前端开发利器webStorm 3.0配置使用

?
合适的工具会事半功倍,当然也得把握分寸,要不就成了会得越多干的越多的“苦力者”。
编辑类软件层出不群,各有所长,各有所短。找到一个合适的还真是难。还好有webstorm的出现,最近又是3.0的新版本发布。为什么这么说呢,她与其它的编辑器有什么不同:
1. 任何一个编辑器都需要保存(ctrl + s),这是所有win平台上编辑类软件的特点,但是webstorm编辑文件右上角是没有那个熟悉的米号的。
换句话说,所有的操作都直接存储,这样带来的坏处就是,没有以前的米号标识,万一键盘误操作也会被立即存储。
省去了ctrl + s之后,在结合Firefox的vim,基本不动鼠标就可以看到结果页面了。
2. 任何一个编辑器只要文件关闭了就没有历史记录了,但是webstorm有。就是说,只要webstorm不关闭,你的文件随时可以返回到之前的操作,webstorm关闭重启后这些历史记录就没有了。这样的坏处也是显然的,由此带来的内存消耗也必然比较大。
3. 任何一个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供一个本地文件修改历史记录。
4. 与时俱进的眼光。zencoding于2009年出现于it界,在这之后,鲜有工具直接集成到里边。webstorm 2.0之后就集成了。node.js,html5,git,cvs等 就不一一列举了。
5. 提供的插件也是比较齐全,安装非常方便。这样带来了另外的问题,以前的eclipse是安装第三方的,webstorm貌似不能安装第三方的插件。
6. 可以导出当前设置:File -> Export setting 下面就是导入设置。
?
其它的使用:
1. 主题,参照这里。(所需的文件下载 第4条中setting.rar即可,里边包括文章中提到的颜色配置文件)
2. 添加VIM插件:File -> Settings -> Plugins -> Browse repositories -> 搜索vim,对它单击右键Download and install,然后重启IDE就可以了。这样会出现另外一个问题,我如果想用ctrl+c,ctrl+v等一些默认的快捷键,该如何呢?安装VIM之后修改Defualt ,在Main menu -> Edit -> Copy 单击右键 Remove ctrl + Insert 只会剩下一个ctrl + c。这样配置后,可以使用部分默认的快捷键,90%的VIM快捷键。这之后还有个问题需要注意,在webstorm重启之后,又被全局默认为vim快捷键,需要在File -> Setting -> Keymap -> Keymaps 中选择Default copy,要不然,还是全局的VIM快捷键。
3. 除了webstorm之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有webstorm的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:
File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->
In method declaration : End of line.
4. zencoding由于其提供的快捷键,确实 zencoding快捷键修改:
File -> Setting -> Live Templates
这里边如果你修改一个没有什么特别的,但是如果要添加一个需要在下面需要类型:No applicable contexts yet. Define ,单击Define选择要添加的类型。
如何合理的修改,参考这里。
如果你对我修改后的文件设置感兴趣请点这里下载。 (其中就是从我的webstorm导出的setting.jar文件,包括主题,快捷键,zencoding.css等)
一次性导入:
导入:File -> Import settings...下载后单独模块配置目录:win7 -> C:\Users\jikey(用户名)\.WebIde10\config也可以一次性导出settings : File -> Export sttings...
5. 在开发js时发现,需要ctrl + return 才能选候选项,又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:
'Smart' 改为 Always
6. 注意的地方是:Webstorm的调试是不支持中文路径中文文件名。
以下是webstorm的快捷键说明:
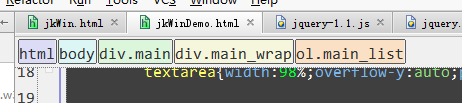
?17. ctrl + '-/+': 可以折叠项目中的任何代码块,包括htm中的任意nodetype=3的元素,function,或对象直接量等等。它不是选中折叠,而是自动识别折叠。18. ctrl + '.': 折叠选中的代码的代码。19. shift + esc: 当前激活的任意小窗口最小化,也可以是alt + '数字键',数字在小窗口标题栏上有显示。20. alt + '7': 显示当前的函数结构。类似于eclipse中的outline的效果。试验了一下,要比aptana的给力一些,但还是不能完全显示prototype下面的方法名。21. 如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
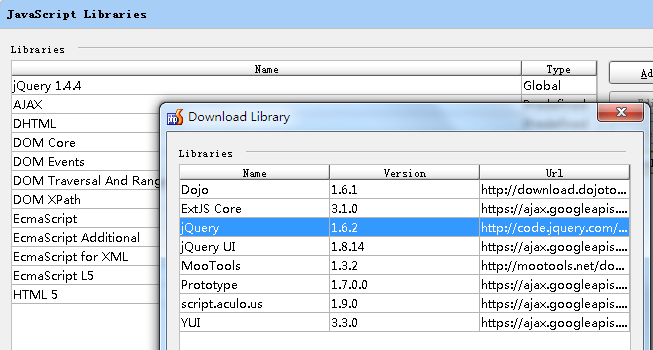
22. 项目中添加对jQuery的支持。
File -> settings -> Javascript Libraries -> Add
在files中添加路径,在documentations urls中添加文档支持。这里边需要注意一下的是,要添加原始未压缩的代码,*.min.js版的方法是不会被提示。
添加完成后,右边菜单中还有一 download 按钮,单击之后,他会自动选择最新版的js库进行搜索,然后在弹出的列表中,再单击选择一个后,点击Download and Install之后,才会被下载。这块体验不是太好,没有checkbox,也没有radio,只是选中后整行变暗。?
如果添加多个版本的jQuery,就可以直观的看到各个版本之间新方法的差别了。
* 在这项的子菜单中 Usage Scope 右边 Project 第二栏Library下单击,选择新添加的jQuery,使其对整个项目进行覆盖。
也可以在当前页面右键Use JavaScript Library 中选择最顶的刚添加的jQuery支持。?
 ?
?
当然,并不是添加的越多越好,添加的多之后,在代码提示后会有数毫秒的延迟,需要谨慎选择最新版。?
?
以下vim常用快捷键:
一.?移动:这样几番配置认识:
1. 在javascript方面比aptana更接近于当前的流行开发趋势。
2. 在html,css上比dreamweaver更大胆,更有洞察力。
3. 在php上比zendstudio更带有一点英雄主义色彩。
4. 在java上,此公司提供另外一款工具:IntelliJ IDEA
可以看出纯英文的界面,多如牛毛的快捷键,不推荐新手使用。太方便就会容易培养惰性,而惰性是开发人员的大敌。