DWZ (JUI) 教程 layoutH
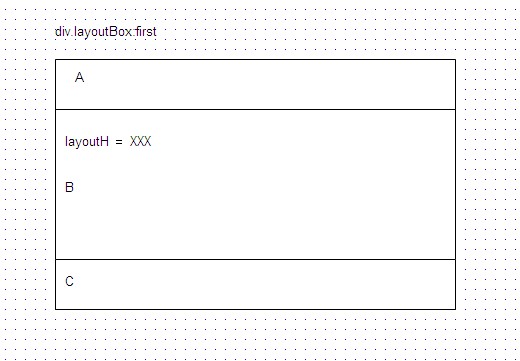
有些刚刚入门的朋友 对layoutH不是很理解,我简单画个图,稍微解释一下

layoutH: function($refBox){return this.each(function(){var $this = $(this);if (! $refBox) $refBox = $this.parents("div.layoutBox:first");var iRefH = $refBox.height();var iLayoutH = parseInt($this.attr("layoutH"));var iH = iRefH - iLayoutH > 50 ? iRefH - iLayoutH : 50;if ($this.isTag("table")) {$this.removeAttr("layoutH").wrap('<div layoutH="'+iLayoutH+'" style="overflow:auto;height:'+iH+'px"></div>');} else {$this.height(iH).css("overflow","auto");}});},从源代码中大家很清楚的知到
如果你对 B 元素指定了 layoutH 为 XXX 那么他的最终高度 为 他的 div.layoutBox:first 父容器 减去 layoutH 的高度,如果小于50的话 就为50
一般来讲 layoutH 为 A 和 C的高度的和。 所以如果在Window 和 tab页中 下面的按钮显示不全,增加 layoutH 就可以了。
掌握住这样的原理 layoutH 可以指定在任何你想使用的元素上,不单单在table上,比方说你使用是Ajax 动态tab选项卡,就可以指定Content layoutH
使它动态自适应高度,从而达到灵活使用的目的。
转载请标明出处 http://blog.csdn.net/jiweigang1/article/details/7837172