Webkit中HTML5 Video的实现分析 (三) - MediaPlayer & MediaPlayerPrivate的生命周期
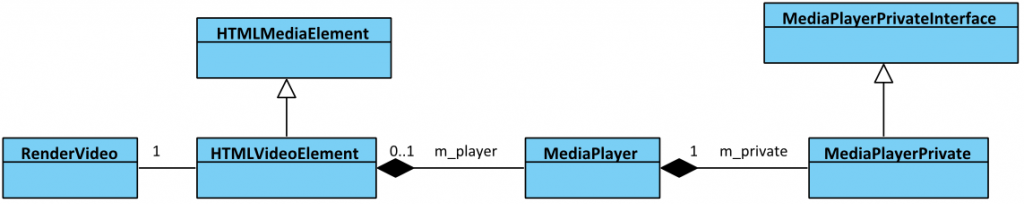
明确主要类的生命周期有助于更好理解Webkit中视频的工作流程。下图展示了类间的引用关系。

如HTMLVideoElement与一个MediaPlayer对应,MediaPlayer与MediaPlayerPrivate一一对应,它们都是一个组合关系,当所有者自身被析构时,会自动释放引用的实例。这个过程都是使用OwnPtr智能指针来实现的。
OwnPtr赋值操作的代码:
OwnPtr& operator=(std::nullptr_t) { clear(); return *this; }
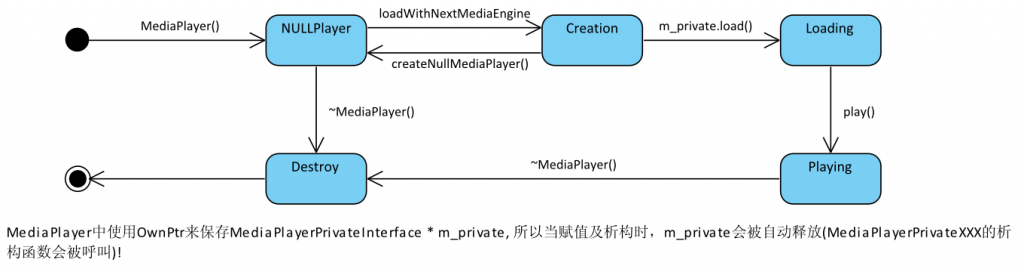
下面是HTMLMediaElement (HTMLVideoElement)中维护MediaPlayer的主要状态 (只关注于创建与释放过程):

当每次因为src属性变化或新增节点等情况,最终会呼叫createMediaPlayer释放原先的实例,再重新创建一个新的MediaPlayer实例。
最后是MediaPlayer维护MediaPlayerPrivate(m_private)的状态图。同上图一相似。

上一篇:Webkit中HTML5 Video的实现分析 (二) - MediaPlayerFactory & RenderVideo的绘制操作
转载请注明出处:http://blog.csdn.net/horkychen