在浏览器中调试web页面(二):firebug使用(1)-DOM/CSS修改
版权所有,转载请注明来源http://gogo1217.iteye.com,违者必究!
?
?
?相信很多人都遇到过以下几个问题:
如果你遇到过上面的问题,那么本文能帮你解决上述所有的问题,从而使你将更多的精力投入到其他工作中。
本文中分为3部分,第一部分:调试工具介绍,详细介绍了当前流行的各种浏览器的调试工具;第二部分:firebug的使用;第三部分:ie调试工具的使用。
?
1.新建测试页面firebug-demo.html,代码如下:
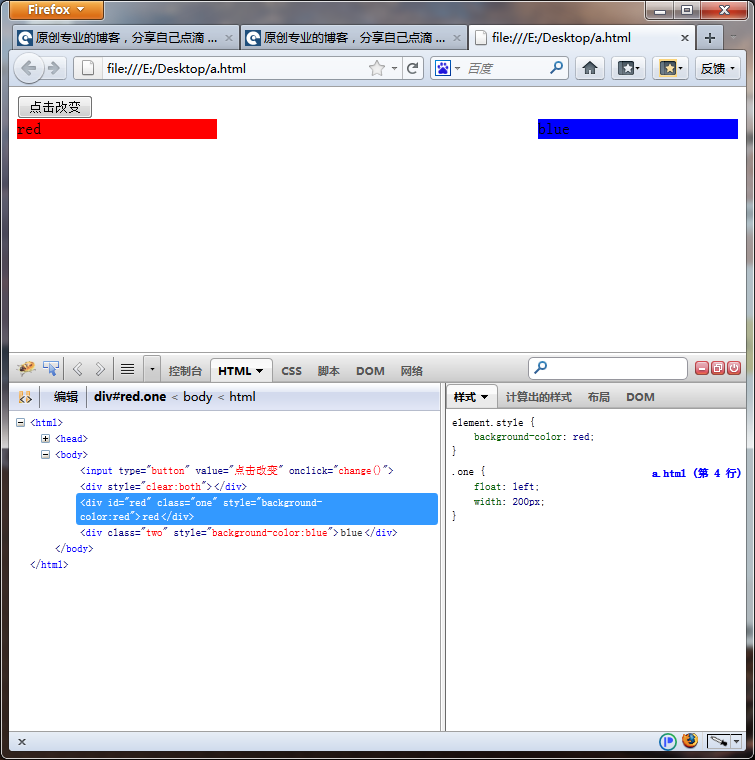
<html><head><style type="text/css">.one{float:left;width:200px;}.two{float:right;width:200px;}</style><script type="text/javascript">change=function(){document.getElementById('red').innerHTML="red changed!";}</script></head><input type="button" onclick="change()" value="点击改变"/><div style="clear:both"></div><div style="background-color:red" id="red">red</div><div style="background-color:blue">blue</div></html>?2.使用火狐打开firebug-demo.html,界面如下图所示:

?
3.在介绍修改dom属性之前,先介绍firebug中的页面元素查找工具(下图中红圈部分)。
点击该按钮,鼠标挪到红色的red区域,此时该元素会边框发光,同时firebug中的html选项卡中div#red被高亮选中。

反过来,不管查找工具有没有被选中,如果鼠标划过firebug中的html选项卡代码,页面中的元素均被高亮。

在编辑的过程中,通过TAB或回车来切换下一个属性或者属性值。
?
?
?
4.使用firebug实时修改css样式:
firebug即能修改dom上面的style属性来改变样式,也能直接编辑外部样式表改变样式。
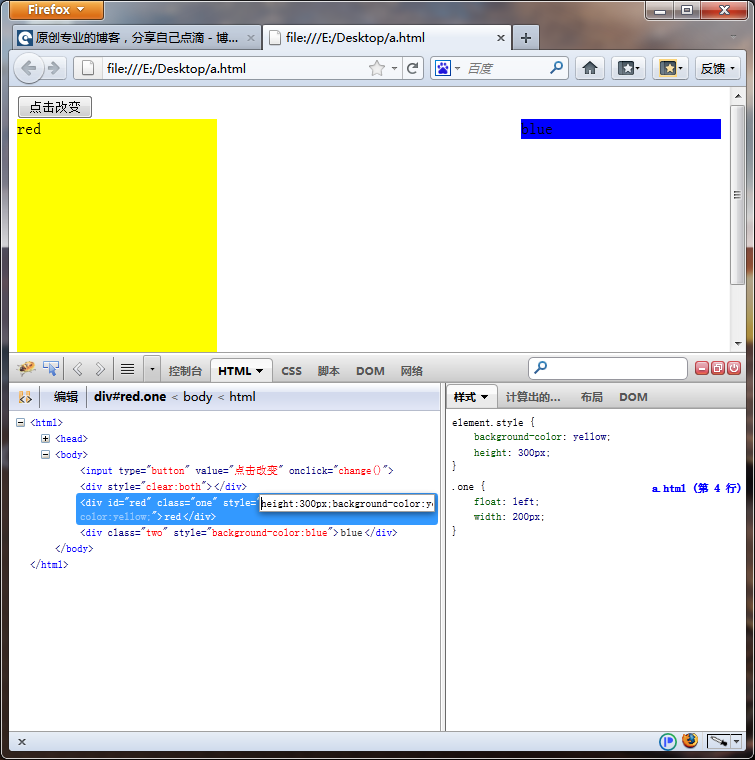
style属性(修改行内样式):影响当前修改的元素。选择firebug工具栏的HTML选项卡,点击左边的div#red元素,点击style的属性值,此时style变为可编辑状态,修改style属性值为"height:300px;background-color:yellow;"。随着我们的修改,浏览器将会实时的重新渲染dom,应用我们修改后的样式,我们可以发现,左边div#red的背景色由红色变为了黄色,并且高度改变为300像素了。

?
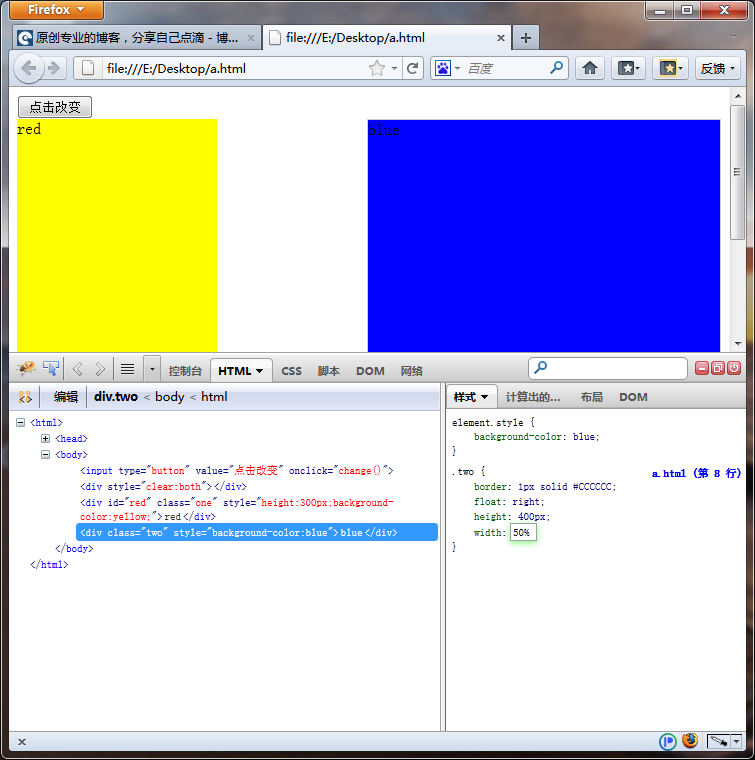
编辑外部样式表:影响页面所有匹配的元素。 选择firebug工具栏的HTML选项卡,点击左边的div#red元素,此时,右边将会将该作用于该元素的样式表展现出来。点击样式表中width属性的值,修改为“width:50%”;然后按“TAB”键,样式表会另起一空白行,在属性输入框中输入border,在按住“TAB”键,在属性值填写“1px solid #CCC”;重复上述步骤完成height:400px。随着我们的修改,浏览器将会实时的重新渲染dom,应用我们修改后的样式,我们可以发现,左边div.two的边框为1像素灰色的实线,高度为400px,宽度为50%。

注意:该修改不会影响html或者css文件本身,当达到最终满意效果时,还需将修改后的值更新至html或者css文件中。
?
5.修改html元素的属性包括innerHTML同修改css样式中的style属性。