[转] 一种完全没有边缘痕迹的渐变AS做法
http://bbs.9ria.com/viewthread.php?tid=101161&extra=page%3D1%26amp%3Borderby%3Ddateline%26amp%3Bfilter%3D2592000
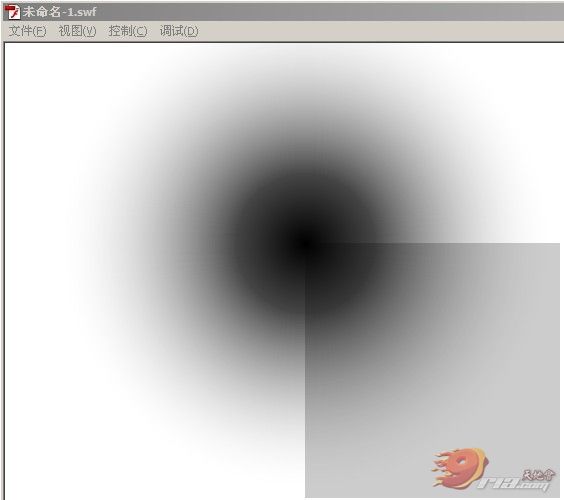
import flash.display.Sprite;import flash.display.Shape;import flash.display.GradientType;import flash.geom.Matrix;var sp:Sprite = new Sprite();var sh:Shape = new Shape();var w:Number = 255*2;var mat:Matrix = new Matrix();mat.createGradientBox(w,w,0,-w/2,-w/2);sh.graphics.beginGradientFill(GradientType.RADIAL,[0,0],[1,0],[0,255],mat);sh.graphics.drawCircle(0,0,w/2);var sh2:Shape = new Shape();sh2.graphics.beginGradientFill(GradientType.RADIAL,[0,0],[1,0],[0,255],mat);sh2.graphics.drawCircle(0,0,w/2);sp.addChild(sh2);sp.addChild(sh);sh.cacheAsBitmap = true;sh2.cacheAsBitmap = true;sh.mask = sh2;this.addChild(sp);sp.x = 300;sp.y = 200;


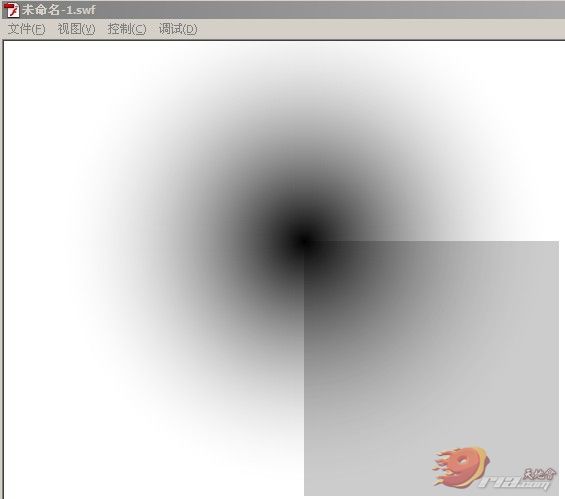
import flash.display.Sprite;import flash.display.Shape;import flash.display.GradientType;import flash.geom.Matrix;var sp:Sprite = new Sprite();var sh:Shape = new Shape();var w:Number = 255*2;var mat:Matrix = new Matrix();mat.createGradientBox(w,w,0,-w/2,-w/2);sh.graphics.beginGradientFill(GradientType.RADIAL,[0,0],[1,0],[0,255],mat);sh.graphics.drawCircle(0,0,w/2);var sh2:Shape = new Shape();sh2.graphics.beginGradientFill(GradientType.RADIAL,[0,0],[1,0],[70,255],mat);sh2.graphics.drawCircle(0,0,w/2);sp.addChild(sh2);sp.addChild(sh);sh.cacheAsBitmap = true;sh2.cacheAsBitmap = true;sh.mask = sh2;this.addChild(sp);sp.x = 300;sp.y = 200;