My97DatePicker常用练习
参考官网资料:http://www.my97.net/dp/demo/
My97DatePicker 演示和文档
http://yhceye2010.iteye.com/blog/1142541
通过测试在My97DatePicker4.7..2以上正常!
在附件中上传了工程,它包含My97DatePicker的二个版本:4.7.2,4.8beta
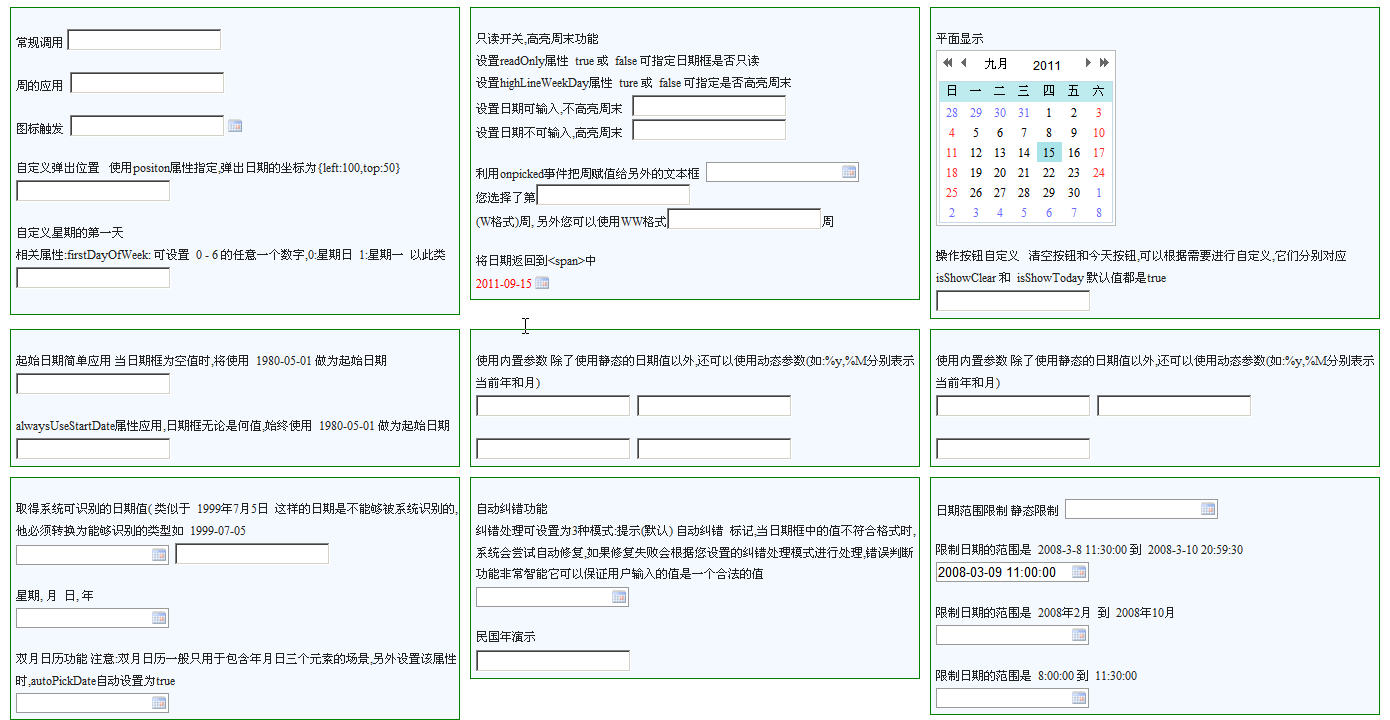
运行效果图如下:
<%@ page language="java" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>My97DatePickerBeta</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <script language="javascript" type="text/javascript" src="My97DatePickerBeta/My97DatePicker/WdatePicker.js"></script><style type="text/css">.my97{padding-left:5px;padding-bottom:5px; padding-top:20px;color:#222222; font-size:12px; background:#f4f9ff; line-height:22px;border:1px solid green;margin:5px;width:450px; height:auto;float:left;}.my97 img{cursor:hand;}</style> </head> <body> <div onClick="WdatePicker()"/><p> <p>周的应用 <input type="text" id="dl3" onfocus="WdatePicker({isShowWeek:true})"/> <p> <p>图标触发 <input type="text" id="demospan2"/> <img onClick="WdatePicker({el:'demospan2'})" src="My97DatePickerBeta/My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle"> <p> <p>自定义弹出位置 使用positon属性指定,弹出日期的坐标为{left:100,top:50}<br> <input type="text" id="dl3" onfocus="WdatePicker({position:{left:100,top:50}})"/> <p> <p>自定义星期的第一天 <br>相关属性:firstDayOfWeek: 可设置 0 - 6 的任意一个数字,0:星期日 1:星期一 以此类<br> <input type="text" id="dl3" onfocus="WdatePicker({firstDayOfWeek:5})"/> <p> </div> <div id="dl3" onfocus="WdatePicker({readOnly:false,highLineWeekDay:false})"/> <br>设置日期不可输入,高亮周末 <input type="text" id="dl3" onfocus="WdatePicker({readOnly:true,highLineWeekDay:true})"/> <p> <p>利用onpicked事件把周赋值给另外的文本框 <input type="text" id="d122" onFocus="WdatePicker({isShowWeek:true,onpicked:function() {$dp.$('d122_1').value=$dp.cal.getP('W','W');$dp.$('d122_2').value=$dp.cal.getP('W','WW');}})"/> <br>您选择了第<input type="text" id="d122_1"/> <br>(W格式)周, 另外您可以使用WW格式<input type="text" id="d122_2"/>周 <p>将日期返回到<span>中 <br><span id="demospan" style="color:red">2011-09-15</span><img onClick="WdatePicker({el:'demospan'})" src="My97DatePickerBeta/My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle" style="cursor:pointer" /> </p> </div> <div id="dl3" onfocus="WdatePicker({isShowClear:false,isShowToday:false})"/> </p> </div> <div id="d221" onFocus="WdatePicker({startDate:'2011-09-15'})"/> </p> <p>alwaysUseStartDate属性应用,日期框无论是何值,始终使用 1980-05-01 做为起始日期 <br> <input type="text" id="d222" onFocus="WdatePicker({startDate:'1980-05-01',alwaysUseStartDate:true})"/> </p> </div> <div id="d233" onFocus="WdatePicker({startDate:'%y-%M-01 00:00:00',dateFmt:'yyyy-MM-dd HH:mm:ss',alwaysUseStartDate:true})"/> <input type="text" id="d233" onFocus="WdatePicker({startDate:'%y-%M-01',dateFmt:'yyyy年M月d HH时mm分 ',alwaysUseStartDate:true})"/> </p> <p> <input type="text" id="d233" onFocus="WdatePicker({startDate:'%y-%M-01',dateFmt:'yyyy年M月',alwaysUseStartDate:true})"/> <input type="text" id="d233" onFocus="WdatePicker({startDate:'%y-%M-01',dateFmt:'H:m:s',alwaysUseStartDate:true})"/> </p> </div> <div id="d233" onFocus="WdatePicker({dateFmt:'yyyy年MM月dd日 HH时mm分ss秒'})"/> <input type="text" id="d233" onFocus="WdatePicker({skin:'whyGreen',dateFmt:'H:mm:ss'})"/> </p> <p> <input type="text" id="d233" onFocus="WdatePicker({skin:'whyGreen',dateFmt:'yyyy年MM月'})"/> </p> </div> <div type="text" onfocus="WdatePicker({dateFmt:'yyyy年M月d日',vel:'d244_2'})"/> <input id="d244_2" type="text" /> </p> <p>星期, 月 日, 年<br> <input type="text" id="d245" onfocus="WdatePicker({dateFmt:'DD, MMMM d, yyyy'})" type="text" onfocus="WdatePicker({doubleCalendar:true,dateFmt:'yyyy-MM-dd'})"/> </p> </div> <div type="text" onfocus="WdatePicker({errDealMode:0})"/> </p> <p>民国年演示<br> <input type="text" id="d28" onClick="WdatePicker({dateFmt:'yyy/MM/dd'})"/> </p> </div> <div type="text" onfocus="WdatePicker({skin:'whyGreen',minDate:'2006-09-10',maxDate:'2012-12-20'})"/> </p> <p>限制日期的范围是 2008-3-8 11:30:00 到 2008-3-10 20:59:30<br> <input type="text" id="d412" onfocus="WdatePicker({skin:'whyGreen',dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2008-03-08 11:30:00',maxDate:'2008-03-10 20:59:30'})" value="2008-03-09 11:00:00"/> </p> <p>限制日期的范围是 2008年2月 到 2008年10月<br> <input type="text" id="d413" onfocus="WdatePicker({dateFmt:'yyyy年M月',minDate:'2008-2',maxDate:'2008-10'})"/> </p> <p>限制日期的范围是 8:00:00 到 11:30:00<br> <input type="text" id="d414" onfocus="WdatePicker({dateFmt:'H:mm:ss',minDate:'8:00:00',maxDate:'11:30:00'})"/> </p> </div> <div type="text" onfocus="WdatePicker({skin:'whyGreen',maxDate:'%y-%M-%d'})"/> </p> <p>只能选择今天以后的日期(不包括今天)<br> <input id="d422" type="text" onfocus="WdatePicker({minDate:'%y-%M-{%d+1}'})"/> </p> <p>只能选择本月的日期1号至本月最后一天<br> <input id="d423" type="text" onfocus="WdatePicker({minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})"/> </p> <p>只能选择今天7:00:00至明天21:00:00的日期<br> <input id="d424" type="text" onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate:'%y-%M-%d 7:00:00',maxDate:'%y-%M-{%d+1} 21:00:00'})"/> </p> <p>只能选择 20小时前 至 30小时后 的日期<br> <input id="d425" type="text" onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate:'%y-%M-%d {%H-20}:%m:%s',maxDate:'%y-%M-%d {%H+30}:%m:%s'})"/> </p> </div> <div type="text" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4312\')||\'2020-10-01\'}'})"/> 到<input id="d4312" type="text" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4311\')}',maxDate:'2020-10-01'})"/> </p> <p>前面的日期+3天 不能大于 后面的日期<br> 日期从<input type="text" id="d4321" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4322\',{d:-3});}'})"/>到<input type="text" id="d4322" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4321\',{d:3});}'})"/> </p> <p>前面的日期+3月零2天 不能大于 后面的日期 且 前面日期都不能大于 2020-4-3减去3月零2天 后面日期 不能大于 2020-4-3<br> 住店日期从<input type="text" id="d4331" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4332\',{M:-3,d:-2})||$dp.$DV(\'2020-4-3\',{M:-3,d:-2})}'})"/>到<input type="text" id="d4332" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4331\',{M:3,d:2});}',maxDate:'2020-4-3'})"/></p> <p>发挥你的JS才能,定义任何你想要的日期限制<br> <script>//返回一个随机的日期function randomDate(){var Y = 2000 + Math.round(Math.random() * 10);var M = 1 + Math.round(Math.random() * 11);var D = 1 + Math.round(Math.random() * 27);return Y+'-'+M+'-'+D;}</script><input type="text" id="d434" onFocus="var date=randomDate();WdatePicker({minDate:date,maxDate:date})"/> </p> </div> <div type="text" onFocus="WdatePicker({disabledDays:[6]})"/> </p> <p> 禁用 周六 周日 所对应的日期 <input id="d441" type="text" onFocus="WdatePicker({disabledDays:[0,6]})"/> </p> <p>无效日期 <br> 用法(正则匹配):<br>如果你熟悉正则表达式,会很容易理解下面的匹配用法<br>如果不熟悉,可以参考下面的常用示例<br>['2008-02-01','2008-02-29'] 表示禁用 2008-02-01 和 2008-02-29<br>['2008-..-01','2008-02-29'] 表示禁用 2008-所有月份-01 和 2008-02-29<br>['200[0-8]]-02-01','2008-02-29'] 表示禁用 [2000至2008]-02-01 和 2008-02-29<br>['^2006'] 表示禁用 2006年的所有日期<br>此外,您还可以使用 %y %M %d %H %m %s 等变量, 用法同动态日期限制 注意:%ld不能使用<br>['....-..-01','%y-%M-%d'] 表示禁用 所有年份和所有月份的第一天和今天<br>['%y-%M-{%d-1}','%y-%M-{%d+1}'] 表示禁用 昨天和明天<br>当然,除了可以限制日期以外,您还可以限制时间<br>['....-..-.. 10\:00\:00'] 表示禁用 每天10点 (注意 : 需要 使用 \: ) </p> </div> <div type="text" onFocus="WdatePicker({disabledDates:['5$']})"/> </p> <p>禁用 所有早于2000-01-01的日期 <input id="d452" type="text" onFocus="WdatePicker({disabledDates:['^19']})"/> </p> <p>配合min/maxDate使用,可以把可选择的日期分隔成多段 <input id="d453" type="text" onFocus="WdatePicker({minDate:'%y-%M-01',maxDate:'%y-%M-%ld',disabledDates:['0[4-7]$','1[1-5]$','2[58]$']})"/> </p> <p>禁用前一个小时和后一个小时内所有时间 使用 %y %M %d %H %m %s 等变量<br> <input id="d2a25" type="text" onFocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss',disabledDates:['%y-%M-%d {%H-1}\:..\:..','%y-%M-%d {%H+1}\:..\:..']})"/> </p> <p>#F{}也是可以使用的 <script>function randomH(){//产生一个随机的数字 0-23var H = Math.round(Math.random() * 23);if(H<10) H='0'+H;//返回 '^' + 数字return '^'+H;}</script><input type="text" id="d456" onFocus="WdatePicker({dateFmt:'HH:mm:ss',disabledDates:['#F{randomH()}']})"/></p> </div> <div type="text" onFocus="WdatePicker({opposite:true,disabledDates:['5$']})"/> </p> <p>高亮每周 周一 周五 <input id="d471" type="text" onFocus="WdatePicker({specialDays:[1,5]})"/> </p> <p>高亮每月 1号 15号 <input id="d472" type="text" onFocus="WdatePicker({specialDates:['....-..-01','....-..-15']})"/> </p> </div> <div id="5421" onFocus="WdatePicker({onpicking:function(dp){if(!confirm('日期框原来的值为: '+dp.cal.getDateStr()+', 要用新选择的值:' + dp.cal.getNewDateStr() + '覆盖吗?')) return true;}})" type="text" onFocus="var d5222=$dp.$('d5222');WdatePicker({onpicked:function(){d5222.focus();},maxDate:'#F{$dp.$D(\'d5222\')}'})"/> 至<input id="d5222" type="text" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d5221\')}'})"/> </p> <p>将选择的值拆分到文本框 <input type="text" id="hdate" size="5"/> 年<input type="text" id="d523_M" size="3"/> 月<input type="text" id="d523_d" size="3"/> 日<input type="text" id="d523_HH" size="3"/> 时<input type="text" id="d523_mm" size="3"/> 分<input type="text" id="d523_ss" size="3"/> 秒<img onclick="WdatePicker({el:'hdate',dateFmt:'yyyy-MM-dd HH:mm:ss',onpicked:pickedFunc})" src="My97DatePickerBeta/My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle" style="cursor:pointer"/><script>function pickedFunc(){$dp.$('hdate').value=$dp.cal.getP('y');$dp.$('d523_M').value=$dp.cal.getP('M');$dp.$('d523_d').value=$dp.cal.getP('d');$dp.$('d523_HH').value=$dp.cal.getP('H');$dp.$('d523_mm').value=$dp.cal.getP('m');$dp.$('d523_ss').value=$dp.cal.getP('s');}</script> </p> </div> <div id="d531" onFocus="WdatePicker({onclearing:function(){if(!confirm('日期框的值为:'+this.value+', 确实要清空吗?'))return true;}})"/> </p> <p>使用cal对象取得当前日期所选择的月份(使用了 dp.cal) <input type="text" id="d532" onFocus="WdatePicker({oncleared:function(dp){alert('当前日期所选择的月份为:'+dp.cal.date.M);}})"/> </p> <p>综合使用两个事件 <script>function d533_focus(element){var clearingFunc = function(){ if(!confirm('日期框的值为:'+this.value+', 确实要清空吗?')) return true; }var clearedFunc = function(){ alert('日期框已被清空'); }WdatePicker({el:element,onclearing:clearingFunc,oncleared:clearedFunc})}</script><input type="text" id="d533" onFocus="d533_focus(this)"/> </p> <p>年月日改变时弹出信息<input type="text" onFocus="WdatePicker({dchanging:cDayFunc, Mchanging:cMonthFunc, ychanging:cYearFunc, dchanged:cDayFunc, Mchanged:cMonthFunc, ychanged:cYearFunc})"/><script>function cDayFunc(){cFunc('d');}function cMonthFunc(){cFunc('M');}function cYearFunc(){cFunc('y');}function cFunc(who){var str,p,c = $dp.cal;if(who=='y'){str='年份';p='y';}else if(who=='M'){str='月份';p='M';}else if(who=='d'){str='日期';p='d';}alert(str+'发生改变了!\n$dp.cal.date.'+p+'='+c.date[p]+'\n$dp.cal.newdate.'+p+'='+c.newdate[p]);}</script></p> </div> </body></html>