checkbox与说明文字无法对齐的问题
写过Web页面的朋友大概都曾遇到过这样的问题:checkbox与说明文字(比如一个label标签或一个a标签)无法对齐,要不是checkbox上浮了,要不是说明文字上浮。?
?
以前遇到过这个问题,但是都直接忽视,并未深究。今天要解决项目中遗留下的界面显示问题,这个问题终于绕不过去了,因为它真的是无处不在。
?
今天,借助于伟大的google,同时自己不断试验,终于解决了这个“老大难”的“历史遗留问题”。现将经验分享如下:
其实很简单,真的灰常简单,把要对齐的每个标签,都加一个css属性:
vertical-align:middle;
?
?
比如说我有一个checkbox,后面跟一个超链接,原来的HTML代码是这样的:
<input type=checkbox id="the_id" name=checkbox style="vertical-align:middle;" /><a href="the_link" title="the_title" ></a>
?
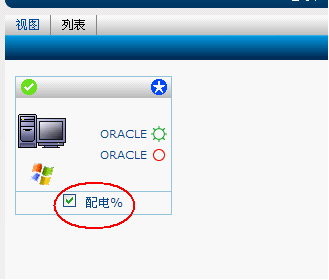
原来的效果图:

?
?
修改之后是这样的:
<input type=checkbox id="theId" name=checkbox style="vertical-align:middle;" /><a href="the_link" title="the_title" style="vertical-align:middle;" ></a>
?
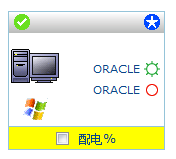
效果如图:
?