使用 jQuery dataTables - 1
jQuery 的插件 dataTables 是一个优秀的表格插件,提供了针对表格的排序、浏览器分页、服务器分页、筛选、格式化等功能。dataTables 的网站上也提供了大量的演示和详细的文档进行说明,为了方便学习使用,这里一步一步进行说明。
首先,需要到 dataTables 的网站 http://www.datatables.net/ 下载这个脚本库,
目前的版本是 1.7.5,下载的压缩包中使用的 jQuery 是 1.4.4 。现在 jQuery1.5.1 已经发布,所以,这里使用最新的 jQuery 1.5.1 。
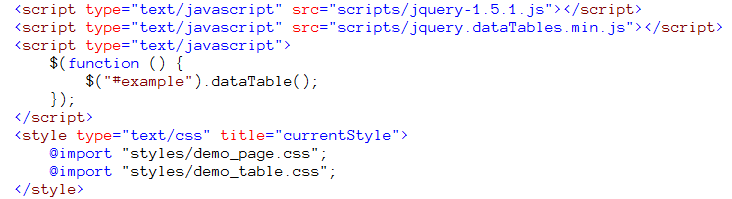
然后,在网页中先加入 jQuery 的引用,然后,加入 dataTables 的引用。

对于 dataTables 来说,表格必须通过 thead 和 tbody 进行说明,如下所示,
最为简单的使用方式,就是零配置的方式。
注意,红框表示了四个默认的设置效果,分别用来选择每页的行数,表格的过滤器,表格的信息和换页。
此时,使用了几个默认的参数设置。在 dataTables 中,参数名称的前缀用来说明参数的数据类型,很明显,b 表示布尔类型,i 表示整数类型,s 表示字符串类型。
bPaginate: 是否分页,默认为 true,分页iDisplayLength : 每页的行数,每页默认数量:10sPaginationType: 分页样式,支持两种内置方式,two_button 和 full_numbers, 默认使用 two_button。bLengthChange : 是否允许用户通过一个下拉列表来选择分页后每页的行数。行数为 10,25,50,100。这个设置需要 bPaginate 支持。默认为 true。bFilter: 启用或禁止数据过滤,默认为 true。?注意,如果使用过滤功能,但是希望关闭默认的过滤输入框,应使用 sDombInfo: 允许或者禁止表信息的显示,默认为 true,显示信息。?我们也可以通过传递一个初始化参数对象来改变这些设置。例如,下面的例子将每页的行数设置为 20 行。
?$(function () {????$("#example").dataTable(??????{??????????iDisplayLength: 20??????}????);}); 1 楼 daogugo 2012-05-10 楼主好请教下jQuery datatables。 把第一列不显示, 却要拿到第一列的值,怎么拿. "bVisible": false 这条代码是设置本列不显示 2 楼 comeonbabye 2012-05-17 你查一下API吧,我最近在忙其他东西,对这个也不熟悉。要学会查找API