jQuery-UI 学习笔记(一) datepicker
jQuery-UI 学习笔记(一) datepicker
1) 下载地址
http://jqueryui.com/download
2) HTML / JSP 写法
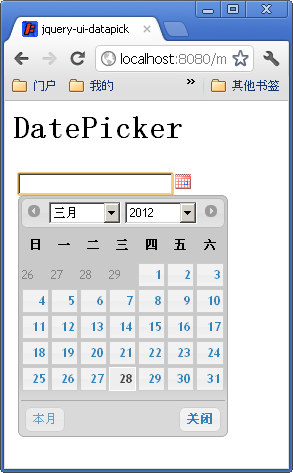
<html><head><base href="<%=basePath%>" /><link type="text/css" href="css/overcast/jquery-ui-1.7.3.custom.css" rel="stylesheet" /><link type="text/css" href="css/me.css" rel="stylesheet" /><script type="text/javascript" src="js/jquery-1.7.2.min.js"></script><script type="text/javascript" src="js/jquery-ui-1.7.3.custom.min.js"></script><script type="text/javascript" src="js/me.js"></script><script type="text/javascript">$(document).ready(function(){init("<%=basePath%>");});</script><title>jquery-ui-datapick</title></head><body><h1>DatePicker</h1><input type="text" id="datepicker" name="birthday" /></body></html>$('#datepicker').datepicker({inline: false,disabled: false,dateFormat: 'yy/mm/dd',// 设置日期格式dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],monthNames : ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],monthNamesShort : ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],changeMonth: true,// 下拉框选择月份changeYear: true,// 下拉框选择年份yearRange: "1950:2020",// 下拉列表中年份范围showOtherMonths: true,// 显示其他月份的日期selectOtherMonths: false,// 允许选择其他月份的日期showAnim: 'drop',// 动画效果风格minDate: new Date(1950, 1-1, 1),// 本控件可以选的最小日期maxDate: new Date(2020, 12-1, 31), // 本控件可以选的最大日期showMonthAfterYear: true,// 是否在面板的头部年份后面显示月份nextText: '一个月',// 更改按钮提示文本prevText: '上一月',// 更改按钮提示文本closeText: '关闭',// 更改按钮提示文本currentText: '本月',// 更改按钮提示文本showButtonPanel: true,// 显示按钮面板buttonText: '日历',// 日历按钮提示文本showOn: "button",// 日历按钮触发 ['focus', 'button', 'both'] 三选一buttonImage: basePath + "/images/calendar.gif", // 日历按钮buttonImageOnly: true// 按钮不显示文字});.ui-datepicker { width: 17em; padding: .2em .2em 0;}.ui-datepicker { width: 17em; padding: .2em .2em 0; font: 75% "Trebuchet MS", sans-serif;}