checkcolumn使用教程(及其没有显示的原因)
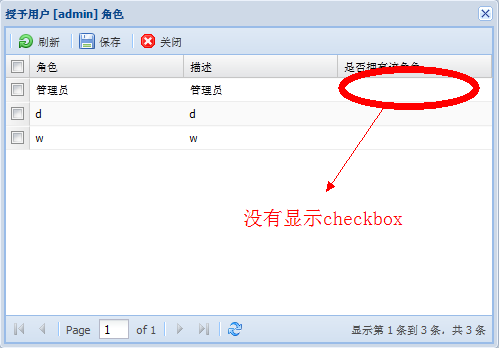
错误的显示:


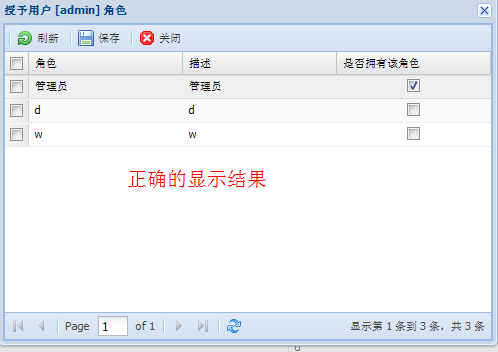
正确的显示结果:

{ xtype: 'checkcolumn',text: '是否拥有该角色', dataIndex: 'check', flex: 1, editor:{ xtype: 'checkbox', checked: '{check}', cls: 'x-grid-checkheader-editor' } }注:1 .xtype: 'checkcolumn',text: '是否拥有该角色', dataIndex: 'check'为必须的2.初学者请设置Ext.Loader.setPath('Ext.ux', 'extjs/examples/ux');并Ext.require(['Ext.ux.CheckColumn']);(看不懂。请搜索Extjs4动态加载关键字)
解决方法:
把<link rel="stylesheet" type="text/css" href="/extjs4/examples/ux/css/CheckHeader.css">加入到你的主界面
引自:http://stackoverflow.com/questions/7469482/extjs-4-checkcolumn-not-visible