jquery仿携程网城市选择插件
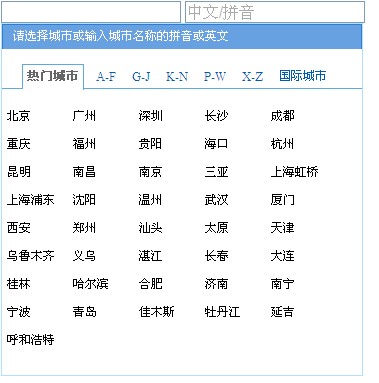
效果-------


HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type='text/javascript' src='jquery.js'></script>
<script type='text/javascript' src='citylist.js'></script>
<script type='text/javascript' src='querycity.js'></script>
<link href='cityquery.css' rel="stylesheet" type="text/css" />
<title>城市搜索</title>
</head>
<script type="text/javascript">
var labelFromcity = new Array();
labelFromcity ['热门城市'] = new Array(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40);
labelFromcity ['A-F'] = new Array(0,3,4,5,6,28,29);
labelFromcity ['G-J'] = new Array(1,7,8,9,30,31,32,33,37,40);
labelFromcity ['K-N'] = new Array(10,11,12,34,35,38);
labelFromcity ['P-W'] = new Array(13,14,15,16,17,18,22,24,25,36);
labelFromcity ['X-Z'] = new Array(2,19,20,21,26,27,39);
labelFromcity ['国际城市'] = new Array(41,42,43,44,45,46,47,48,49);
var hotList = new Array(14,15,16,17,18,19);
$(document).ready(function(){
$('#fromcity').querycity({'data':citysFlight,'tabs':labelFromcity,'hotList':hotList});
$('#tocity').querycity({'data':citysFlightTo});
});
</script>
<body>
<div style='margin:100px auto;width:900px' >
<input id='fromcity' type='text' value='' />
<input id='tocity' type='text' value='' /><br />
<select>
<option>看你能否挡住我犀利的眼神</option>
<option>看你能否挡住我犀利的眼神</option>
<option>看你能否挡住我犀利的眼神</option>
<option>看你能否挡住我犀利的眼神</option>
<option>看你能否挡住我犀利的眼神</option>
<option>看你能否挡住我犀利的眼神</option>
</select>
</div>
</html>
------------------------------------------------------ ------------------------------------------------------
Jquery(以前是JS代码,修改了部分BUG兼容性更好并美化了些效果)-----querycity.js
(function($){
$.querycity = function(input,options){
var input = $(input);
input.attr('autocomplete','off');
if($.trim(input.val())=='' || $.trim(input.val())==options.defaultText){
input.val(options.defaultText).css('color','#aaa');
}
var t_pop_focus = false;
var t_suggest_focus = false;
var t_suggest_page_click = false;
$('body').append("<div id='pop_city_"+input.attr('id')+"' class='pop_city' style='display:none'><p class='pop_head'></p><ul class='list_label'></ul><div class='pop_city_container'></div></div>");
$('body').append("<div id='suggest_city_"+input.attr('id')+"' class='list_city' style='display:none'><div class='list_city_head'></div><div class='list_city_container'></div><div class='page_break'></div></div>");
var popMain = $("#pop_city_"+input.attr('id'))
var popContainer = popMain.find('.pop_city_container');
var labelMain = popMain.find('.list_label');
var suggestMain = $("#suggest_city_"+input.attr('id'));
popMain.bgIframe();
suggestMain.bgIframe();
popInit();
resetPosition();
$(window).resize(function(){
resetPosition();
});
input.focus(function(){
if(t_suggest_page_click){
t_suggest_page_click = false;
return true;
}
suggestMain.hide();
if($.trim($(this).val())==options.defaultText){
$(this).val('').css('color','#000');
}
popMain.show();
}).click(function(){
if(t_suggest_page_click){
t_suggest_page_click = false;
return;
}
suggestMain.hide();
popMain.show();
}).blur(function(){
if(t_pop_focus == false){
popMain.hide();
if($.trim(input.val())=='' || $.trim(input.val())==options.defaultText){
input.val(options.defaultText).css('color','#aaa');
}
}
});
labelMain.find('a').live('click',function(){
input.focus();//使焦点在输入框,避免blur事件无法触发
t_pop_focus = true;
var labelId = $(this).attr('id');
labelMain.find('li a').removeClass('current');
$(this).addClass('current');
popContainer.find('ul').hide();
$("#"+labelId+'_container').show();
});
popContainer.find('a').live('click',function(){
input.val($(this).html());
popMain.hide();
});
popMain.mouseover(function(){
t_pop_focus = true;
}).mouseout(function(){
t_pop_focus = false;
});
input.blur(function(){
if( t_suggest_focus == false ){
if($(this).val()==''){
$(this).val( suggestMain.find('.list_city_container a.selected').children('b').text());
}
suggestMain.hide();
}
}).keydown(function(event){
popMain.hide();
event = window.event || event;
var keyCode = event.keyCode || event.which || event.charCode;
if (keyCode == 37) {//左
prevPage();
} else if (keyCode == 39) {//右
nextPage();
}else if(keyCode == 38){//上
prevResult();
}else if(keyCode == 40){//下
nextResult();
}
}).keypress(function(event){
event = window.event || event;
var keyCode = event.keyCode || event.which || event.charCode;
if(13 == keyCode){
if(suggestMain.find('.list_city_container a.selected').length > 0){
input.val(suggestMain.find('.list_city_container a.selected').children('b').text());
suggestMain.hide();
}
}
}).keyup(function(event){
event = window.event || event;
var keyCode = event.keyCode || event.which || event.charCode;
if(keyCode != 13 && keyCode != 37 && keyCode != 39 && keyCode !=9 && keyCode !=38 && keyCode !=40 ){
//keyCode == 9是tab切换键
queryCity();
}
});
suggestMain.find('.list_city_container a').live('click',function(){
input.val($(this).children('b').text());
suggestMain.hide();
}).live('mouseover',function(){
t_suggest_focus = true;
}).live('mouseout',function(){
t_suggest_focus = false;
});
suggestMain.find('.page_break a').live('mouseover',function(){
t_suggest_focus = true;
}).live('mouseout',function(){
t_suggest_focus = false;
});
suggestMain.find('.page_break a').live('click',function(event){
t_suggest_page_click = true;
input.click();
if($(this).attr('inum') != null){
setAddPage($(this).attr('inum'));
}
});
function nextPage(){
var add_cur= suggestMain.find(".page_break a.current").next();
if (add_cur != null) {
if ($(add_cur).attr("inum") != null) {
setAddPage($(add_cur).attr("inum"));
}
}
}
function prevPage(){
var add_cur = suggestMain.find(".page_break a.current").prev();
if (add_cur != null) {
if ($(add_cur).attr("inum") != null) {
setAddPage($(add_cur).attr("inum"));
}
}
}
function nextResult(){
var t_index = suggestMain.find('.list_city_container a').index(suggestMain.find('.list_city_container a.selected')[0]);
suggestMain.find('.list_city_container').children().removeClass('selected');
t_index += 1;
var t_end = suggestMain.find('.list_city_container a').index( suggestMain.find('.list_city_container a:visible').filter(':last')[0]);
if(t_index > t_end ){
t_index = suggestMain.find('.list_city_container a').index(suggestMain.find('.list_city_container a:visible').eq(0));
}
suggestMain.find('.list_city_container a').eq(t_index).addClass('selected');
}
function prevResult(){
var t_index = suggestMain.find('.list_city_container a').index(suggestMain.find('.list_city_container a.selected')[0]);
suggestMain.find('.list_city_container').children().removeClass('selected');
t_index -= 1;
var t_start = suggestMain.find('.list_city_container a').index(suggestMain.find('.list_city_container a:visible').filter(':first')[0]);
if( t_index < t_start){
t_index = suggestMain.find('.list_city_container a').index(suggestMain.find('.list_city_container a:visible').filter(':last')[0]);
}
suggestMain.find('.list_city_container a').eq(t_index).addClass('selected');
}
function loadCity(){
var cityList = suggestMain.find('.list_city_container');
cityList.empty();
if(options.hotList){
var hotList = options.hotList;
}else{
var hotList = [0,1,2,3,4,5,6,7,8,9];
}
for(var item in hotList){
if(item>options.suggestLength){
return;
}
var _data = options.data[hotList[item]];
cityList.append("<a href='javascript:void(0)' ><span>"+_data[2]+"</span><b>"+_data[1]+"</b></a>");
}
suggestMain.find('.list_city_head').html(options.suggestTitleText);
setAddPage(1);
suggestMain.show();
setTopSelect();
}
function queryCity(){
popMain.hide();
var value = input.val().toLowerCase();
if( value.length == 0){
loadCity();
return;
}
var city_container = suggestMain.find('.list_city_container');
var isHave = false;
var _tmp = new Array();
for(var item in options.data){
var _data = options.data[item];
if(typeof (_data) != 'undefined'){
if(_data[2].indexOf(value) >= 0 || _data[3].indexOf(value) >= 0 || _data[1].indexOf(value) >=0 || _data[0].indexOf(value) >=0 ){
isHave = true;
_tmp.push(_data);
}
}
}
;
if(isHave){
city_container.empty();
for(var item in _tmp){
var _data= _tmp[item];
city_container.append("<a href='javascript:void(0)' style='display:none'><span>"+_data[2]+"</span><b>"+ _data[1] +"</b></a>");
}
suggestMain.find('.list_city_head').html(value+",按拼音排序");
setAddPage(1);
setTopSelect()
}else{
suggestMain.find('.list_city_head').html("<span class='msg'>对不起,找不到"+value+"</span>");
}
suggestMain.show();
}
function setAddPage(pageIndex){
suggestMain.find('.list_city_container a').removeClass('selected');
suggestMain.find('.list_city_container').children().each(function(i){
var k = i+1;
if(k> options.suggestLength*(pageIndex-1) && k <= options.suggestLength*pageIndex){
$(this).css('display','block');
}else{
$(this).hide();
}
});
setTopSelect();
setAddPageHtml(pageIndex);
}
function setAddPageHtml(pageIndex){
var cityPageBreak = suggestMain.find('.page_break');
cityPageBreak.empty();
if(suggestMain.find('.list_city_container').children().length > options.suggestLength){
var pageBreakSize = Math.ceil(suggestMain.find('.list_city_container').children().length/options.suggestLength);
if(pageBreakSize <= 1){
return;
}
var start = end = pageIndex;
for(var index = 0 ,num = 1 ; index < options.pageLength && num < options.pageLength; index++){
if(start > 1){
start--;num++;
}
if(end<pageBreakSize){
end ++;num++;
}
}
if(pageIndex > 1){
cityPageBreak.append("<a href='javascript:void(0)' inum='"+(pageIndex-1)+"'><-</a>");
}
for(var i=start;i<=end;i++){
if(i == pageIndex){
cityPageBreak.append("<a href='javascript:void(0)' class='current' inum='"+(i)+"'>"+(i)+"</a");
}else{
cityPageBreak.append("<a href='javascript:void(0)' inum='"+(i)+"'>"+(i)+"</a");
}
}
if (pageIndex<pageBreakSize) {
cityPageBreak.append("<a href='javascript:void(0);' inum='"+ (i) +"'>-></a>");
}
cityPageBreak.show();
}else{
cityPageBreak.hide();
}
return;
}
function setTopSelect(){
if(suggestMain.find('.list_city_container').children().length > 0 ){
suggestMain.find('.list_city_container').children(':visible').eq(0).addClass('selected');
}
}
function onSelect(){
if( typeof options.onSelect == 'function'){
alert(1);
}
}
function popInit(){
var index = 0;
popMain.find('.pop_head').html(options.popTitleText);
if(!options.tabs){
popContainer.append("<ul id='label_"+input.attr('id')+"_container' class='current'></ul>");
labelMain.remove();
for( var item in options.data){
$("#label_"+input.attr('id')+"_container").append("<li><a href='javascript:void(0)'>"+options.data[item][1]+"</a></li>");
}
return;
}
for(var itemLabel in options.tabs){
index++;
if(index == 1){
popContainer.append("<ul id='label_"+input.attr('id')+index+"_container' class='current' data-type='"+itemLabel+"'></ul>");
labelMain.append("<li><a id='label_"+input.attr('id')+index+"' class='current' href='javascript:void(0)'>"+itemLabel+"</a></li>");
}else{
popContainer.append("<ul style='display:none' id='label_"+input.attr('id')+index+"_container' data-type='"+itemLabel+"'></ul>");
labelMain.append("<li><a id='label_"+input.attr('id')+index+"' href='javascript:void(0)'>"+itemLabel+"</a></li>");
}
for(var item in options.tabs[itemLabel]){
var cityCode = options.tabs[itemLabel][item];
if(!options.data[cityCode]){
break;
}
$("#label_"+input.attr('id')+index+"_container").append("<li><a href='javascript:void(0)'>"+options.data[cityCode][1]+"</a></li>");
}
}
}
function resetPosition(){
popMain.css({'top':input.position().top+input.outerHeight(),'left':input.position().left});
suggestMain.css({'top':input.position().top+input.outerHeight(),'left':input.position().left});
}
}
$.fn.querycity = function(options){
var defaults = {
'data' : {},
'tabs' : '',
'hotList' : '',
'defaultText' : '中文/拼音',
'popTitleText' : '请选择城市或输入城市名称的拼音或英文',
'suggestTitleText' : '输入中文/拼音或↑↓选择',
'suggestLength' : 10,
'pageLength' : 5,
'onSelect' : ''
};
var options = $.extend(defaults,options);
this.each(function(){
new $.querycity(this,options);
});
return this;
};
})(jQuery);
(function($){
$.fn.bgIframe = $.fn.bgiframe = function(s) {
if ( $.browser.msie && /6.0/.test(navigator.userAgent) ) {
s = $.extend({
top : 'auto', // auto == .currentStyle.borderTopWidth
left : 'auto', // auto == .currentStyle.borderLeftWidth
width : 'auto', // auto == offsetWidth
height : 'auto', // auto == offsetHeight
opacity : true,
src : 'javascript:false;'
}, s || {});
var prop = function(n){return n&&n.constructor==Number?n+'px':n;},
html = '<iframe class="bgiframe"frameborder="0"tabindex="-1"src="'+s.src+'"'+
'style="display:block;position:absolute;z-index:-1;'+
(s.opacity !== false?'filter:Alpha(Opacity=\'0\');':'')+
'top:'+(s.top=='auto'?'expression(((parseInt(this.parentNode.currentStyle.borderTopWidth)||0)*-1)+\'px\')':prop(s.top))+';'+
'left:'+(s.left=='auto'?'expression(((parseInt(this.parentNode.currentStyle.borderLeftWidth)||0)*-1)+\'px\')':prop(s.left))+';'+
'width:'+(s.width=='auto'?'expression(this.parentNode.offsetWidth+\'px\')':prop(s.width))+';'+
'height:'+(s.height=='auto'?'expression(this.parentNode.offsetHeight+\'px\')':prop(s.height))+';'+
'"/>';
return this.each(function() {
if ( $('> iframe.bgiframe', this).length == 0 )
this.insertBefore( document.createElement(html), this.firstChild );
});
}
return this;
};
})(jQuery);
---------------------------------------------------------------------------------
其中在另一个文件中做一个数组JS存储地市名-----citylist.js
//初始化各个城市
var citysFlight=new Array();
citysFlight[0]=new Array('pek','北京','beijing','bj');
citysFlight[1]=new Array('can','广州','guangzhou','gz');
citysFlight[2]=new Array('szx','深圳','shenzhen','sz');
citysFlight[3]=new Array('csx','长沙','changsha','cs');
citysFlight[4]=new Array('ctu','成都','chengdu','cd');
citysFlight[5]=new Array('ckg','重庆','chongqing','cq');
citysFlight[6]=new Array('foc','福州','fuzhou','fz');
citysFlight[7]=new Array('kwe','贵阳','guiyang','gy');
citysFlight[8]=new Array('hak','海口','haikou','hk');
citysFlight[9]=new Array('hgh','杭州','hangzhou','hz');
citysFlight[10]=new Array('kmg','昆明','kunming','km');
citysFlight[11]=new Array('khn','南昌','nanchang','nc');
citysFlight[12]=new Array('nkg','南京','nanjing','nj');
citysFlight[13]=new Array('syx','三亚','sanya','sy');
citysFlight[14]=new Array('sha','上海虹桥','shanghaihongqiao','shhq');
citysFlight[15]=new Array('pvg','上海浦东','shanghaipudong','shpd');
citysFlight[16]=new Array('she','沈阳','shenyang','sy');
citysFlight[17]=new Array('wnz','温州','wenzhou','wz');
citysFlight[18]=new Array('wuh','武汉','wuhan','wh');
citysFlight[19]=new Array('xmn','厦门','xiamen','xm');
citysFlight[20]=new Array('sia','西安','xian','xa');
citysFlight[21]=new Array('cgo','郑州','zhengzhou','zz');
citysFlight[22]=new Array('swa','汕头','sangtou','st');
citysFlight[23]=new Array('tyn','太原','taiyuan','ty');
citysFlight[24]=new Array('tsn','天津','tianjin','tj');
citysFlight[25]=new Array('urc','乌鲁木齐','wulumuqi','wlmq');
citysFlight[26]=new Array('yiw','义乌','yiwu','yw');
citysFlight[27]=new Array('zha','湛江','zhanjiang','zj');
citysFlight[28]=new Array('cgo','长春','changchun','cc');
citysFlight[29]=new Array('dlc','大连','dalian','dl');
citysFlight[30]=new Array('kwl','桂林','guilin','gl');
citysFlight[31]=new Array('hrb','哈尔滨','haerbin','heb');
citysFlight[32]=new Array('hfe','合肥','hefei','hf');
citysFlight[33]=new Array('tna','济南','jinan','jn');
citysFlight[34]=new Array('nng','南宁','nanning','nn');
citysFlight[35]=new Array('ngb','宁波','ningbo','nb');
citysFlight[36]=new Array('tao','青岛','qingdao','qd');
citysFlight[37]=new Array('jmu','佳木斯','jiamusi','jms');
citysFlight[38]=new Array('mdg','牡丹江','mudanjiang','mdj');
citysFlight[39]=new Array('ynj','延吉','yanji','yj');
citysFlight[40]=new Array('het','呼和浩特','huhehaote','hhht');
//国际始发
citysFlight[41]=new Array('icn','首尔','shouer','se');
citysFlight[42]=new Array('cju','济州','jizhou','jz');
citysFlight[43]=new Array('pus','釜山','fushan','fs');
citysFlight[44]=new Array('tae','大邱','daqiu','dq');
citysFlight[45]=new Array('del','新德里','xindeli','xdl');
citysFlight[46]=new Array('kix','大阪','daban','db');
citysFlight[47]=new Array('ngo','名古屋','mingguwu','mgw');
citysFlight[48]=new Array('nrt','东京','dongjing','dj');
citysFlight[49]=new Array('fuk','福冈','fugang','fg');
citysFlight[141]=new Array('icn','首尔','shouer','se');
citysFlight[142]=new Array('cju','济州','jizhou','jz');
citysFlight[143]=new Array('pus','釜山','fushan','fs');
citysFlight[144]=new Array('tae','大邱','daqiu','dq');
citysFlight[145]=new Array('del','新德里','xindeli','xdl');
citysFlight[146]=new Array('kix','大阪','daban','db');
citysFlight[147]=new Array('ngo','名古屋','mingguwu','mgw');
citysFlight[148]=new Array('nrt','东京','dongjing','dj');
citysFlight[149]=new Array('fuk','福冈','fugang','fg');
citysFlight[241]=new Array('icn','首尔','shouer','se');
citysFlight[242]=new Array('cju','济州','jizhou','jz');
citysFlight[43]=new Array('pus','釜山','fushan','fs');
citysFlight[244]=new Array('tae','大邱','daqiu','dq');
citysFlight[245]=new Array('del','新德里','xindeli','xdl');
citysFlight[246]=new Array('kix','大阪','daban','db');
citysFlight[247]=new Array('ngo','名古屋','mingguwu','mgw');
citysFlight[248]=new Array('nrt','东京','dongjing','dj');
citysFlight[249]=new Array('fuk','福冈','fugang','fg');
citysFlight[341]=new Array('icn','首尔','shouer','se');
citysFlight[342]=new Array('cju','济州','jizhou','jz');
citysFlight[343]=new Array('pus','釜山','fushan','fs');
citysFlight[344]=new Array('tae','大邱','daqiu','dq');
citysFlight[345]=new Array('del','新德里','xindeli','xdl');
citysFlight[346]=new Array('kix','大阪','daban','db');
citysFlight[347]=new Array('ngo','名古屋','mingguwu','mgw');
citysFlight[348]=new Array('nrt','东京','dongjing','dj');
citysFlight[349]=new Array('fuk','福冈','fugang','fg');
citysFlight[41]=new Array('icn','首尔','shouer','se');
citysFlight[42]=new Array('cju','济州','jizhou','jz');
citysFlight[43]=new Array('pus','釜山','fushan','fs');
citysFlight[44]=new Array('tae','大邱','daqiu','dq');
citysFlight[45]=new Array('del','新德里','xindeli','xdl');
citysFlight[46]=new Array('kix','大阪','daban','db');
citysFlight[47]=new Array('ngo','名古屋','mingguwu','mgw');
citysFlight[48]=new Array('nrt','东京','dongjing','dj');
citysFlight[49]=new Array('fuk','福冈','fugang','fg');
citysFlight[41]=new Array('icn','首尔','shouer','se');
citysFlight[42]=new Array('cju','济州','jizhou','jz');
citysFlight[43]=new Array('pus','釜山','fushan','fs');
citysFlight[44]=new Array('tae','大邱','daqiu','dq');
citysFlight[45]=new Array('del','新德里','xindeli','xdl');
citysFlight[46]=new Array('kix','大阪','daban','db');
citysFlight[47]=new Array('ngo','名古屋','mingguwu','mgw');
citysFlight[48]=new Array('nrt','东京','dongjing','dj');
citysFlight[49]=new Array('fuk','福冈','fugang','fg');
//初始化国际城市
var citysFlightTo=new Array();
citysFlightTo[0]=new Array('HKG','香港','xianggang','xg');
citysFlightTo[1]=new Array('TPE','台北','taibei','tb');
citysFlightTo[2]=new Array('SIN','新加坡','xinjiapo','xjp');
citysFlightTo[3]=new Array('BKK','曼谷','mangu','mg');
citysFlightTo[4]=new Array('JKT','雅加达','yajiada','yjd');
citysFlightTo[5]=new Array('KUL','吉隆坡','jilongpo','jlp');
citysFlightTo[6]=new Array('REP','暹粒','xianli','xl');
citysFlightTo[7]=new Array('PNH','金边','jinbian','jb');
citysFlightTo[8]=new Array('KTM','加德满都','jiademandu','jdmd');
citysFlightTo[9]=new Array('SGN','胡志明','huzhiming','hzm');
citysFlightTo[10]=new Array('HAN','河内','henei','hl');
citysFlightTo[11]=new Array('MNL','马尼拉','manila','man');
citysFlightTo[12]=new Array('RGN','仰光','yanguang','yg');
citysFlightTo[13]=new Array('PEN','槟城','bincheng','bc');
citysFlightTo[14]=new Array('MLE','马累','male','ml');
citysFlightTo[15]=new Array('DEL','新德里','xindeli','xdl');
citysFlightTo[16]=new Array('NRT','东京','dongjing','dj');
citysFlightTo[17]=new Array('KIX','大阪','daban','db');
citysFlightTo[18]=new Array('NGO','名古屋','mingguwu','mgw');
citysFlightTo[19]=new Array('fuk','福冈','fugang','fg');
citysFlightTo[20]=new Array('cju','济州','jizhou','jz');
citysFlightTo[21]=new Array('del','新德里','xindeli','xdl');
citysFlightTo[23]=new Array('ngo','名古屋','mingguwu','mgw');
citysFlightTo[24]=new Array('nrt','东京','dongjing','dj');
citysFlightTo[25]=new Array('KIJ','新泻','xinxie','xx');
citysFlightTo[26]=new Array('TOY','富山','fushan','fs');
citysFlightTo[27]=new Array('HIJ','广岛','guangdao','gd');
citysFlightTo[28]=new Array('SDJ','仙台','xiantai','xt');
citysFlightTo[29]=new Array('CTS','札幌','zhahuang','zh');
citysFlightTo[30]=new Array('icn','首尔','shouer','se');
citysFlightTo[31]=new Array('pus','釜山','fushan','fs');
citysFlightTo[32]=new Array('tae','大邱','daqiu','dq');
citysFlightTo[33]=new Array('HKG','迪拜','dibai','db');
citysFlightTo[34]=new Array('ALA','阿拉木图','alamitu','almt');
citysFlightTo[35]=new Array('IKA','德黑兰','deheilan','dhl');
citysFlightTo[36]=new Array('ISB','伊斯兰堡','yisilanbao','yslb');
citysFlightTo[37]=new Array('FRU','比什凯克','bierkaike','bekk');
citysFlightTo[38]=new Array('ASB','阿什哈巴德','ashenhabade','ashbd');
citysFlightTo[39]=new Array('BAK','巴库','baku','bk');
citysFlightTo[40]=new Array('VVO','海参崴','haishenwai','hsw');
citysFlightTo[41]=new Array('OVB','新西伯利亚','xinxiboliya','xxbly');
citysFlightTo[42]=new Array('DYU','杜尚别','dushangbie','dsb');
citysFlightTo[43]=new Array('KHV','哈巴罗夫斯克','habaluofusike','hblfsk');
citysFlightTo[44]=new Array('OSS','奥什','aoshen','as');
citysFlightTo[45]=new Array('TAS','塔什干','tashengan','tsg');
citysFlightTo[46]=new Array('JED','吉达','jida','jd');
citysFlightTo[47]=new Array('DAC','达卡','daka','dk');
citysFlightTo[48]=new Array('MEL','墨尔本','moerben','meb');
citysFlightTo[49]=new Array('SYD','悉尼','xini','xn');
citysFlightTo[50]=new Array('BNE','布里斯班','bulisiban','blsb');
citysFlightTo[51]=new Array('AKL','奥克兰','aokelan','akl');
citysFlightTo[52]=new Array('CDG','巴黎','bali','bl');
citysFlightTo[53]=new Array('AMS','阿姆斯特丹','amusitedan','amstd');
citysFlightTo[54]=new Array('LAX','洛杉矶','luoshanji','lsj');
citysFlightTo[55]=new Array('SVO','莫斯科','mosike','msk');
citysFlightTo[56]=new Array('YVR','温哥华','wengehua','wgh');
****************************************************************************************************************
想要实列代码到我们资源下载-----http://download.csdn.net/detail/guyongqing52/4419171