根或多根手指在屏幕上,并且有手指移动的时候触发gestureend????// 当倒数第二根手指提起的时候触发,结束gesturevar?angle = event.rotation;var?scale = event.scale;e.target.style.webkitTransform =?'scale('?+ e.scale + startScale +?') rotate('?+ e.rotation +startRotation +?'deg)';
? ? 这段代码能让element随着你的两根手指的运动而转动、伸展。以下是一段测试代码,请用
ipad/iphone/android打开:?http://wanglingshu.com/wp-content/uploads/ios-gesture.html?
? ? 还有一件要说明的事情是,对于复杂手势,是否会触发某些鼠标事件?确实有,不过我只找到了一个。不管
你的两根手指在屏幕上伸缩还是转动,都不会有任何鼠标事件触发,但当你的两根手指同时朝上或者朝下移动
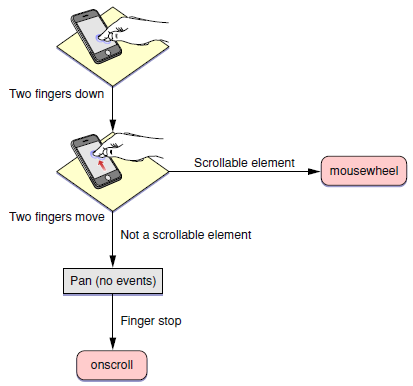
的时候,则会触发某些事件。请看下图:

两根手指同时向上或向下滚动,如果target element是一个scrollable element(也就是绑定了mousewheel的
element)的话,将会触发mousewheel事件。如果不是scrollable element,则当手指停止移动的时候,会触
发onscoll。这里请和第二篇文章的body scroll区别一下,如果你要滚动body,只需要一根手指轻轻拂动屏幕
,但是你要滚动一个内部div或者iframe,则需要动用两根手指。?? ? 这也是多触式设备一个不太方便的地方。而对于我们开发者来说,这种不方便被放大了。。。因为从用户体
验角度来说,要求用户使用两根手指滚动一个内部element显然是不合适的,而要实现像滚动body一样用一根
手指优雅地滚动,我们必须利用touchevent,在它的回调函数中用代码来实现scroll。这里介绍一个段很不错的
多触式滚动组件:iscroll-4?
http://cubiq.org/scrolling-div-on-iphone-ipod-touch?
? ? 用起来很简单,new一个iScroll对象,传入需要滚动的inner element作为参数就行了。?