VMiddleImg-jQuery图片居中裁切效果
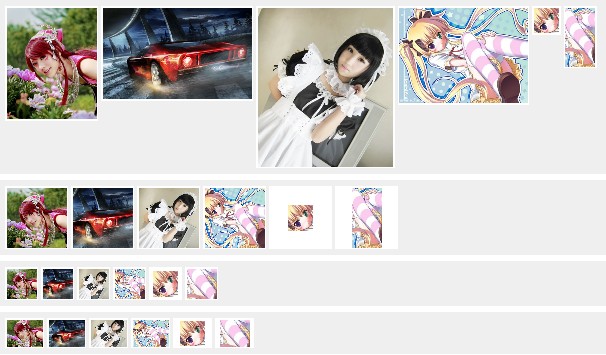
在做相册列表的时候可能会遇到这样的情况,用户上传的图片大小不一,长宽不一,然而需求的列表却是固定宽高的如图:

此脚本拟达到以下需求
?代码
CSS代码:
??????? .img-box{background:#EFEFEF; padding:20px;}
.img-box li{float:left; margin-right:10px; padding:5px; background:#fff; overflow:hidden;}
.img-box li a{float:left; overflow:hidden; text-align:center; position:relative;}
.img-box li a img{position:relative; vertical-align:text-top;}
/*themes*/
.themes1 li{width:200px; height:200px;}/*容器宽高*/
.themes1 li a{width:200px; height:200px;}/*容器宽高*/
.themes2 li{width:100px; height:100px;}
.themes2 li a{width:100px; height:100px;}
.themes2 li a img{ margin-top: -5px; margin-left: -5px}
.themes3 li{width:120px; height:90px;}
.themes3 li a{width:120px; height:90px;}JS代码,默认的参数及调用:
??????? //默认的参数
???????? $(".themes1 .t-img").VMiddleImg();
???????? $(".themes2 .t-img").VMiddleImg({"width":110,"height":110});
???????? $(".themes3 .t-img").VMiddleImg();clear
?