androidUI 设计之二-----说明书
此例用于实现产品说明书等相关布局:
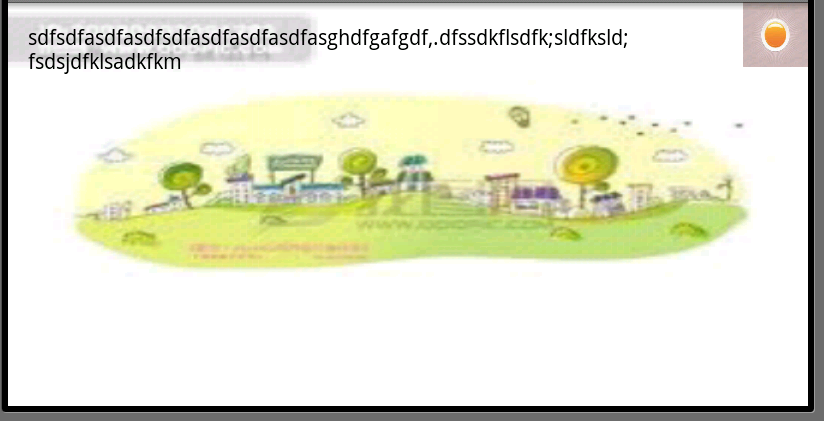
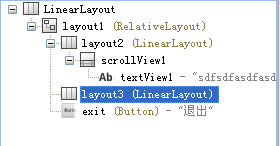
布局示意图:

实现代码:
?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
? xmlns:android="http://schemas.android.com/apk/res/android"
? android:layout_width="fill_parent"
? android:layout_height="fill_parent"
? android:background="@drawable/test_bg1">
??? <RelativeLayout
??? ??? android:id="@+id/layout1"
??? ??? android:layout_width="fill_parent"?
??? ??? android:layout_height="fill_parent">
??????? <LinearLayout android:id="@+id/layout2"
??????? ??? android:layout_width="wrap_content"
??????? ??? android:layout_height="250px"
??????? ??? android:layout_marginTop="20px"
??????? ??? android:layout_marginLeft="20px"
??????? ??? android:layout_marginRight="60px"
??????? ??? >
??????????? <ScrollView android:layout_width="wrap_content" android:layout_height="fill_parent" android:id="@+id/scrollView1">
??????????????? <TextView android:id="@+id/textView1"?
??????????????? ??? android:layout_width="fill_parent"
??????????????? ??? android:layout_height="fill_parent"
??????????????? ??? android:textColor="#000000"
??????????????? ??? android:text="sdfsdfasdfasdfsdfasdfasdfasdfasghdfgafgdf,.dfssdkflsdfk;sldfksld;fsdsjdfklsadkfkm"></TextView>
??????????? </ScrollView>
??????? </LinearLayout>
??????? <LinearLayout
??????? ??? android:id="@+id/layout3"
??????? ??? android:layout_width="fill_parent"
??????? ??? android:layout_height="wrap_content"
??????? ??? android:layout_marginLeft="20px"></LinearLayout>
??????? <Button android:id="@+id/exit"
??????? ??? android:layout_height="65px"
??????? ??? android:layout_width="65px"
??????? ??? android:layout_alignParentRight="true"
??????? ??? android:text="退出"
??????? ??? android:background="@drawable/test_button1"
??????? ??? ></Button>
??? </RelativeLayout>
</LinearLayout>
?
关键步骤说明:
1.按钮定位到右上角:
android:layout_alignParentRight="true"
?