Vaadin Web应用开发教程(20):UI组件-MenuBar组件
MenuBar 用来创建下拉菜单,类似桌面应用的菜单显示。
使用MenuBar首先创建MenuBar的实例:
// Create a menu barfinal MenuBar menubar = new MenuBar();main.addComponent(menubar);
然后通过addItem 为最上一级菜单添加菜单项,addItem 参数为String,一个图标资源,一个Command 对象(用户点击菜单项后所执行命令)。 icon 和command 可以为空。
Command对象为实现了MenuBar.Command 接口的对象,如:
// A feedback componentfinal Label selection = new Label("-");main.addComponent(selection);// Define a common menu command for all the menu items.MenuBar.Command mycommand = new MenuBar.Command() { public void menuSelected(MenuItem selectedItem) { selection.setValue("Ordered a " + selectedItem.getText() + " from menu."); } };
addItem() 方法返回一个MenuBar.MenuItem 对象,利用这个返回值,你可以参加子菜单。MenuItem 也有同样的addItem 方法。
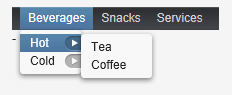
// Put some items in the menu hierarchicallyMenuBar.MenuItem beverages = menubar.addItem("Beverages", null, null);MenuBar.MenuItem hot_beverages = beverages.addItem("Hot", null, null);hot_beverages.addItem("Tea", null, mycommand);hot_beverages.addItem("Coffee", null, mycommand);MenuBar.MenuItem cold_beverages = beverages.addItem("Cold", null, null);cold_beverages.addItem("Milk", null, mycommand);// Another top-level itemMenuBar.MenuItem snacks = menubar.addItem("Snacks", null, null);snacks.addItem("Weisswurst", null, mycommand);snacks.addItem("Salami", null, mycommand);// Yet another top-level itemMenuBar.MenuItem services = menubar.addItem("Services", null, null);services.addItem("Car Service", null, mycommand);显示结果如下: