css3 @font-face 非系统字体添加
废话不说 进入正题
首先你要有字体文件 两种就够了 一个是.ttf 一个是.eot。
.ttf文件到网上搜索,一搜一大把,主要是.eot文件。
ttf转换成eot:
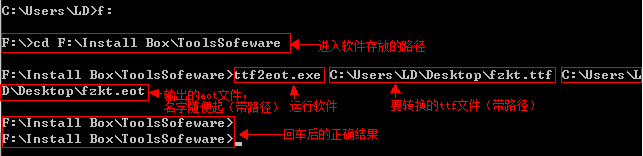
有个工具ttf2eot,也可以到网上下载安装。安装完成后,在命令控制符里敲一些命令,看图就够了(但要有这个软件ttf2eot),如果有其他的转换软件也可以。
有文件就要用了!
css文件中代码:
body {font-size:70px;color:#f93848;font-family: "微软雅黑",Verdana, Arial, Helvetica, sans-serif;text-align:center}@font-face { font-family: "fzkt"; src: url('../fonts/fzkt.eot'),url("../fonts/fzkt.ttf");}div {font-family: fzkt ;font-size:70px;}