5款WordPress代码高亮插件
5款WordPress代码高亮插件本文为你介绍5款WordPress代码高亮插件。这些插件对于开发者很有用,他们经常会在博文中包含CSS、JS或其他语言的代码。通过使用以下插件,可以帮助更好地突出显示代码块。
1. CodeColorer
它有几种不同的主题可供选择。该插件的应用范围很广,适用于多种不同的语言。这篇博客用这款插件来高亮代码块。
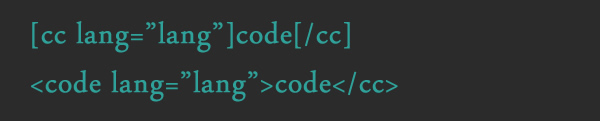
示例:
2. WP-Syntax
该插件通过使用GeSHi提供更好的语法高亮功能,且支持大多数编程语言。
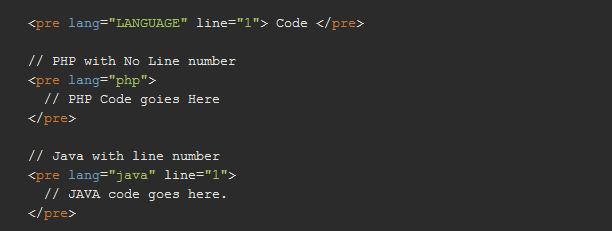
示例:

3. WP-Code
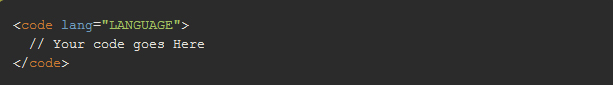
示例:

4. Crayon Syntax Highlighter
该插件支持多种语言,主题和字体。该插件能够高亮URL、本地文件或其他文本。
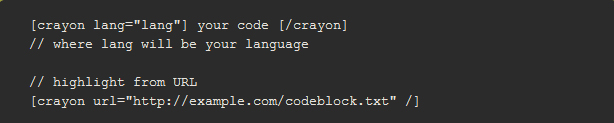
示例:

5. WP Code Highlight
这是一款符合W3C标准的简洁的语法高亮插件。
该插件采用<pre>标签标记代码。它还在WordPress自带的HTML编辑器中提供专门的按钮,以便您可以轻松在文章或网页中添加代码块。
示例:

VIA xpertdeveloper