EveryChart教程(三)----折线图、堆积图、分布图、双项比较图
上一篇文章主要介绍了柱形图和条形图(横向柱形图)的使用方法,这里讲一下折线图、堆积图、分布图、双项比较图的使用方法
其实这些以上那些图的使用方式与柱形图的使用方式没有太大的区别,只是分布图和双向比较图需要有一些需要注意的地方
?
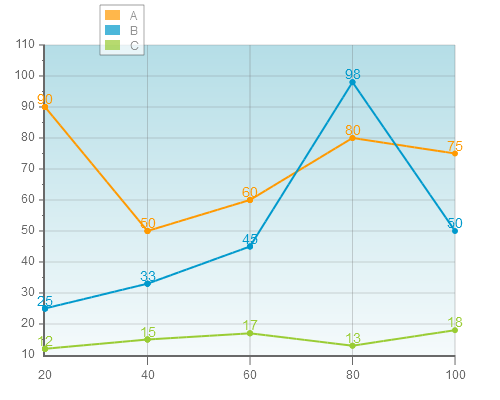
先说一下折线图 Chart.Line
?
?
new Chart.Line({ 'item' : [ { 'text' : 'A', 'value' : [90,50,60,80,75] }, { 'text' : 'B', 'value' : [25,33,45,98,50] }, { 'text' : 'C', 'value' : [12,15,17,13,18] } ], 'legend':{'x':100, 'y':5}, 'zoom' : 'follow', 'valueHalf' : true, 'linePoint':true, 'grid' : true, 'showValue' : true, 'categoryMax' : 100, 'categoryMin' : 20, 'categoryUnit' : 20, 'valueMax' : 110, 'valueMin' : 10, 'valueUnit' : 10 }).render('canvas-wrapper');??legend 表示是否显示图示,它可以是boolean型或{x,y}对象类型,如果是boolean型 默认的显示位置在是{x:10,y:10}zoom 表示放大镜的方式,有两种可以选择 一种是follow 即跟随放大,一种是select 即选择区域放大linePoint 是折线图特有的属性,它表示折点的样式,一种是stroke即空心折点 一种是fill即实心折点pointTip这个也是折线图特有的属性,如果设置为true,当鼠标滑过时会跟随鼠标显示同一垂直线折点的数值cross是坐标图的公共属性,它表示当鼠标滑过图标时,使用十字定位鼠标的坐标,它可以是整数型,表示保留小数点后的位数,0表示只显示整数位,1表示显示到小数点后1位...?
?
生成的图表为
http://everyjs.co.cc/demo.html#line1
?item的value属性与柱形图是一样的,它表示的是每组比较项的数值
?
?
?
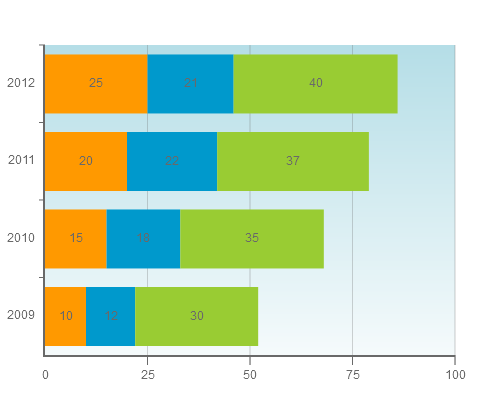
堆积图 Chart.Stack
?
?
new Chart.Stack({ 'item' : [ {'text':'A','value':[10,15,20,25]}, {'text':'B','value':[12,18,22,21]}, {'text':'C','value':[30,35,37,40]} ], 'categories':['2009','2010','2011','2012'], 'showValue':true, 'focusEvent':'mousemove', 'tip':'mousemove', 'grid':'v', 'valueAxis':'x', 'valueMax' : 100, 'valueMin' : 0, 'valueUnit' : 25 }).render('canvas-wrapper');?
生成的图表为
http://everyjs.co.cc/demo.html#stack1

如果不设置valueAxis为x,生成的堆积图就是纵向的,这里就不贴代码了
?
?
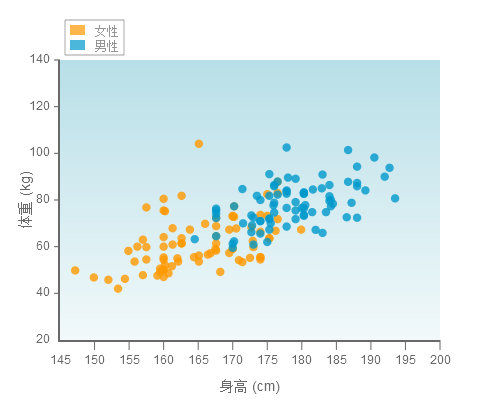
分布图 Chart.Scatter
?
?
new Chart.Scatter({ 'valueMax':140, 'valueMin':20, 'valueUnit':20, 'valueText':'体重 (kg)', 'categoryMax' : 200, 'categoryMin' : 145, 'categoryUnit' : 5, 'categoryText' : '身高 (cm)', 'padding':20, 'legend':{'x':65, 'y':20}, 'focusEvent':'mousemove', 'tip':'mousemove', 'item' : [ {'text':'女性', 'value':[ [161.2, 51.6], [167.5, 59.0], [159.5, 49.2], [157.0, 63.0], [155.8, 53.6], [170.0, 59.0], [159.1, 47.6], [166.0, 69.8], [176.2, 66.8], [160.2, 75.2], [172.5, 55.2], [170.9, 54.2], [172.9, 62.5], [153.4, 42.0], [160.0, 50.0], [147.2, 49.8], [168.2, 49.2], [175.0, 73.2], [157.0, 47.8], [167.6, 68.8], [159.5, 50.6], [175.0, 82.5], [166.8, 57.2], [176.5, 87.8], [170.2, 72.8], [174.0, 54.5], [173.0, 59.8], [179.9, 67.3], [170.5, 67.8], [160.0, 47.0], [154.4, 46.2], [162.0, 55.0], [176.5, 83.0], [160.0, 54.4], [152.0, 45.8], [162.1, 53.6], [170.0, 73.2], [160.2, 52.1], [161.3, 67.9], [166.4, 56.6], [167.6, 58.3], [165.1, 56.2], [160.0, 50.2], [170.0, 72.9], [157.5, 59.8], [160.0, 55.4], [165.1, 104.1], [174.0, 55.5], [170.2, 77.3], [160.0, 80.5], [167.6, 64.5], [167.6, 72.3], [167.6, 61.4], [154.9, 58.2], [162.6, 81.8], [175.3, 63.6], [171.4, 53.4], [157.5, 54.5], [165.1, 53.6], [160.0, 60.0], [174.0, 73.6], [162.6, 61.4], [174.0, 55.5], [162.6, 63.6], [161.3, 60.9], [156.2, 60.0], [149.9, 46.8], [169.5, 57.3], [160.0, 64.1], [175.3, 63.6], [169.5, 67.3], [160.0, 75.5], [172.7, 68.2], [162.6, 61.4], [157.5, 76.8], [176.5, 71.8], [164.4, 55.5], [160.7, 48.6], [174.0, 66.4], [163.8, 67.3]]}, {'text':'男性', 'value':[ [174.0, 65.6], [175.3, 71.8], [193.5, 80.7], [186.5, 72.6], [187.2, 78.8], [181.5, 74.8], [184.0, 86.4], [184.5, 78.4], [175.0, 62.0], [184.0, 81.6], [180.0, 76.6], [177.8, 83.6], [192.0, 90.0], [176.0, 74.6], [174.0, 71.0], [184.0, 79.6], [192.7, 93.8], [171.5, 70.0], [173.0, 72.4], [176.0, 85.9], [176.0, 78.8], [180.5, 77.8], [172.7, 66.2], [176.0, 86.4], [173.5, 81.8], [178.0, 89.6], [180.3, 82.8], [180.3, 76.4], [164.5, 63.2], [173.0, 60.9], [183.5, 74.8], [175.5, 70.0], [188.0, 72.4], [189.2, 84.1], [172.8, 69.1], [170.0, 59.5], [182.0, 67.2], [170.0, 61.3], [177.8, 68.6], [184.2, 80.1], [186.7, 87.8], [171.4, 84.7], [172.7, 73.4], [175.3, 72.1], [180.3, 82.6], [167.6, 75.5], [186.7, 101.4], [175.3, 91.1], [175.3, 67.3], [175.9, 77.7], [175.3, 81.8], [179.1, 75.5], [181.6, 84.5], [177.8, 76.6], [182.9, 85.0], [177.8, 102.5], [184.2, 77.3], [179.1, 71.8], [176.5, 87.9], [188.0, 94.3], [174.0, 70.9], [167.6, 64.5], [170.2, 77.3], [167.6, 72.3], [188.0, 87.3], [174.0, 80.0], [176.5, 82.3], [180.3, 73.6], [167.6, 74.1], [188.0, 85.9], [180.3, 73.2], [167.6, 76.3], [183.0, 65.9], [183.0, 90.9], [179.1, 89.1], [170.2, 62.3], [177.8, 82.7], [179.1, 79.1], [190.5, 98.2], [177.8, 84.1], [180.3, 83.2], [180.3, 83.2]]} ] }).render('canvas-wrapper');?
这里要注意的是item的value属性是一个只有两位的数组集合,第一位表示的是category(即x轴)的数值,第二位表示的是value(即y轴)的数值,分布图可以不需要设置valueMax valueMin categoryMax 和categoryMin
?
?生成的图表为
http://everyjs.co.cc/demo.html#scatter1

?
?
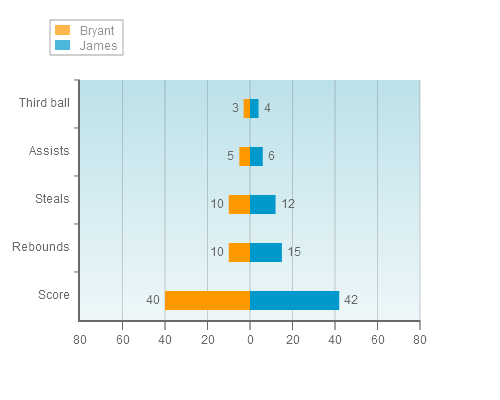
双项比较图 Chart.Compare
?
这里说的双项比较图是指只用两组比较数据的条形图,可以在运动数据统计中经常见到,因为只用两组数据所以在使用它的时候一定要记住保证item集合的长度为2
?
?
new Chart.Compare({ 'item': [{ 'text': 'Bryant', 'value': [40, 10, 10, 5, 3] }, { 'text': 'James', 'value': [42, 15, 12, 6, 4] }], 'categories': ['Score', 'Rebounds', 'Steals', 'Assists','Third ball'], 'valueMax': 80, 'valueUnit': 20, 'padding':40, 'tip': 'mousemove', 'focusEvent': 'mousemove', 'showValue':true, 'grid':'v', 'legend': { 'x': 50, 'y': 20 } }).render('canvas-wrapper');?
?
生成的图表为
http://everyjs.co.cc/demo.html#compare1

以上就是折线图、堆积图、分布图、双项比较图的使用方法和需要注意的地方.?
1 楼 madongzhi 2012-04-24 js我是完全复制过去的,在vs2008上提示“Microsoft JScript 运行时错误: 'c.css(...)' 为空或不是对象”,这是什么原因啊,能发个完整的例子吗,1181291387@qq。com