一个侧屏滑动操作的实例(仿遇见)之二:布局XML
我们看一下遇见这款软件的截图:

左侧是一个功能菜单,右侧红色小箭头点击可以控制左侧view隐藏或显示,看起来非常酷,现在我们来模拟这个功能
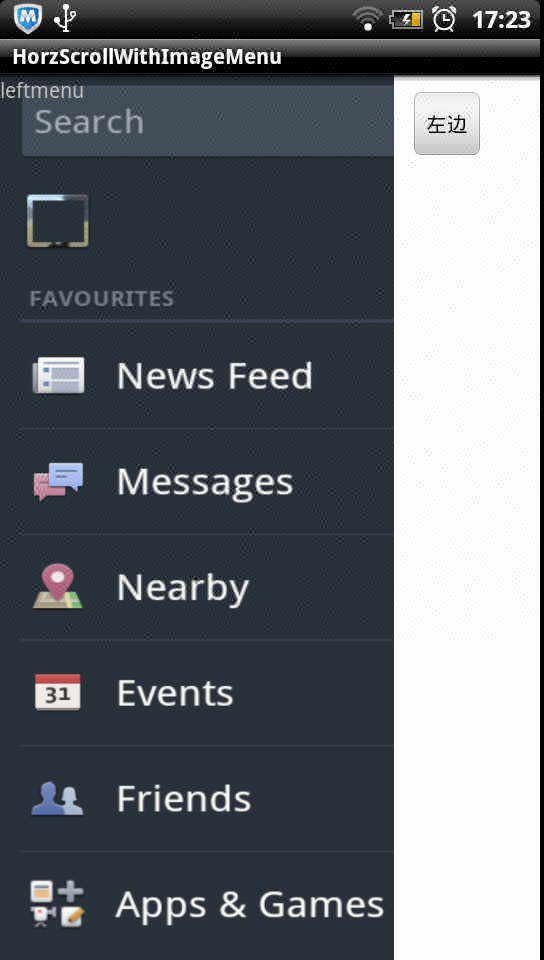
先看看最后做出来的demo截图:

点击“左边”按钮可以控制左侧功能菜单的显示和隐藏,同样还有一个“右边”按钮,控制右侧功能菜单的显示和隐藏
demo是网上下载的源码,这里主要对其进行一个详细的解析,首先看布局xml:
main.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff">
<!-- 右边菜单 -->
<RelativeLayout
android:id="@+id/rightmenu"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/right_menu"
android:visibility="invisible">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="rightMenu"
/>
</RelativeLayout>
<!-- 左边菜单 -->
<LinearLayout
android:id="@+id/leftmenu"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/fb_menu"
android:visibility="invisible">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="leftmenu"
/>
</LinearLayout>
<grimbo.android.demo.slidingmenu.MyHorizontalScrollView
android:id="@+id/myScrollView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#00ffffff"
android:fadingEdge="none"
android:scrollbars="none">
<!-- -->
<LinearLayout
android:id="@+id/top"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:orientation="horizontal"
android:background="#00ffffff"
>
</LinearLayout>
</grimbo.android.demo.slidingmenu.MyHorizontalScrollView>
</FrameLayout>
由于FrameLayout布局是从左上角开始重叠的,所以顶层FrameLayout中的视图是重叠在一起的,这样可以控制哪些视图可见,哪些视图不可见,比如点击“左边”时显示leftmenu,隐藏rightmenu
leftmenu和rightmenu一开始是隐藏的,隐藏的视图虽然不可见,但是获取它的大小时,是和显示的时候是一样的大小。
grimbo.android.demo.slidingmenu.MyHorizontalScrollView是一个自定义的viewGroup,继承自HorizontalScrollView,就是通过这个view来实现侧滑的,这里不直接继承自ViewGroup,是因为要用到HorizontalScrollView的两个方法:
smoothScrollTo
smoothScrollBy
这两个方法区别于ScrollTo和ScrollBy就是它们是平滑地移动,不是一下子突然移动到指定位置,这样看起来更舒服
MyHorizontalScrollView里初始只放了一个LinearLayout 布局,后面再代码里会放入多个view,由于这个LinearLayout 是横向排列的,这样就可以水平移动里面的view,以达到侧滑效果