中文前端UI框架Kit(七)无插件异步文件上传组件,带进度,支持文件拖拽
原文地址:http://www.cnblogs.com/xueduanyang/archive/2012/05/17/2506215.html
号外:kitjs官方讨论QQqun建立了,?QQqun?号88093625,欢迎大家加入,讨论前端相关话题,对于前端技术感兴趣的朋友都可以加,里面也有来自腾讯,淘宝,豆瓣,Baidu,微软的小牛们和大家一起讨论,氛围和谐,男女皆宜!
demo地址:?http://xueduany.github.com/KitJs/KitJs/index.html#upload,感谢群友`Mr.Joy提供php Demo空间
kitjs的异步上传插件修改自著名的ajax Upload(http://github.com/valums/file-uploader),在基础上修复了部分bug,同时加入了一个图片上传预览插件。
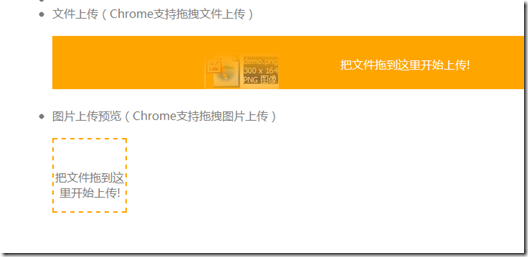
效果图如下:




指定一块区域为上传控件,使用new $kit.ui.Upload.ImageUploader初始化,绑定后端api接口,以及相关事件
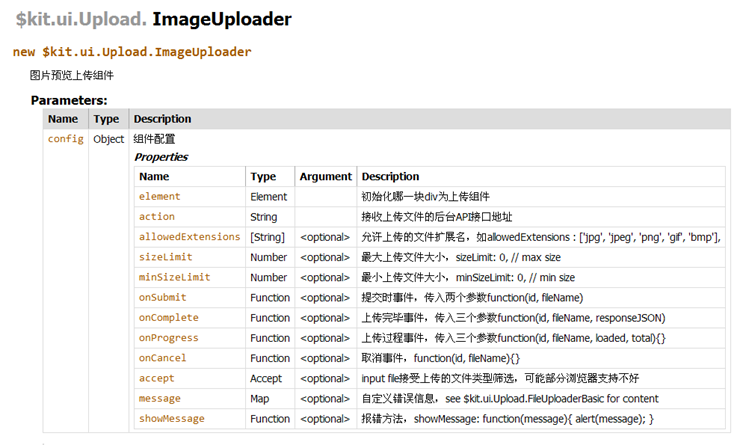
图片上传预览组件
jsdoc地址:http://xueduany.github.com/jsdoc/out/$kit.ui.Upload.ImageUploader.html

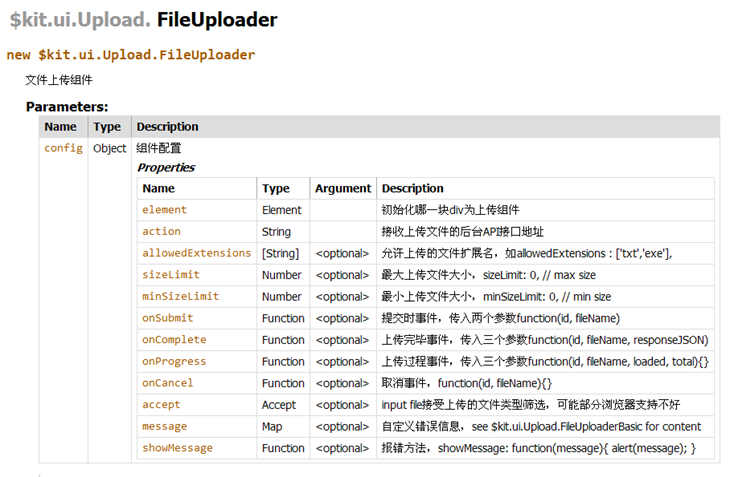
文件上传组件
jsdoc地址:http://xueduany.github.com/jsdoc/out/$kit.ui.Upload.FileUploader.html

?
?
?
?
?
?
?
php修改版本的后端文件见:https://github.com/xueduany/KitJs/blob/master/KitJs/demo/Upload/up.php
下一篇将给大家分析代码,了解一下异步上传文件的原理是什么。敬请期待
随便宣传下KitJs官方QQ qun?88093625,对于前端技术感兴趣的朋友都可以加,里面也有来自腾讯,淘宝,豆瓣,Baidu,微软的小牛们和大家一起讨论,氛围和谐,男女皆宜!