网页中怎么嵌入谷歌动态地图
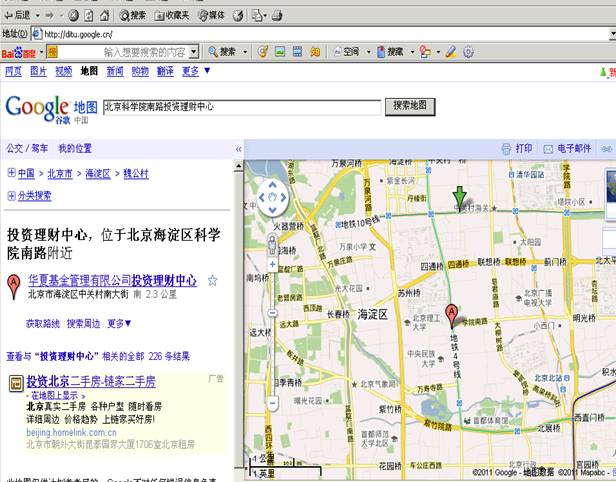
1、 首先打开谷歌地图首页:http://ditu.google.cn
输入网点中心名称(例如:北京科学院南路投资理财中心),点击搜索地图。

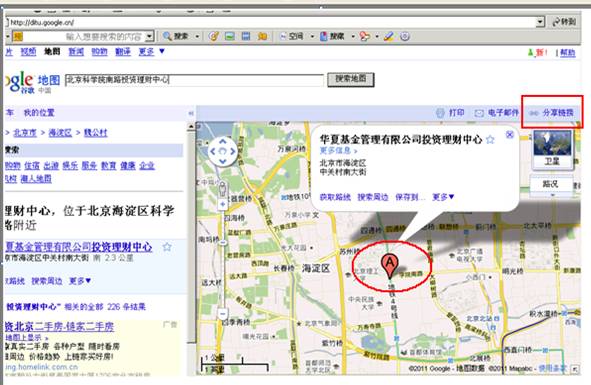
2、 选中所查询的理财中心对应的精确位置,点击分享链接

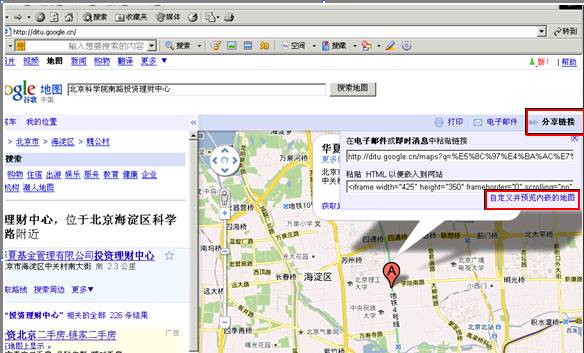
3、 点击‘自定义并预览内嵌的地图’

4、 地图大小选中[自定义],填写合适的地图大小。将[请复制此HTML并将其粘贴嵌入到您的网站上]中的代码复制到一个html文件中,就可以看到效果了。

5、 如果要动态实现根据不同的地点显示对应的地图,那么仔细观察[请复制此HTML并将其粘贴嵌入到您的网站上]中的代码,找到href,粘贴href双引号里面的全部内容,保存在对应的地点信息中,以后查询此信息动态显示到网页href中去即可。

6、 我们开发的时候是将地图动态嵌套在jsp里,此时遇到一个问题,就是用c:out标签动态赋予src及href值时,显示出来的结果总是不对,这是因为它把url里的码都解了,例如:&,直接解析成&了。所以要加上一个选项escapeXml='false'。
Html代码

