WPO技巧: 加载Google提供的JQuery插件
?
?
现在做网站,jquery必不可少。
通常我们访问jquery网站寻找最新版本下载,
比如最新1.71版本下载位置:http://code.jquery.com/jquery-1.7.1.min.js
部分人需要老版本(实际上很多基于jquery的插件,和新版本不兼容,我们经常要用老版本),老版本下载地址
http://docs.jquery.com/Downloading_jQuery#Download_jQuery
?
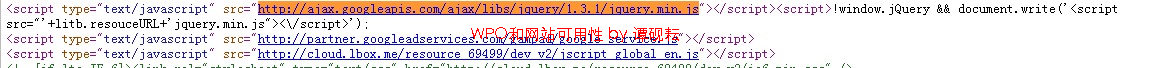
我们访问兰亭集势 lightinthebox.com 的时候,会发现兰亭使用google code的jquery下载 (下图是源代码)

?
上图的黄色底色部分。这么做有很多好处,只有一个坏处:
1. 优点1:google提供了jquery各个版本的代码,可以很方便找到自己要的版本,只要修改版本号即可
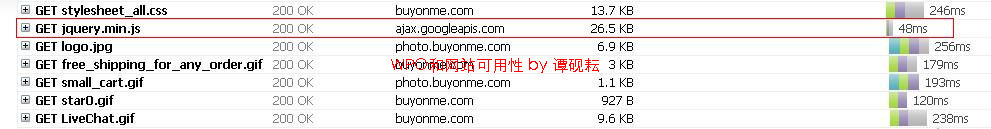
2. 优点2:google的云服务器遍布全球,访问速度无疑是最快的。笔者的案例也证明了这一点:

上面的案例,原来jquery是从网站本地服务器调用的,耗时346ms
从google code调用之后,耗时仅为48ms
3. 优点3:使用google的主机名,提高并行加载的机会。
4. 缺点:如果你的网站面向国内用户,也许googleapis.com 会被wall掉,也许googleapis的下载速度会变成蜗牛速度,要斟酌。
?
另外提一下,兰亭集势可能也考虑到google服务宕掉的可能(虽然这种可能大多数在天朝发生),所以在后面特地添加了一句下载不成功从本地调用的语句。
最后发一个资源,google除了jquery之外,还有很多类似资源可以下载,见:
http://code.google.com/intl/zh-CN/apis/libraries/devguide.html,包括:
Chrome Frame
Dojo
Ext Core
jQuery
jQuery UI
MooTools
Prototype
script_aculo_us
SWFObject
WebFont Loader
http://code.google.com/intl/zh-CN/apis/loader/
提供更多关于google load的信息
?
作者:?谭砚耘@WPO及网站可用性-科研笔记
版权属于:?谭砚耘
版权所有。转载时必须以链接形式注明作者和原始出处
如果你希望与作者交流,请发送邮件到?tanyanyun/at/163.com?别忘了修改小老鼠