一些应该熟记于心的jQuery函数和技巧
一些应该熟记于心的jQuery函数和技巧
?
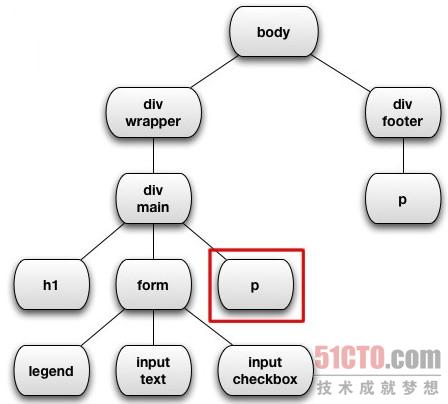
很简单,是不是?从现在开始我们可以将html或xhtml看做一棵树,不过我们想做的是程序员,这些植物学的理论有什么用处?答案就在下一个要点之中。
对树进行选择和转换
选择
就想树一样,网站结构中叶存在子与父。在jQuery中,我们可以利用这一结构。假设我们拥有相同的html,但是现在我们想要选择名为“main”的div中的p元素,但是不想对任何有关p元素的东西造成变化。

我们有三种可能的方案,如下:
最后我们可以输入完整的代码,如下所示:
????????????????"</ul>";??????? ??
- $("#wrapper").children('#main').append(list); ??
- });?
字面上我们将字符串附加到HTML中的</p>,结果是这个列表显示在p元素之后。
移除元素
移除元素并不难,当我们谈到对树进行转换时,在这一过程一定会涉及元素的移除。下面我们来移除之前选择的那个段落(注意我们可以再次使用选择器)。
- $("#wrapper").children('#main').children('p').remove();?
- ?
在这一代码中,位于选中元素之中的所有元素都将被移除,所以必须十分小心。如果div下有一个列表,当我们移除该div时,div和列表都会被移除。
表面之下
jQuery类似只露出一角的冰山,在水面之下还有更多内容。这一小结中,我们将向你展示某些表面之下的内容。
绑定(Bind)
绑定是一种方法,利用它,我们可以将一个事件(鼠标点击、悬置等等)与一个方法连接起来。这有点类似:当用户单击此处时,调用该方法。听起来很熟悉,对吗?没错,我们经常这样做。看看以下示例:
- $(document).ready(function(){ ??
- ???$("#id").click(function(){ ??
- ?????alert("Thatclickwasamazing!"); ??
- ???}); ??
- });?
上文中click()方法在以下代码相对于wrapper:
- $(document).ready(function(){ ??
- ??$('#id').bind('click',?function?(){ ??
- ????alert("Thatclickwasamazing!"); ??
- ??}); ??
- });?
此外,使用unbind()方法可以解除事件与元素的连接。
定义你自己的jQuery方法
目前我们看到了一些方法,如click、bind、hover等等,但是我们如何定义自己的方法?如何使用$(’selector’).mymethod()这样的语句调用这些方法?以下代码提供了这些问题的解决方案。定义一个方法,显示一个元素的值。
- //ThenamewillbealertVal ?jQuery.fn.alertVal=?function(){ ?
- ?????var?element=$(this[0]);?//That'sourelement ?
- ?????if?(element.val()) ?
- ?????????alert(element.val());?//That'sourelement'svalue ?
- ?}; ?
- //Thisisthewaywecanuseit ?$("selector").alertVal();?
回调(callback)是常用的解决方案
使用回调,我们可以在其他方法完成时执行某个方法。你可以将回调方法看做对别人说:但你做完时,给我电话,因为我要做我的那份工作。不过现在的问题是:如何使用回调?
- $(document).ready(function(){ ??
- ????myCallBack=?function(){ ??
- ????????alert("I'macallbackalert."); ??
- ????}??? ??
- //WhenthegetfinishesthenmyCallBackisexecuted ??
- ??$.get('myhtmlpage.html',myCallBack); ??
- });?
注意:如果该函数包含参数,我们必须使用以下方式:
- $(document).ready(function(){ ??
- ??$.get('myhtmlpage.html',function(){ ??
- ????myCallBack(param1,param2); ??
- ??}); ??
- });?
结论
本文只是介绍一些技巧,能够让你更好的理解有关jQuery的知识。当然,还有许多技巧比本文所讲的内容更为高级,但你可以将本文看做一名优秀的jQuery开发者迈出的第一步,同时关于jQuery,51CTO推荐阅读:
你应该学习jQuery的七大理由。另外,jQuery提供了一些不错的文档,请单击以下链接:
OfficialDocumentation
LearningjQuery(agoodblogtolearnjQuery)
?
【编辑推荐】
你应该学习jQuery的七大理由 了解jQuery技巧来提高你的代码质量 jQuery 1.4十大新特性解读及代码示例 jQuery另类视角:动态扩展对象 10个自由丰富的jQuery或JavaScript编辑器