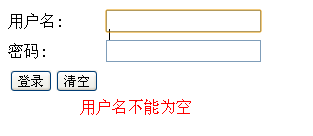
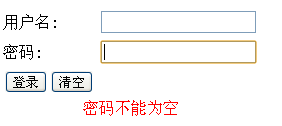
这个"bug"好像只会发生在chrome身上
先贴页面代码,非常简单的验证
<html><head><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script><script type="text/javascript">function easyCheck(){if($("#userName").val()==""){$("#userName").focus();$('#msg').html("用户名不能为空");return false;}if($("#passWord").val()==""){$("#passWord").focus();$('#msg').html("密码不能为空");return false;}window.location.href='http://www.iteye.com';} // 回车事件 if(document.addEventListener){ document.addEventListener("keypress",cdk, true); }else{ document.attachEvent("onkeypress",cdk); } function cdk(event){ if(event.keyCode==13){$('#bt_login').click();//event.returnValue=false; 这是问题所在} }</script></head><body><form action="" method="post" name="form1" id="form1"><table><tr><td>用户名:</td><td><input type="text" name="userName" id="userName"></td></tr><tr><td>密码:</td><td><input type="password" name="passWord" id="passWord"></td></tr><tr><td><input type="button" id="bt_login" value="登录" onClick="easyCheck();"><input id="bt_reset" type="reset" value="清空"></td></tr><tr><td align="center" colspan="2"><span id="msg" style="color:red"></span></td></tr></table></form></body></html>