挑战EXT——QUI框架介绍与下载
为庆祝新版QUI问世特写此文:
提起EXTJS的大名,恐怕WEB开发界无人不晓吧。EXTJS框架发展到现在,已经非常成熟和全面了。它的组件库尤其是DataGrid组件无人能出其右。
我之前也一直把EXT作为项目前台方案的首选,然而在两年前,我因为某些理由终于无法忍受它了,决心要开发一套符合自己和大众化需求的前台框架出来。这就成就了QUI框架的问世(原UUR框架)。
先不说QUI,我想先说说我放弃EXT的理由。纯属个人感受。
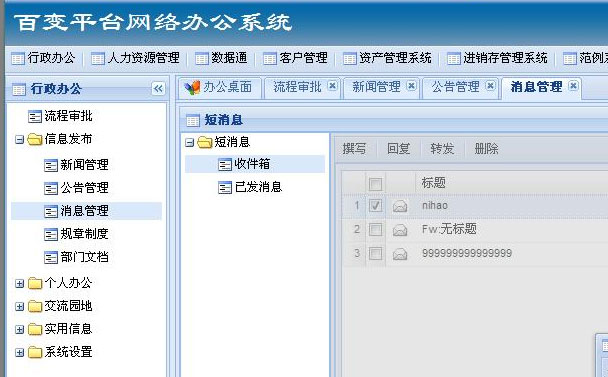
(1)风格样式单一。这是最让我受不了的。一个让用户满意的系统并不是单纯组件的堆砌,用户对系统的评价除了能够完成相应的功能外,还涉及到界面是否美观、导航是否合理等等。尤其是界面美观方面,苹果的成功告诉我们用户体验至关重要。用户需要的是一个一个赏心悦目的系统,而是用EXTJS构建的系统界面都是千篇一律的,看起来很是单调。例如下图:

?
(2)EXTJS定位为底层JS框架,提供的都是基础的组件,并没有提供网页常用的布局模板,所有的页面都需要通过JS脚本动态生成布局与组件,这导致系统开发效率很低,尤其是对于新手。我很久以前曾使用EXT制作一个普通的表单页面,结果花费了我近一个小时的时间(也有可能是我水平不够)。
(3)EXTJS数据传输机制主要采用了AJAX+JSON模式,不兼容传统的网页HTML元素开发模式。不幸的是,我所在的开发团队还是习惯于传统的同步通信方式。因为历经多年的项目积累,我们早已有了一套成熟的SSH框架,我们所有项目的后台程序都是用这套东西。如果采用EXTJS,那么意味着需要生成JSON数据以AJAX方式传递,无疑会增加大量的工作量。
(4)组件很难分离。如果我想在项目中使用一两个EXT的组件,例如window或者combox组件,那么我也需要将整套EXT框架机制全部引入,感觉太大材小用了,而且会影响整体性能。
另外我也尝试过其他的JS框架,发现它们的思路都与EXTJS相似,也同样无法满足我的需要。
下面开始引出QUI框架。
QUI的英文全拼是QuickUI,意思是使用它能够快速地搭建你的系统界面。

?
?
(1)首先我将其定位为集成框架,它并不是一个单纯的JS库,而是一套完整的企业级应用解决方案。包含了十多种导航结构的主页,能够满足绝大部分项目的整体布局需要。内容页面也提供了很多类型的模板,例如表单模板、数据列表模板等等。这样做的目的是为了大幅度地提高系统开发效率,不需要自己去创建,直接拿过来做简单的修改就可以用了。
经过实践检验,这种方式开发系统效率真的是非常非常高!
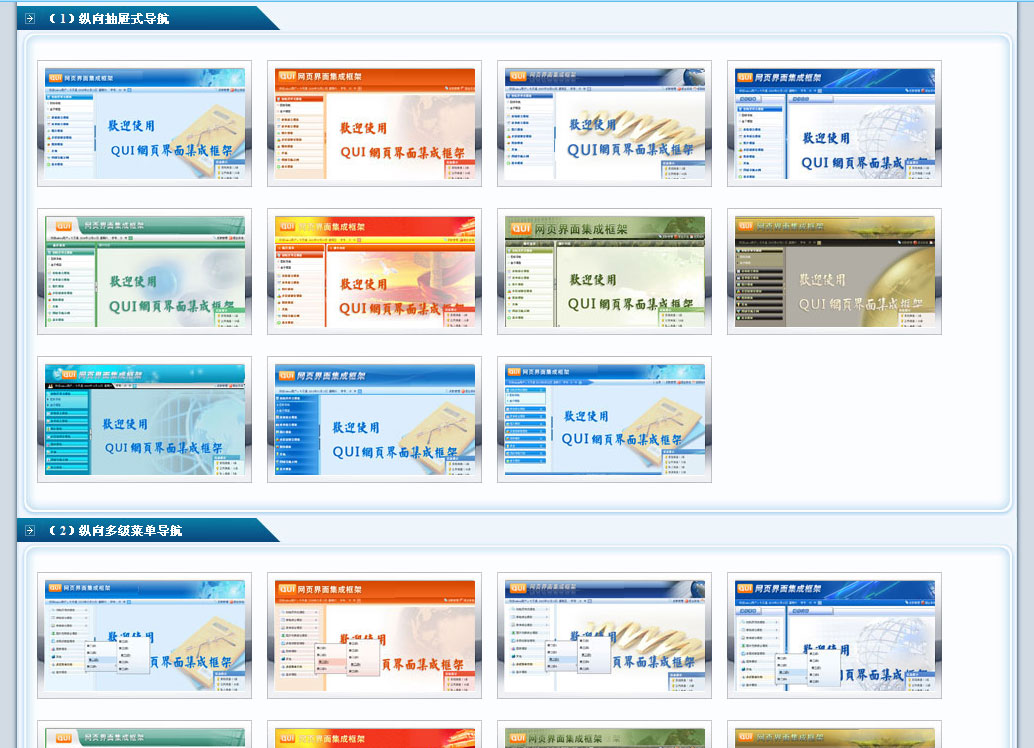
(2)QUI框架最大的亮点不在于它拥有众多实用的组件和特效,而在于它拥有独特的皮肤机制,可以很方便地为其定制皮肤。我事先已经为每种结构都做了十几套套皮肤,同时也留出响应接口,方便用户自定义皮肤。皮肤预览图效果如下:

?
?
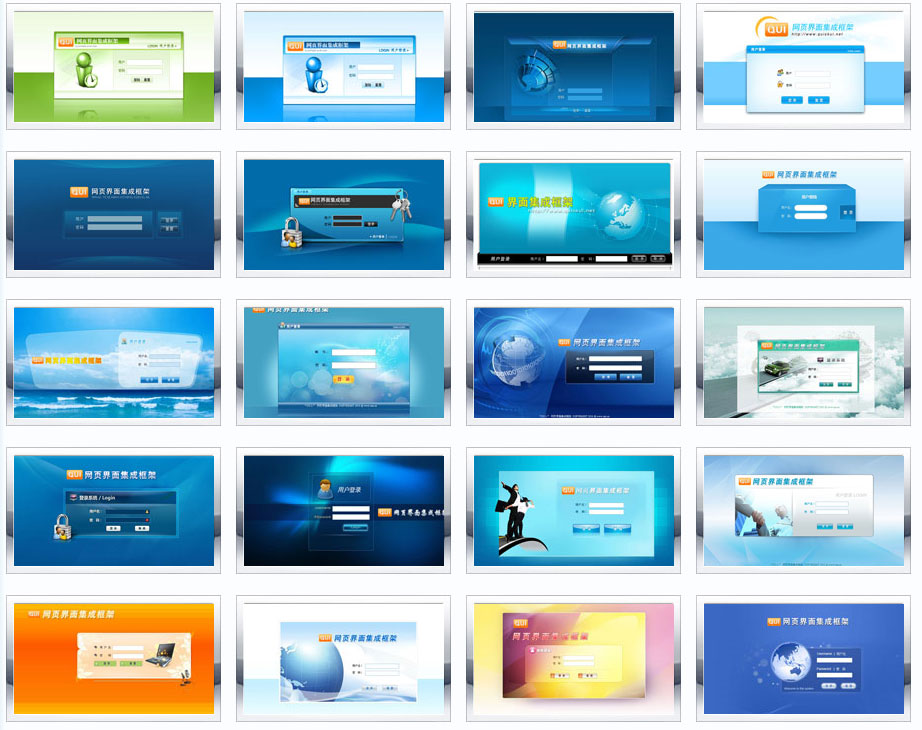
登录页面皮肤效果:

?
?
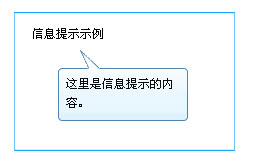
(3)QUI框架另一个让我得意的特点是使用的方式非常简单。在整个框架的开发过程中我就始终在思考如何简化使用步骤。它与EXTJS动态创建HTML元素的机制完全不同,是对现有的HTML进行渲染。例如如果想要创建一个提示信息,只要在元素上写title=”xxx”就可以了,效果如下:

?
?
而如果想要创建一个表单,与传统写HTML标签的方式没有任何区别,框架自动会把表单元素渲染成漂亮的、功能强大的页面。想要增加功能只要在标签上添加属性就可以了,例如为文本框标签增加一个watermark=”xxx”的属性,那么文本框就具有了水印效果,如下:

?
?
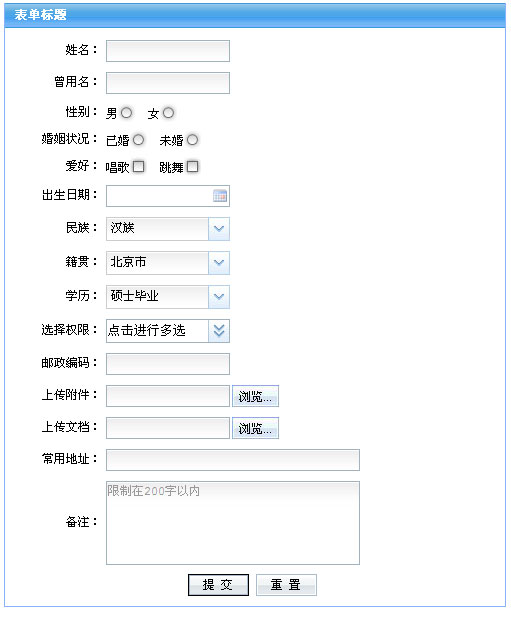
一个被渲染后的表单整体效果如下:

?
当然,很多人已经习惯了EXTJS的开发方式,反而会觉得EXT的开发方式效率更高一些,我也没意见,所谓萝卜青菜各有所爱。
(4)QUI框架只是对前台元素进行渲染,不会改变原有的后台机制。另外还提供了分离版本,这样如果只想使用里面的一两种组件或特效也不必将整套框架机制全部引入。这样前面提到的那两个问题也解决了。
感兴趣的可以下载该框架自行尝试。
点击下载QUI
(直接点击链接即可,使用迅雷可能会导致无法下载)