前端做校验后服务器端是否还要做校验
看一段很简单的代码:
? ? login.html
<html><head><title>Test</title><script type="text/javascript" src="jquery-1.3.1.js"></script><script type="text/javascript" src="login.js"></script></head><body><form action="loginSuc.html" name="login" method="post">用户名:<input type="text" name="username" id="username"/><input type="button" value="登录" onclick="doSubmit()"/></form></body></html>login.js
function doSubmit() {var username = $("#username").val();if(username == '') {alert("请输入用户名");return;}document.login.action="loginSuc.html";document.login.submit();}? ?loginSuc.html
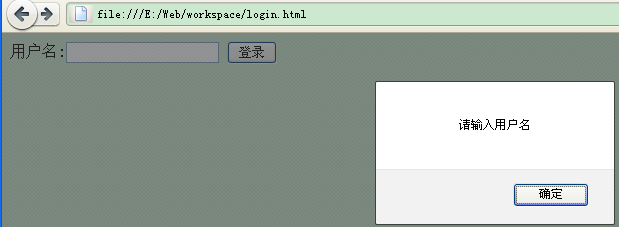
<h1>登录成功!</h1>? ?一个很简单的前端校验用户名的代码,如果这时就不输入用户名肯定会给出错误提示。
?

?
? ?此时用Firefox,当然了也要用到firebug.
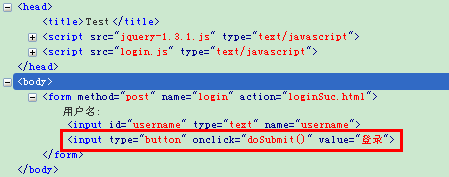
? ?此时先把Firebug启动,看一下login.html页面的代码如下:

?? ??
? ?注意红色标记的地方
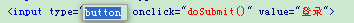
? ?然后做下面的一段操作,也就是选中type,然后将其改为submit

?
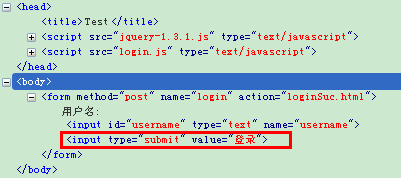
?最后的修改结果如下:

?
这时候再试试点击登录按钮,出事了,居然登录成功了。

?
所以不管怎么样,即使前端做了校验,服务器端也必须再做校验,不做校验的情况,
?
public boolean login(String username) { // 在这里认为username肯定是不为空的 if("xxx".euqals(username)) {return true; } return false;}?
如上面所写,既然username肯定不为空,那也就不必再做校验了,省去一些操作多好!此时如按照上面的做法,这一步肯定会抛出java.lang.NullPointerException.程序就这么挂了。
所以由以上的操作可以看出,前端做了校验,服务器端是必须要再次做校验,那样才能保证安全,正确!