Webkit中HTML5 Video的实现分析 (二) - MediaPlayerFactory & RenderVideo的绘制操作
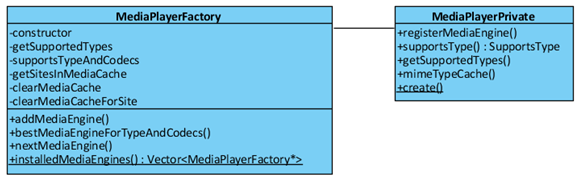
MediaPlayerFactory
MediaPlayerFactory像是一个解码库一样,初始化时,各个可用的播放器(MediaPlayerPrivate)向它注册。当需要解码时,由它给出一个合适的播放器(呼叫MediaPlayerPrivate::constructor,即MediaPlayerPrivate::create)创建一个实例[由MediaPlayer:: loadWithNextMediaEngine执行])。所以MediaPlayer与MediaPlayerPrivate应当是一对一的关系。

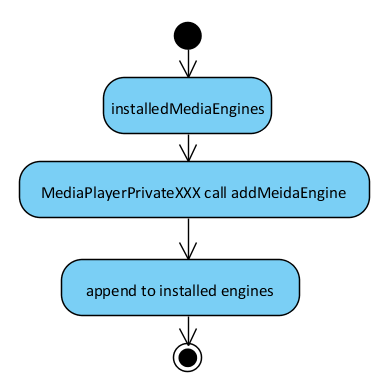
在installedMediaEngines()会有一个静态的installed engines向量(Vector<MediaPlayerFactory*>),依据不同的OS,调用不同的MediaPlayerPrivateXXX的registerMediaEngine来注册新的Media Engine以支持不同的编码。如下图所示。
bestMediaEngineForTypeAndCodecs()在当视频的MIME type指定后,在MediaPlayer::loadWithNextMediaEngine中会调用它来获取合适的engine进行播放,否则直接使用nextMediaEngine()来获得播放有的engine.
详细的代码在MediaPlayer.cpp中。

以下是MediaPlayerPrivateQt的supportsType的代码片段:
MediaPlayer::SupportsType MediaPlayerPrivateQt::supportsType(const String& mime, const String& codec){ if (!mime.startsWith("audio/") && !mime.startsWith("video/")) return MediaPlayer::IsNotSupported; …… if (QMediaPlayer::hasSupport(mime, codecListTrimmed) >= QtMultimediaKit::ProbablySupported) return MediaPlayer::IsSupported; return MediaPlayer::MayBeSupported;}
RenderVideo的绘制操作
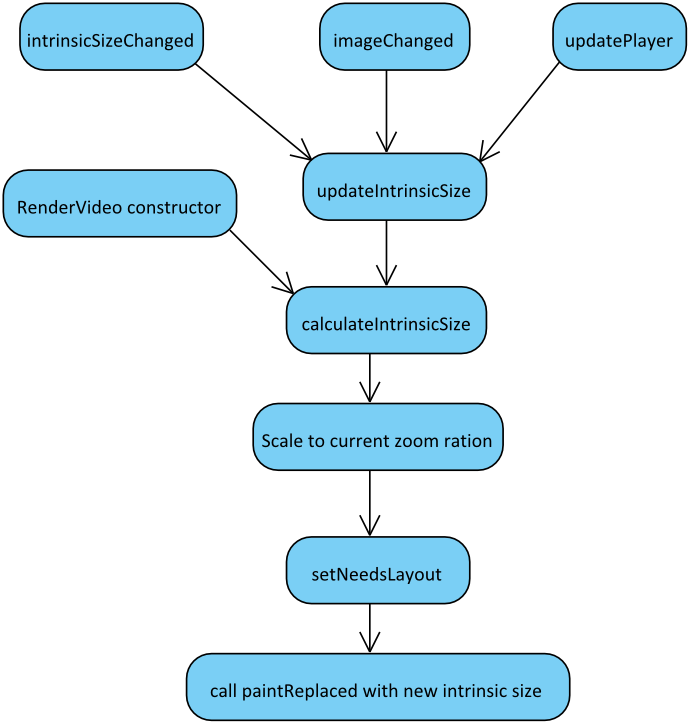
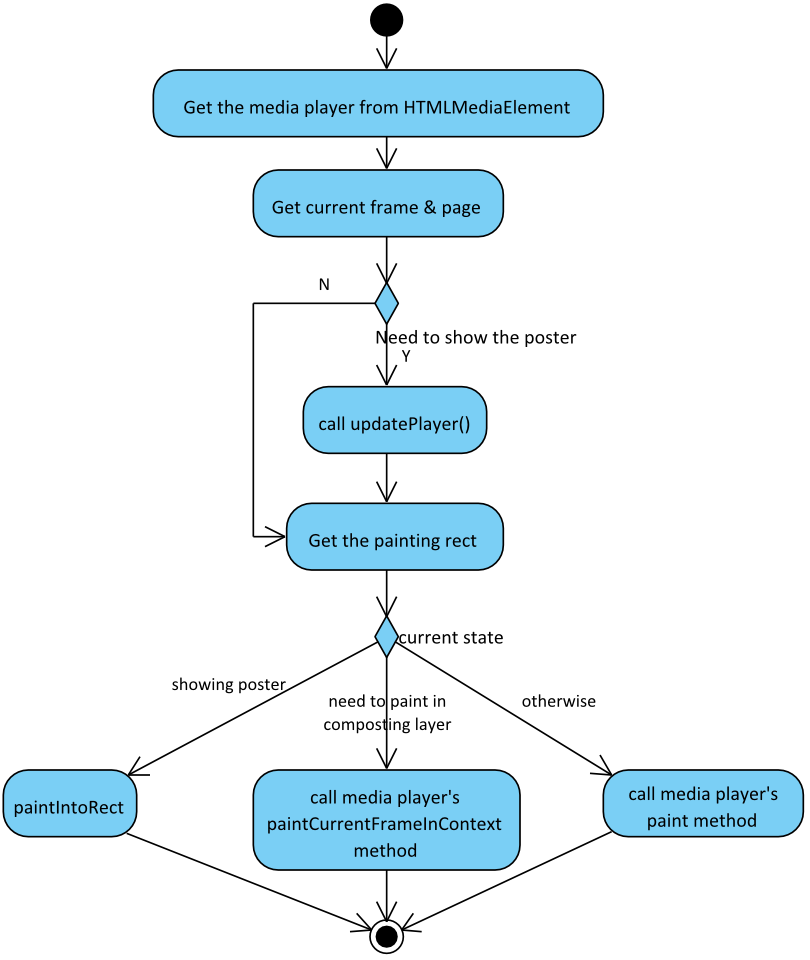
RenderVideo在绘制时重点是得出正确的大小。主要函数包括calculateInstrinicSize来得出大小,updatePlayer依据当前缩放比例计算出新的大小尺寸,paintReplaced则依据metric进行绘制操作(得出一个rect,再传给player)。
下面是可能会涉及元素更新的流程:

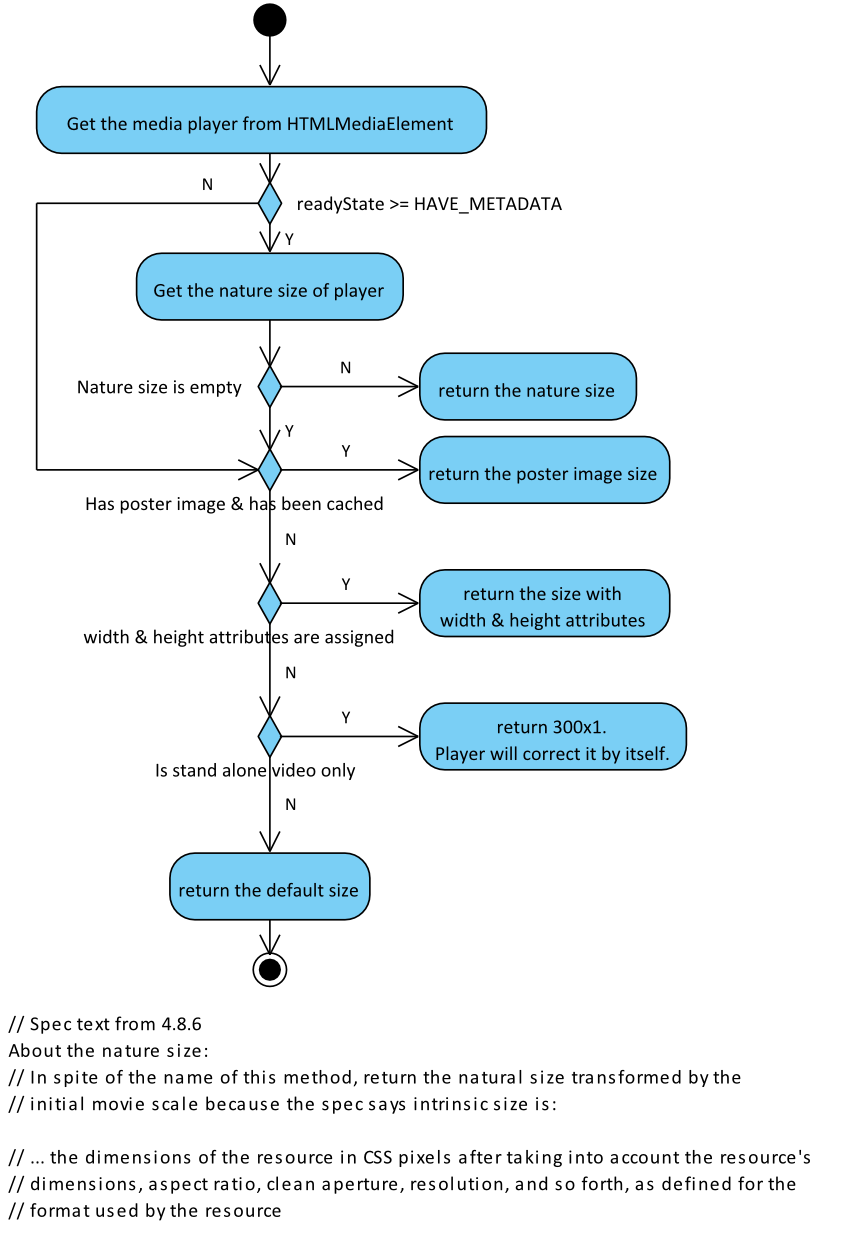
其核心函数是calculateIntrinsicSize(): (所谓Intrinsic Size来自于CSS规范).

当paintReplaced函数(因为RenderVideo继承自RenderReplaced)拿到Instrinic Size后会着手计算绘制区域以便进行绘制:

实际的绘制都会交由Media Player处理,而Media Player则交由它的m_private,也就是具体的播放器来处理。
上一篇: Webkit中HTML5 Video的实现分析 (一) - 基本结构及HTMLMediaElement & MediaPlayer
转载请注明出处:http://blog.csdn.net/horkychen