BitmapText,美术字处理方案
游戏开发中..常常需要显示特殊的美术字体..
像经验数字~扣血扣蓝~倒计时等~
像一般的基于字体的美术字~只需要嵌入字体即可~
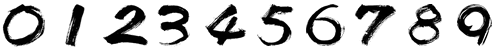
但像下面这类纯手工的美术字~
处理起来就没有这么方便..
常见的方案一般为截取相应位置的bitmap数据..
然后重新拼成需要的内容..再显示之~
效果如下(可在下方的输出框内输出数字试试):
第一行的数字是不忽略透明空白,第二行则是忽略透明空白,对比一下应该就能明白了
下面是源码..代码很简单..我就不多说了..
package{import flash.display.Bitmap;import flash.display.Sprite;import flash.events.Event;import flash.text.TextField;import flash.text.TextFormat;import net.l4cd.display.BitmapText;[SWF(backgroundColor="#FFFFFF",width="550",height="200")]/** * BitmapTextExample * @author l4cd * @website http://l4cd.net */public class BitmapTextExample extends Sprite{[Embed(source="number.png")]private var BitmapTextClass:Class;private var bt1:BitmapText;private var bt2:BitmapText;public function BitmapTextExample(){//不忽略透明空白bt1 = new BitmapText((new BitmapTextClass as Bitmap).bitmapData,50,50,0,false,"0123456789");addChild(bt1);bt1.x = 20;bt1.y = 10;//忽略透明空白bt2 = new BitmapText((new BitmapTextClass as Bitmap).bitmapData,50,50,0,true,"0123456789");addChild(bt2);bt2.x = 20;bt2.y = 80; bt1.text = "152443004";bt2.text = "152443004"; graphics.beginFill(0xCCCCCC);graphics.drawRect(0,150,550,50);var txt:TextField = new TextField();txt.defaultTextFormat = new TextFormat("宋体",12);txt.background = true;txt.backgroundColor = 0xFFFFFF;txt.multiline = false;txt.border = true;txt.borderColor = 0xCCCCCC;txt.type = "input";txt.width = 200;txt.height = 16;txt.x = 20;txt.y = 165;txt.restrict = "0-9";txt.text = "152443004";addChild(txt);txt.addEventListener(Event.CHANGE,_txtChanged);}private function _txtChanged(e:Event):void{bt1.text = bt2.text = e.target.text;}}}?
package net.l4cd.display{import flash.display.BitmapData;import flash.display.Sprite;import flash.geom.Matrix;import flash.geom.Point;import flash.geom.Rectangle;/** * @author l4cd.net * @website http://l4cd.net */public class BitmapText extends Sprite{private var _map:Array;private var _chars:String = "0123456789+-.";private var _bitmapData:BitmapData;private var _height:Number;private var _width:Number;private var _blank:Boolean;/** * @param bitmapData位图的bitmapData对象 * @param width单个字符的宽 * @param height单个字符的高 * @param gap输出的文字间隔 * @param blank是否忽略空白 * @param chars位图的字符集 * */public function BitmapText(bitmapData:BitmapData,width:Number,height:Number,gap:Number,blank:Boolean=false,chars:String="0123456789+-."){super();_bitmapData = bitmapData.clone();_width = width;_height = height;_blank = blank;_map = [];if(chars)_chars = chars;for(var i:uint=0;i<_chars.length;i++){var bit:BitmapData = new BitmapData(width,height,true,0);bit.copyPixels(_bitmapData,new Rectangle(i*width,0,width,height),new Point(0,0));var rect:Rectangle = bit.getColorBoundsRect(0xFF000000,0x00000000,false);rect.x = rect.x + i*width;_map[_chars.charAt(i)] = rect;bit.dispose();}}private var _text:String;public function get text():String{return _text;}public function set text(value:String):void{_text = value;_draw();}private function _draw():void { graphics.clear(); var x:Number = 0; for(var i:uint=0;i<text.length;i++) { var char:String = text.charAt(i); var index:int = _chars.indexOf(char); var rect:Rectangle = _map[char]; if(!_blank)x+=rect.x%_width; graphics.beginBitmapFill(_bitmapData,new Matrix(1,0,0,1,x-rect.x,0),false); graphics.drawRect(x,rect.y,rect.width,rect.height); x+=rect.width; if(!_blank)x = (i+1)*_width; } graphics.endFill(); } public function destroy():void { graphics.clear(); _map = []; _bitmapData.dispose(); _bitmapData = null; } }}?