JQuery - 第二课 超链接提示功能
JQuery - 第二课 超链接提示功能
?
当鼠标移到到超链接的那一瞬间,就出现提示信息;
另外,由于浏览器自带的提示功能太慢,应使其失效
?
?
注意点:
1.思考ajax扩展。
2.思考如何实现新增功能的css代码、html内容及js代码的合理分离,及与老系统代码的分离。
?
?
?
提示功能预览:

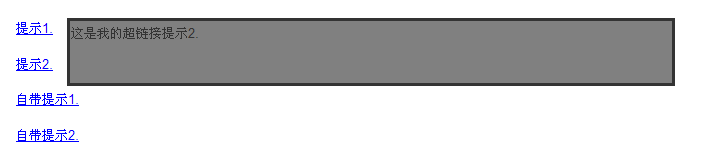
鼠标获得焦点时
?
HTML内容及样式
<body><p><a href="#" title="这是我的超链接提示1.">提示1.</a></p><p><a href="#" title="这是我的超链接提示2.">提示2.</a></p><p><a href="#" title="这是自带提示1.">自带提示1.</a></p><p><a href="#" title="这是自带提示2.">自带提示2.</a> </p></body>
?
?
<style type="text/css">body{margin:0;padding:40px;background:#fff;font:80% Arial, Helvetica, sans-serif;color:#555;line-height:180%;}p{clear:both;margin:0;padding:.5em 0;}/* tooltip */#tooltip{position:absolute;border:3px solid #333;background:gray;padding:1px; width:600px;height:60px;color:#333;display:none;}</style>?
?
JS实现
?
//<![CDATA[$(function(){ var x = 20; var y = -40;$("a.tooltip").mouseover(function(e){ this.myTitle = this.title;this.title = ""; var tooltip = "<div id='tooltip'>"+ this.myTitle +"<\/div>"; //创建 div 元素$("body").append(tooltip);//把它追加到文档中$("#tooltip").css({"top": (e.pageY+y) + "px","left": (e.pageX+x) + "px"}).show("fast"); //设置x坐标和y坐标,并且显示$("#tooltip").click(function(){$("#tooltip").remove();}); }).mouseout(function(){this.title = this.myTitle;//$("#tooltip").remove(); //移除 }).mousemove(function(e){$("#tooltip").css({"top": (e.pageY+y) + "px","left": (e.pageX+x) + "px"});});})//]]>?