【HTML5活动】使用HTML5对web应用系统进行提升
??? 对于一个web应用系统来说,javascript似乎是首选,近几年兴起的flex也渐渐占据一席之地,笔者是电信BI系统软件开发人员,对于web系统开发来说,拥有一套完备的、易使用的web框架(主要指前台),真的是太有必要了。
??? js方面就不多说了,一个强大的脚本语言,现在哪个网站或系统没用到js,那真的是太强悍或太简单了,flex那么牛叉,还是得用js垫脚。
??? 笔者的web系统并不是很成熟,一些常用的控件或布局都是使用js编写的,优点是能实现功能,至于缺点,那就太多了:
1 速度慢
???? js再牛叉,也没html快,可惜html能实现的东西太少了,满足不了现实需求啊!
2 理解困难
??? js不是一门简单的语言,比起java来讲,js更具挑战性,想成为一个合格的js开发人员,那可是要3-5年的功夫的。
3 大量代码堆砌
??? 再牛的js框架,也是需要添加业务的,因此,一个页面中包含4,5千行js代码,那是太平常的事情了。
4 弱小的图形功能
??? ie的vml和ff的svg
??? 然而,HTML5的出现,似乎给我们指出一条明路:
??????? 1 全新的输入表单
??????? 2 Canvas 对象,具有矢量绘图能力
??????? 3 编辑、拖放功能
??????? 4 内置视频、音频播放功能
??????? ...
??? 下面,主要看一下那些功能是web系统所能用到的:
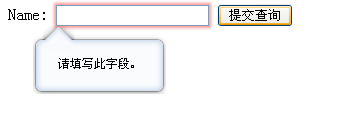
??? 1 input的required属性
Name: <input type="text" name="usr_name" required="required" />
??? 样例地址:http://www.w3school.com.cn/tiy/loadtext.asp?f=html5_form_required
??? 
??? 说起这个required,真的是让人爱不起来啊,空内容必须提示,要不用户怎么知道什么内容必填呢?平时都用js的value=''判断了,还得写div层,现在好了,有HTML5,这个部分要告别js了。
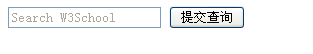
??? 2 input的placeholder属性
输入域为空时,要显示一个默认的提示,比如:‘请填入11位电话号码’等,这个在查询时很有必要,现在很多漫画网站上 也有这个提示的。
<input type="search" name="user_search" placeholder="Search W3School" />
?? ? 
样例地址:http://www.w3school.com.cn/tiy/loadtext.asp?f=html5_form_placeholder
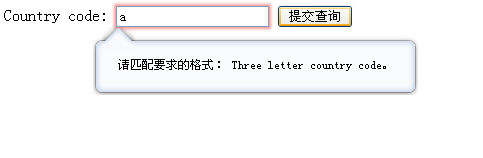
?? 3 input的pattern属性
??????? 当一个文本框只能输入数字或某些特定字符时,该怎么办呢?在HTML5以前,恐怕又是js显威了。现在不怕了,HTML5有新方法了,只要你会写正则,想怎么控制文本框都行!
??????? 只能输入3位字符的文本框:
Country code: <input type="text" name="country_code"pattern="[A-z]{3}" title="Three letter country code" />???? 
??? 样例地址:http://www.w3school.com.cn/tiy/loadtext.asp?f=html5_form_pattern
??? 4 form属性
??????? 只有写在form内部才能算是本form的表单元素?
??????? 那是以前,现在不一样了,只要有form的id,怎么写都能指向特定的form,跑不了的!
<form action="demo_form.asp" method="get" id="user_form">First name:<input type="text" name="fname" /><input type="submit" /></form>Last name: <input type="text" name="lname" form="user_form" />
??? 例如以上代码:lname不是form内部的元素,也可以是form的元素。
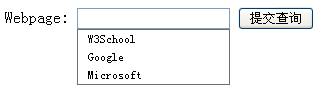
?? 5 list属性
??????? 相当于文本框形式的select元素,暂时来看,用处不是很大。
Webpage: <input type="url" list="url_list" name="link" /><datalist id="url_list"><option label="W3Schools" value="http://www.w3school.com.cn" /><option label="Google" value="http://www.google.com" /><option label="Microsoft" value="http://www.microsoft.com" /></datalist>

测试地址:http://www.w3school.com.cn/tiy/loadtext.asp?f=html5_form_datalist
6 video属性
??? 优点:浏览器内置程序,不需要外部插件,而且加载速度稍微快一点。
<video width="320" height="240" controls="controls"> <source src="movie.ogg" type="video/ogg"> <source src="movie.mp4" type="video/mp4">Your browser does not support the video tag.</video>
??? 
??? 测试地址:http://www.w3school.com.cn/tiy/loadtext.asp?f=html5_video_all
7 canvas元素
??? 绘制HTML图形,目前出了几款比较漂亮的HTML5图表,渲染速度快,而且拖动起来也很流畅。
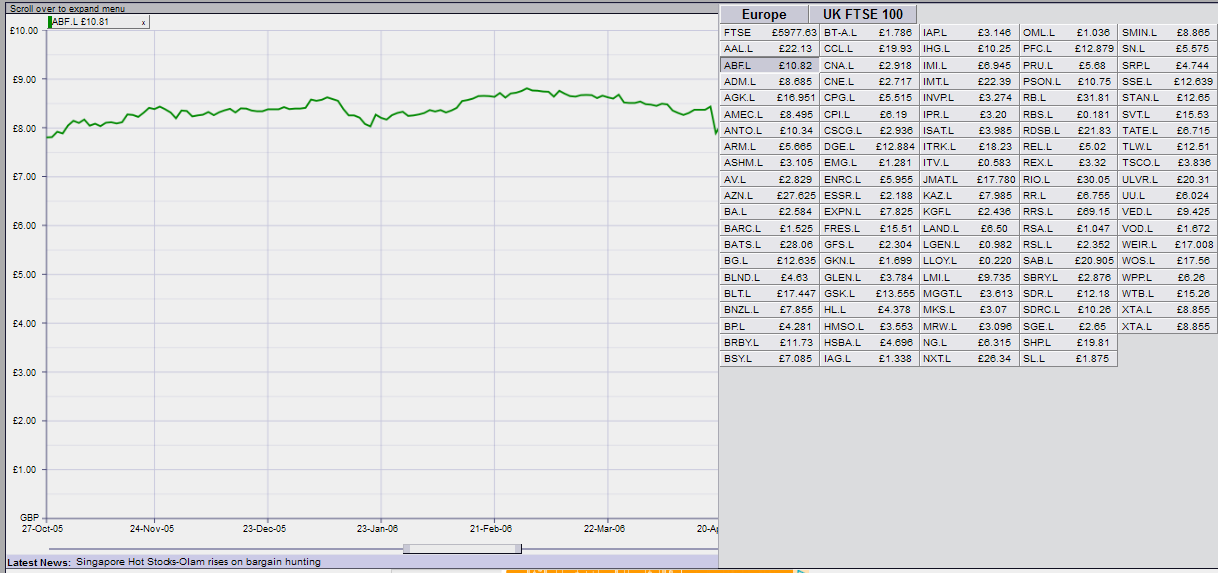
??? iGrapher:基于web的股票预测分析图形
??? 
8 本地存储数据
??? 如果要在前台使用js字符串储存一部分数据的话,那是相当消耗内存的,等不了多久,浏览器就会因为内存耗尽而死掉了,HTML5提供的客户端存储解决了这个问题。
??? 这样一来,即使是做大数据量的前台分页,也是有可能的。
??? 测试地址:www.w3school.com.cn/tiy/loadtext.asp?f=html5_webstorage_local_pagecount
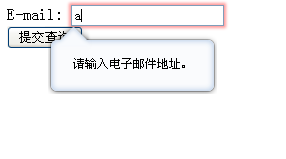
9 email类型input
? ? 如果你会写正则表达式的话,使用input的pattern也能实现这个功能。
E-mail: <input type="email" name="user_email" />
??? 
??? 测试地址:http://www.w3school.com.cn/tiy/loadtext.asp?f=html5_form_email
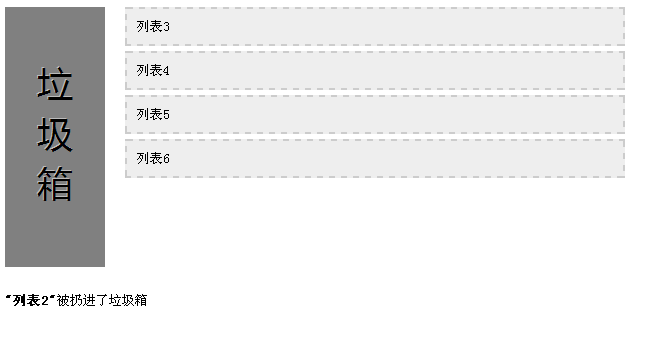
10 拖拽功能
???? HTML5的拖拽不是什么新鲜物,IE版本早已有之,只是HTML5将其“拿来”了,以前我们使用div层做拖拽,一样做得顺风顺水,说到底,HTML5的拖拽的本质是增强了浏览器动作监听:ondragstart,ondragend,ondragenter,ondrop,ondragover,虽然使用mouse的over、down、up监听一样可以模拟此功能,但是个人觉得还是标准的好,HTML5算是把IE的一大优势集合进来了。
??? PS:web系统中使用拖拽功能也是一大趋势,更能增强系统易操作性。
??? 
??? 样例地址:http://www.zhangxinxu.com/study/201102/html5-drag-and-drop.html
以上便是本人遇到并实践过的HTML5的一些新功能,其实HTML5说到底只是提供了一些基本的页面元素内容而已,有了它,我们可以更方便地实现更多的功能,优化我们的系统,但是,它毕竟不是脚本型语言,用它来实现业务逻辑有点异想天开了,期待javascript3.x的到来!
我们可以做的:
??? 拿HTML5原生的一些方法或属性,代替js中的部分代码,加快系统运行速度,或实现以前未能实现的功能!