HTML 5 音频
原文连接:http://bang.chinabyte.com/thread-416697-1-1.html
?
Web 上的音频直到现在,仍然不存在一项旨在网页上播放音频的标准。
今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 audio 元素来包含音频的标准方法。
audio 元素能够播放声音文件或者音频流。
视频格式
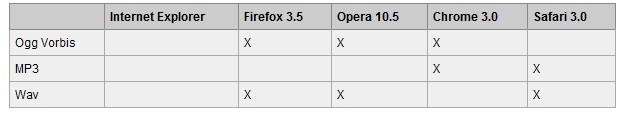
当前,audio 元素支持三种音频格式:
如何工作
如需在 HTML5 中播放音频,您所有需要的是:
<audio src="song.ogg" controls="controls"></audio>
control 属性供添加播放、暂停和音量控件。
<audio> 与 </audio> 之间插入的内容是供不支持 audio 元素的浏览器显示的:
实例
<audio src="song.ogg" controls="controls">Your browser does not support the audio tag.</audio>
上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,音频文件必须是 MP3 或 Wav 类型。
audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:
实例
<audio controls="controls">? <source src="song.ogg" type="audio/ogg">? <source src="song.mp3" type="audio/mpeg">Your browser does not support the audio tag.</audio>
Internet Explorer
Internet Explorer 8 不支持 audio 元素。在 IE 9 中,将提供对 audio 元素的支持。
<audio> 标签的属性
属性值描述autoplay autoplay如果出现该属性,则音频在就绪后马上播放。controls controls如果出现该属性,则向用户显示控件,比如播放按钮。preload preload如果出现该属性,则音频在页面加载时进行加载,并预备播放。
如果使用 ”autoplay",则忽略该属性。
src?url要播放的音频的 URL。
?