CKEditor整合CKFinder实现上传
目前在做的一个项目中要用到文本编辑器,以前用的比较多的是FCkEditor,但FCKEditor被无情的分解该成了CKEditor,分解却不说还不支持图片上传功能了,提供了个什么CKFinder的插件.所谓插件那就是要dollar了.也就是说FCKEditor=CKEditor+CKFinder.分成了两部分,文本编辑很图片上传。
因为要票子了却样式还是那么的丑陋,对那东东不是很感冒。之前在IT眼上看到了一款国人开发的文本编辑器KindEditor。所以就改变了战场来到了天朝。怎么说也是国人开发的,作为普天之下的一名小小的挨踢程序猿所以也来支持下了.非广告形式的来宣传一下,官网地址是这个http://www.kindsoft.net/index.php当哥啊满怀豪情壮志屁颠屁颠的拿来玩一下的时候做的一个demo很ok看着样式比较清爽,可拿到项目中,它报错了

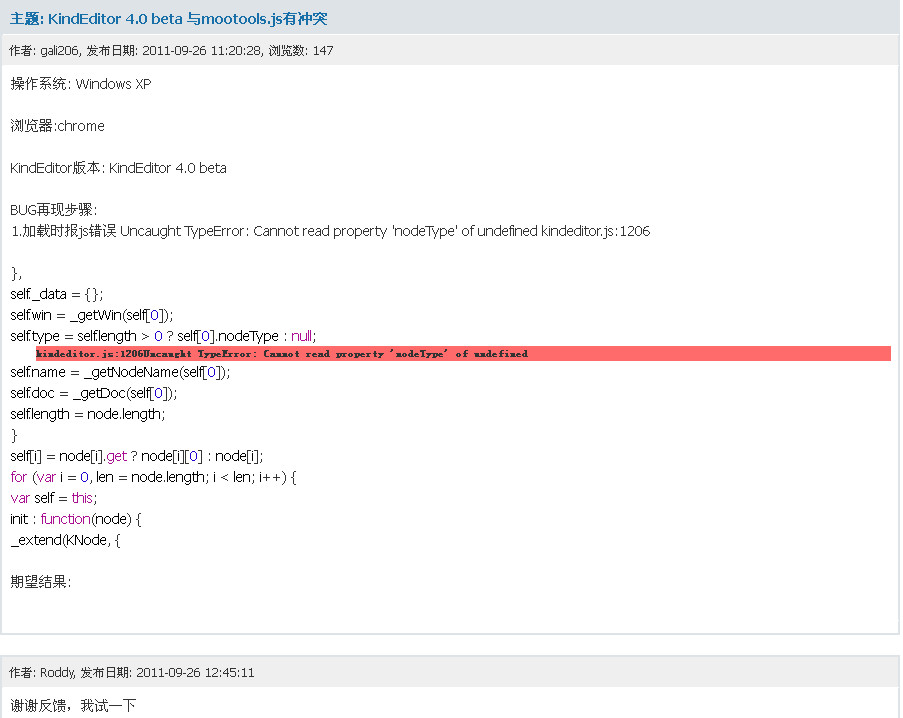
 ,用Firebug调试了下也找到了问题所在,在项目中用到了mootools.js这个就是文件,问题就出在这里了KindEditor与mootools.js样式冲突.哥的心是拔凉拔凉啊!!!
,用Firebug调试了下也找到了问题所在,在项目中用到了mootools.js这个就是文件,问题就出在这里了KindEditor与mootools.js样式冲突.哥的心是拔凉拔凉啊!!!
 网上度娘了一把,嘿嘿,还真有人和我出现了同样的问题.官网论坛上大牛也提出了但到今天为止还没有解决.
网上度娘了一把,嘿嘿,还真有人和我出现了同样的问题.官网论坛上大牛也提出了但到今天为止还没有解决.
没办法哥也只能是抛弃她放弃她了.辗转反侧又来到了CkEditor的怀抱.天朝的程序猿是很NB的很强大的,网上插件破解方法是百花齐放啊!

 这个那就放心了...
这个那就放心了...
现在来开始准备资源,
1.资源
在[url]http://ckeditor.com/download [/url]下载当前最新的3.6.2版本的CKEditor和CKEditor-java-3.6.2.
在[url]http://ckfinder.com/download [/url]下载当前最新的java版本的ckfinder-java-2.1. 
2.配置
在MYEclipse中新建Web Project项目:CKEditor
1.解压CKEditor将ckeditor文件夹放到工程的WebRoot目录下
2.再将CKFinder文件夹也放到工程的WebRoot目录下(及和CKEditor在同一级)
注意: ckfinder_java_2.1\ckfinder\CKFinderJava \ckfinder
3.复制ckfinder_java_2.1\ckfinder\CKFinderJava\WEB-INF\config.xml配置文件到WEB-INF下面
4.复制下面文件夹下面所有jar 文件到 WEB-INf/lib 下面:
ckfinder_java_2.1\ckfinder\CKFinderJava\WEB-INF\lib
ckeditor-java-3.6.2\WEB-INF\lib
5.删除无用的文件
1.首先是ckeditor 下面的文件:
_sample,_source, CHANGES.html, ckeditor_php4.php , ckeditor_php5.php,
ckeditor.asp, ckeditor.pack, INSTALL.html, LICENSE.html
2.然后是ckfinder 下面的文件:
_samples, help, changelog.txt, install.txt, license.txt, translation.txt
6.修改配置文件config.xml
<baseDir></baseDir><baseURL>/CKEditor_Finder/userfiles/</baseURL>
<servlet><servlet-name>ConnectorServlet</servlet-name><servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class><init-param><param-name>XMLConfig</param-name><param-value> /WEB-INF/config.xml </param-value></init-param><init-param><param-name>debug</param-name><param-value> false </param-value></init-param><load-on-startup> 1 </load-on-startup></servlet><servlet-mapping><servlet-name>ConnectorServlet</servlet-name><url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern></servlet-mapping><filter><filter-name>FileUploadFilter</filter-name><filter-class>com.ckfinder.connector.FileUploadFilter</filter-class><init-param><param-name>sessionCookieName</param-name><param-value>JSESSIONID</param-value></init-param><init-param><param-name>sessionParameterName</param-name><param-value>jsessionid</param-value></init-param></filter><filter-mapping><filter-name>FileUploadFilter</filter-name><url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern></filter-mapping><session-config><session-timeout>10</session-timeout></session-config>
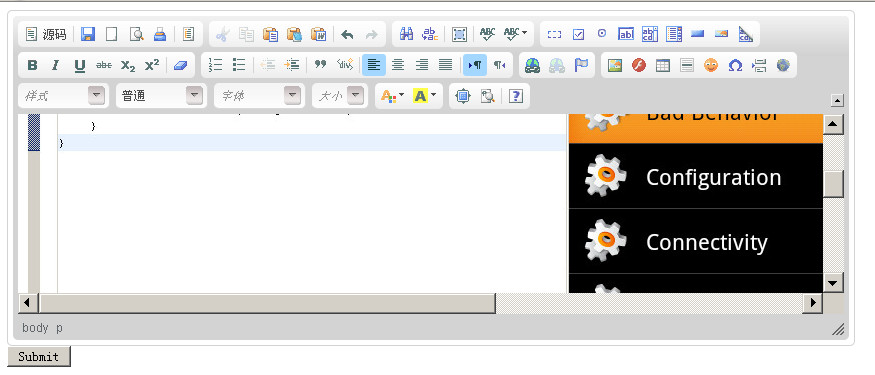
CKEDITOR.editorConfig = function (config) { config.filebrowserBrowseUrl = '/CKEditor_Finder/ckfinder/ckfinder.html'; config.filebrowserImageBrowseUrl = '/CKEditor_Finder/ckfinder/ckfinder.html?type=Images'; config.filebrowserFlashBrowseUrl = '/CKEditor_Finder/ckfinder/ckfinder.html?type=Flash'; config.filebrowserUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files'; config.filebrowserImageUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images'; config.filebrowserFlashUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash'; config.filebrowserWindowWidth = '1000'; config.filebrowserWindowHeight = '700'; config.language = "zh-cn" ; };<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%@ taglib uri="http://ckfinder.com" prefix="ckfinder"%><%@ taglib uri="http://ckeditor.com" prefix="ckeditor"%><html><head><title>首页</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"></head><body><form action="getContent" method="get"><textarea cols="80" id="editor1" name="editor1" rows="10"></textarea> <input type="submit" value="Submit" /> </form><ckfinder:setupCKEditor basePath="/CKEditor_Finder/ckfinder/" editor="editor1" /><ckeditor:replace replace="editor1" basePath="/CKEditor_Finder/ckeditor/" /></body></html>





 g][/img]
g][/img] 
