JQuery - 第一课 某网站品牌列表精简/全部显示效果的实现
JQuery - 第一课 某网站品牌列表精简/全部显示效果的实现
品牌列表,实现全部显示/精简显示的切换。
?
注意点:
1.思考诸如类似js/ajax的实现的思路,思考路线(思考ajax扩展)。
2.理解javascript基于事件模型的特点
3.理解Jquery常见函数能简化代码的优点
?
?
?
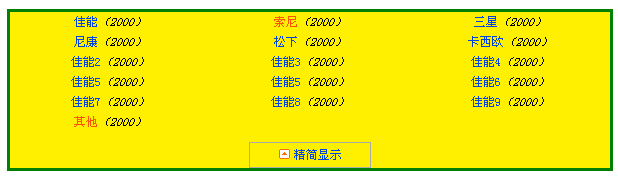
初始,精简显示

?
单击按钮, 全部显示,并高亮显示推荐品牌

?
?
实现:
?
1.设计静态HTML样式及内容
?
?
?
$(document).ready(function(){var $category = $('ul li:gt(5):not(:last)');$category.hide();var $toggleBtn = $('div.showMore > a');$toggleBtn.toggle(function(){$category.show();$('.showMore a span').css("background", "url(images/up.gif) no-repeat 0 0").text("精简显示");$('ul li').filter(":contains('索尼'),:contains('其他')").addClass("promoted");},function(){$category.hide();$('.showMore a span').css("background", "url(images/down.gif) no-repeat 0 0").text("显示全部");$('ul li').removeClass("promoted");});})?
?
?
?