DataSet中获取自定义表和对表操作
有时候遇到对多报表进行操作,采用DataSet是个不错的选择。建立一个虚拟表,将所有数据填到里面,有哪个就提取哪个,很方便。
//编辑部分
[AjaxMethod()]
public void Edit(string id1,int id2)
{
Window1.Title = "编辑";
Window1.Show();
Session["id1"] = id1;
Session["id2"] = id2.ToString();
string f3= string.Format("SELECT * FROM Classes INNER JOIN Students ON Classes.class_id = Students.stu_class_id INNER JOIN Course ON Classes.class_id = Course.cou_grade_id INNER JOIN Stscor ON Students.stu_id = Stscor.stc_stu_id AND Course.cou_id = Stscor.stc_courseid where stc_stu_id='{0}' and stc_courseid={1} ", id1,id2);
SqlDataAdapter da = new SqlDataAdapter(f3, ConnectionString);
DataSet ds = new DataSet();
da.Fill(ds, "jgk");
// "jgk"便是多表的虚拟表,用来暂时存放数据的。存放里四个表的数据 。
TextField21.Text = ds.Tables[0].Rows[0]["stc_stu_id"].ToString();
//["stc_stu_id"]为数据库中学生表里的字段,一下的字段以此类推。
TextField22.Text = ds.Tables[0].Rows[0]["stu_name"].ToString();
TextField23.Text = ds.Tables[0].Rows[0]["stu_class_id"].ToString();
//获取数据集中虚拟表的第一行ds.Tables[0].Rows[0],要显示的字段名:"stu_class_id".
TextField24.Text = ds.Tables[0].Rows[0]["stc_courseid"].ToString();
TextField25.Text = ds.Tables[0].Rows[0]["cou_name"].ToString();
TextField26.Text = ds.Tables[0].Rows[0]["stc_score"].ToString();
TextField27.Text = ds.Tables[0].Rows[0]["stc_else4"].ToString();
}
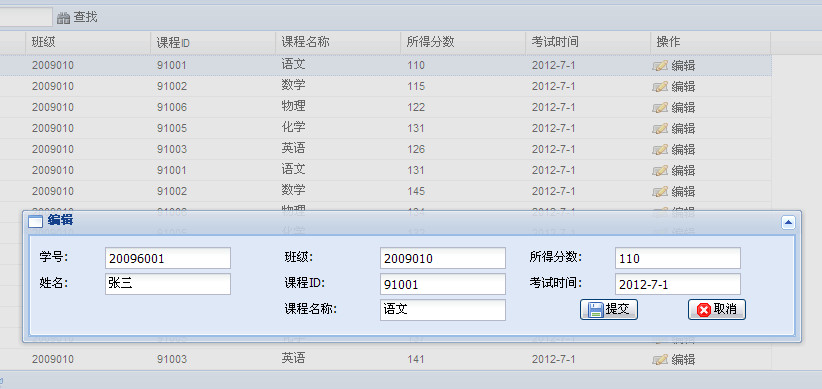
前台界面显示:
<%--编辑页面部分--%>
<ext:Window ID="Window1" runat="server" Collapsible="true" Icon="Application" Title="编辑" Closable="false" Modal="true" AnimateTarget="Add" AutoHeight="true" Width="780px" ShowOnLoad="false">
<Body>
<ext:FormPanel ID="FormPanel1" runat="server" BodyStyle="padding:5px;" ButtonAlign="Right"
Frame="true" LabelAlign="Left" >
<Body>
<ext:Panel ID="Panel1" runat="server" AutoHeight="true" >
<Body>
<ext:ColumnLayout ID="columnlayout1" runat="server">
<ext:LayoutColumn ColumnWidth="0.33">
<ext:Panel runat="server" ID="panel2" AutoHeight="true">
<Body>
<ext:FormLayout ID="FormLayout1" runat="server" LabelWidth="60" >
<ext:Anchor>
<ext:TextField ID="TextField21" runat="server" EnableKeyEvents="true" FieldLabel="学号" AllowBlank="true" ReadOnly="true">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:TextField ID="TextField22" runat="server" EnableKeyEvents="true" FieldLabel="姓名" AllowBlank="true" ReadOnly="true">
</ext:TextField>
</ext:Anchor>
</ext:FormLayout>
</Body>
</ext:Panel>
</ext:LayoutColumn>
<ext:LayoutColumn ColumnWidth="0.33">
<ext:Panel runat="server" ID="panel4" AutoHeight="true">
<Body>
<ext:FormLayout ID="FormLayout3" runat="server" LabelWidth="90" >
<ext:Anchor>
<ext:TextField ID="TextField23" runat="server" DataIndex="5" FieldLabel="班级" ReadOnly="true">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:TextField ID="TextField24" runat="server" DataIndex="5" FieldLabel="课程ID" ReadOnly="true">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:TextField ID="TextField25" runat="server" FieldLabel="课程名称">
</ext:TextField>
</ext:Anchor>
</ext:FormLayout>
</Body>
</ext:Panel>
</ext:LayoutColumn>
<ext:LayoutColumn ColumnWidth="0.33">
<ext:Panel runat="server" ID="panel9" AutoHeight="true">
<Body>
<ext:FormLayout ID="FormLayout6" runat="server" LabelWidth="80">
<ext:Anchor>
<ext:TextField ID="TextField26" runat="server" FieldLabel="所得分数">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:TextField ID="TextField27" runat="server" FieldLabel="考试时间">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:Panel ID="Panel10" runat="server">
<Body>
<ext:TableLayout ID="TableLayout3" runat="server" Columns="4">
<ext:Cell>
<ext:Panel ID="Panel11" runat="server" Width="50"></ext:Panel>
</ext:Cell>
<ext:Cell>
<ext:Button ID="Button2" Width ="100" runat="server" Icon="Disk" Text="提交">
<AjaxEvents>
<Click OnEvent="tijiaobianji">
<EventMask ShowMask="true" Msg="正在搜索..."></EventMask>
</Click>
</AjaxEvents>
</ext:Button>
</ext:Cell>
<ext:Cell>
<ext:Panel ID="Panel13" runat="server" Width="50"></ext:Panel>
</ext:Cell>
<ext:Cell>
<ext:Button ID="Button3" runat="server" Icon="Cancel" Text="取消">
<AjaxEvents>
<Click OnEvent="quxiaobianji">
<EventMask ShowMask="true" Msg="请稍等..."></EventMask>
</Click>
</AjaxEvents>
</ext:Button>
</ext:Cell>
</ext:TableLayout>
</Body>
</ext:Panel>
</ext:Anchor>
</ext:FormLayout>
</Body>
</ext:Panel>
</ext:LayoutColumn>
</ext:ColumnLayout>
</Body>
</ext:Panel>
</Body>
</ext:FormPanel>
</Body>
</ext:Window>

点击编辑按钮后如图: