JQuery easyUI DataGrid 创设复杂列表头
JQuery easyUI DataGrid 创建复杂列表头 ? Create column groups in DataGrid The easyui DataGrid has ab
JQuery easyUI DataGrid 创建复杂列表头
? Create column groups in DataGrid
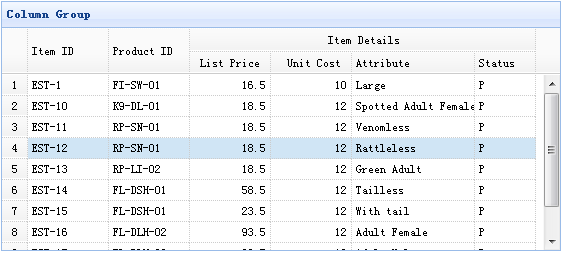
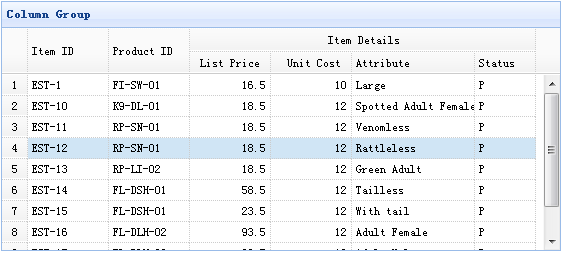
The easyui DataGrid has ability to group columns, as the following example shows:

View Demo
In this example, we use flat data to populate the DataGrid data, and group the listprice,unitcost,addr1,status columns under a single column.
To create column groups you should defines the columns property of datagrid plugin. Each element of columns is a definition of group which can use rowspan or colspan property to combine cells together.
The following code implements above example:
- <table id="tt" title="Column Group" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json"
- singleSelect="true" iconCls="icon-save" rownumbers="true"> <thead>
- <tr> <th rowspan="2" field="itemid" width="80">Item ID</th>
- <th rowspan="2" field="productid" width="80">Product ID</th> <th colspan="4">Item Details</th>
- </tr> <tr>
- <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th>
- <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th>
- </tr> </thead>
- </table>
 View Demo
View Demo