25个必须要学会的jQuery幻灯片插件教程(下)

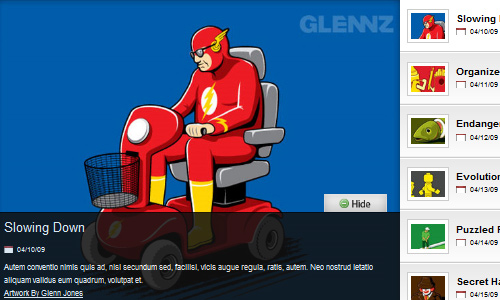
这一教程帮助你理解图像旋转器的工作原理,并帮助你从头开始创造自己的旋转器。
访问内容出处

这是一个详细的指引和教程,说明了使用jQuery来制造一个自定义的内容滚动器的过程。
访问内容出处

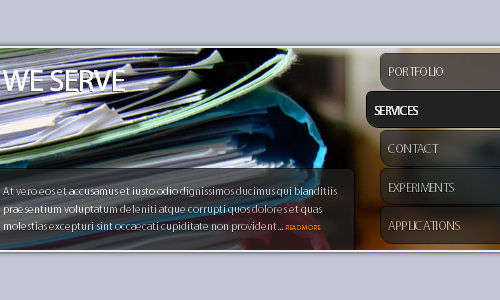
学习使用jQuery和CSS3创造一种自动播放的内容滚动器,其想法是改变背景图片然后滑入标题和描述内容。
访问内容出处

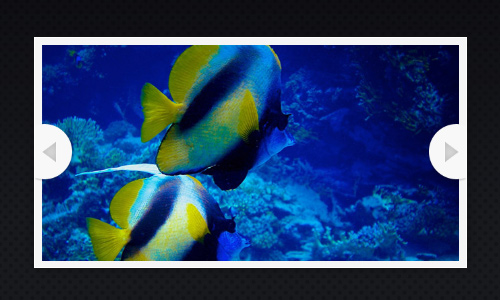
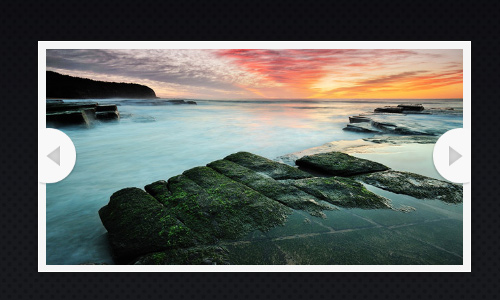
这一教程制造出一种类Apple的幻灯片陈列展示,类似于他们用在他们的网站上展示他们的产品的那种风格。
访问内容出处

这一教程说明了如何制作一种逐步增强的幻灯片播放方式,这一方式有着一种很别致的过渡效果,在较旧的浏览器上一样能完美工作。
访问内容出处

这一教程教你使用HTML、CSS和JavaScript(jQuery)为你的网站创造一种可用的和可获取web内容的幻灯片播放小部件。在这个过程中,你会看到渐进增强(Progressive?Enhancement)的概念被付诸到实践中。
访问内容出处

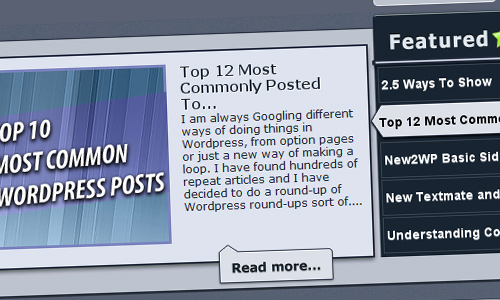
通读这一教程,学习如何创造一种动态生成的jQuery滚动器,该滚动器显示来自WordPress中的“精选”分类中的帖子。
访问内容出处

这一教程的内容是如何使用jQuery的几行脚本来制作HTML5式的幻灯片播放的自动推进。
访问内容出处
译文:25 Must Learn Slider Tutorials with jQuery | Naldz Graphics
?