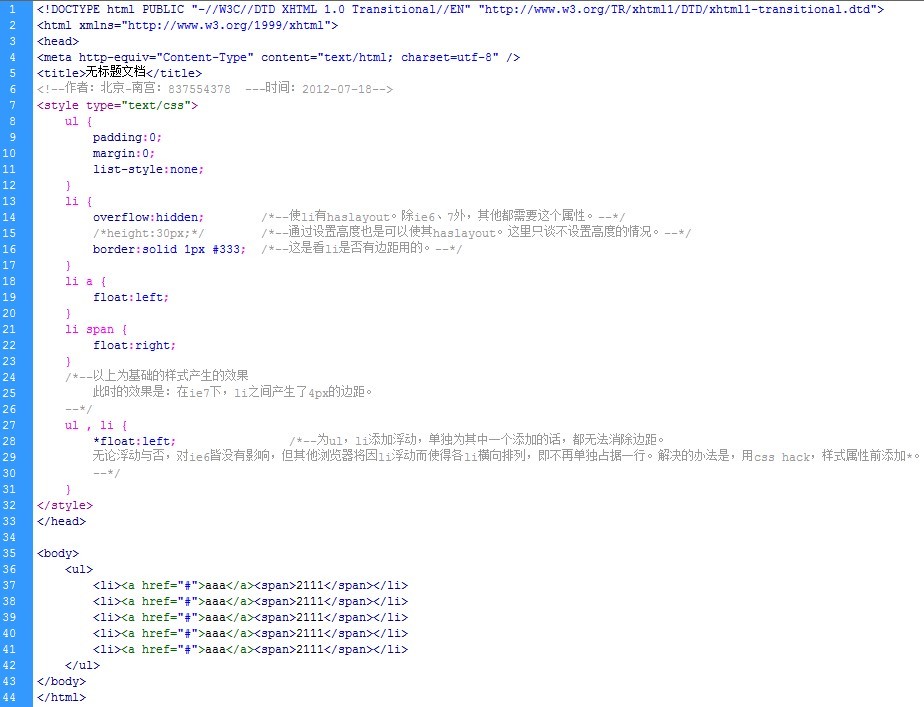
li内元素浮动在ie7产生边距之我解

另附:
ul , li {*float:left;/*--为ul,li添加浮动,单独为其中一个添加的话,都无法消除边距。无论浮动与否,对ie6皆没有影响,但其他浏览器将因li浮动而使得各li横向排列,即不再单独占据一行。解决的办法是,用css hack,样式属性前添加*。--*/vertical-align:middle;/*--在此博客中看到的解决办法:http://blog.csdn.net/spring21st/article/details/5834887--*/}