40款非常棒的 jQuery 插件和制作教程【系列四】
在所有的 JavaScript 框架中,jQuery 是最流行也是使用最广泛的,它简化了 HTML 文档操作,事件处理,动画效果和 Ajax 交互。下面向大家分享优秀的?jQuery 插件,同时有效果演示以及详细的插件制作教程,希望能帮助到您(温馨提示:点击图片即可查看插件的详细制作教程,部分插件的下载链接也在教程中)。
Create Smooth Rotatable Images with CSS3 and jQuery(?演示?|?下载?)
这个教程教您使用 CSS3 和 jQuery 实现一个非常平滑的图片旋转效果。

(?演示?|?下载?)
教你使用 jQuery UI 库制作一款非常漂亮的内容选项卡插件。

(?演示?|?下载?)
Slides 是一个非常简洁的 jQuery 插件,其特点是自动循环播放、图片预加载以及自动分页功能。

(?演示?|?下载?)
在这个教程中,你将学习如何制作一个精美的 jQuery 相册插件,有播放控制及CSS3效果。

(?演示?|?下载?)
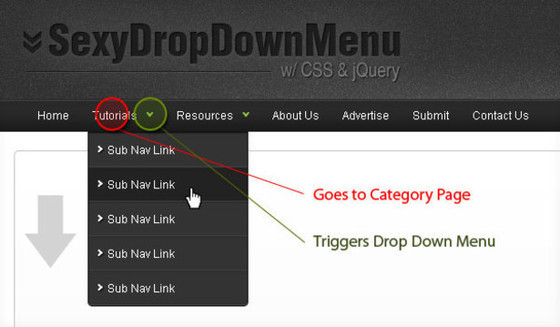
这个教程将教你使用 jQuery 制作一款非常 Sexy 插件。

(?演示?|?下载?)
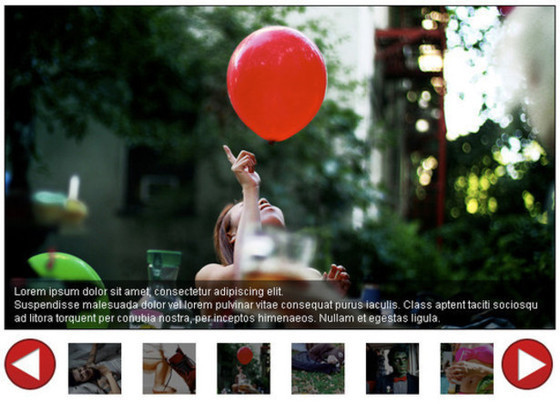
在这个教程中,你将学习如何制作一个定时相册。

(?演示?|?下载?)
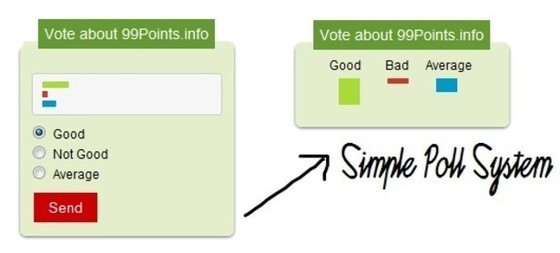
这个教程教你学习使用运用 jQuery 和 PHP 实现一个投票功能。

(?演示?|?下载?)
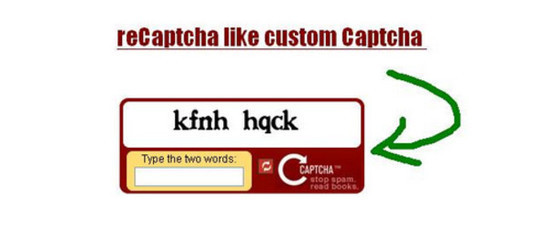
这个教程教你使用 jQuery 和 PHP 实现一个很酷的验证码功能。

(?演示?|?下载?)
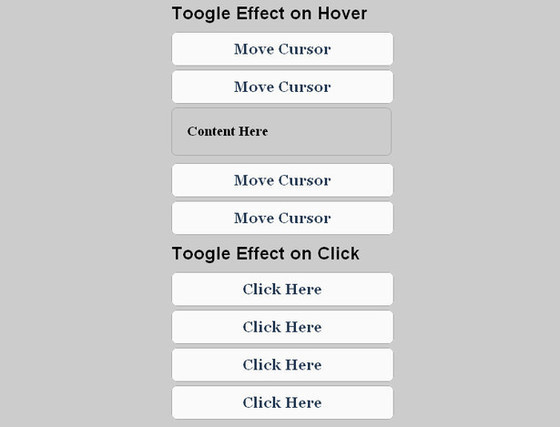
在这个教程中,我们将学习如何使用 jQuery 实现一个热点/点击的切换效果。

(?演示?|?下载?)
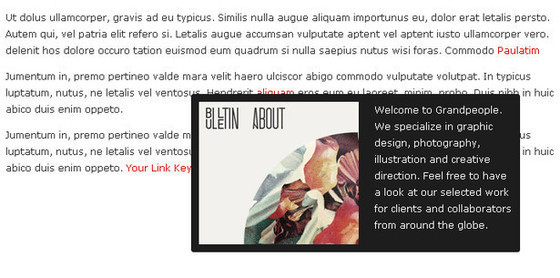
这个教程将一步一步非常详细的教你制作一款?Tooltip 插件。

(?演示?|?下载?)
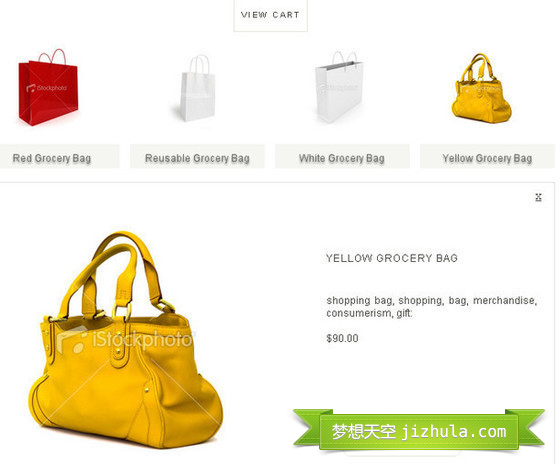
在这个教程,你将学习如何使用 jQuery 实现购物车功能。