webkit中BFC元素临近浮动元素时的边距bug
转自 : http://ofcss.com/2010/10/30/bfc-element-margin-bug-in-webkit.html
?
一直以来我们都很熟悉IE的“浮动边距加倍”的bug,并且绝大多数重构人员都已经很擅长在需要浮动时就直接绕过他。其实以webkit为核心的浏览器,包括但不限于Safari和Chrome,也有一个关于浮动和边距的bug,同样会造成布局错误。我在最近三个月的前一个月连续遭遇了两次这个bug,后两个月虽然避免了再次出现,但是直到现在才把这个bug彻底弄清楚。
?
触发这个bug的条件是:
在一个非浮动元素上应用overflow,且其值不为visible(这将形成一个Block Formatting Context元素)。 这个BFC元素拥有一个浮动的兄弟元素。 在这个BFC元素上应用与其兄弟元素浮动方向相同的margin。 这个BFC元素没有指定宽度值(或者指定width:auto)当满足触发条件时,该BFC元素的另一侧的边距将不再受css控制(在webkit核心浏览器下),而是由你所指定的与浮动元素相同的边距决定,即使你在css中明确指定另一侧的边距为0或任意值也没用。具体来说,可以分为两种情况:
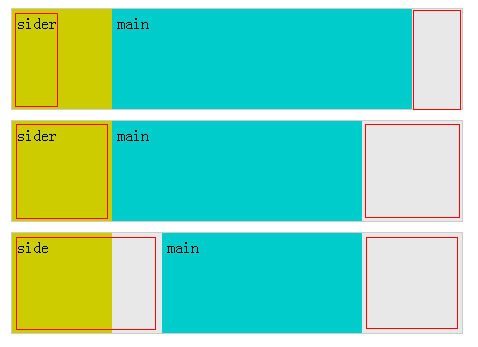
当BFC与浮动方向相同的边距小于或等于浮动元素占据的总宽度(width+margin+padding+border)时,BFC另一侧的边距等于所设定方向上的边距(下图前两种情况); 当BFC与浮动方向相同的边距大于浮动元素占据的总宽度时,BFC另一侧的边距等于浮动元素占据的总宽度(下图第三种情况)。
以上截图来自这个demo页面,你可以用Safari或者Chrome自己打开查看具体情况。
要解决这个bug,只要让前面所说的四个条件任意一个不满足即可。例如:去除BFC元素上的overflow(但是很多时候我们需要这个overflow);或者给BFC指定宽度(但是这样就失去了main自适应宽度的优势)。
最佳做法,当overflow和margin都必不可少的时候,把BFC的margin-left改成浮动元素的margin-right。