Ext.form.ComboBox 远程带分页显示
很多时候针对大数据量的下拉列表的时候,我们通常需要分页显示数据,就像grid一样
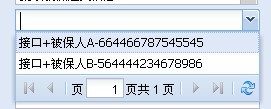
效果:
//这里是Storevar store = new Ext.data.JsonStore({root: 'rows',// totalProperty: 'total',//显示总页数的字段idProperty: 'ID',//记录ID的字段remoteSort: true,//是否为远程baseParams :{start:0,limit:15},proxy: new Ext.data.ScriptTagProxy({url: '/ah/policies/12/insures'}),fields: [{name:'ID',mapping:'ID'},{name:'Name',mapping:'Name'}, {name:'IdNo',mapping:'IdNo'}]});//下面是应用,pageSize 最重要的就是这个参数,即每次查询多少条记录,每天这个参数就不会显示页面工具栏了,其他参数没什么解释的//tpl 我们可以加上tpl显示信息{ xtype:'combo', tpl:'<tpl for="."><div ext:qtip="提示:名字({Name}),证件号码({IdNo})" class="x-combo-list-item">{Name}-{IdNo}</div></tpl>', fieldLabel: '被保险人',store:_this.store,emptyText : '请选择投保人',allowBlank:false,hiddenName:'PlanID',loadingText: 'searching...',displayField : 'Name',mode:'remote',editable : false,valueField: 'ID',anchor : '68%',hiddenName:'RecordID',pageSize:15,triggerAction: 'all'}