实现通用的CRUD之三——仅有RIA还不够
B/S三层架构在安全性、易部署方面有天然的优势,但是HTML简陋的form组件却难与丰富的桌面组件相提并论。于是RIA应运而生。
RIA的出现使得在B/S应用上实现传统C/S应用的复杂界面成为可能。ExtJS和flex都是奔着这一主题产生的。ExtJS采用开放的DOM模型,更为我所欣赏。
ExtJS实现了一套类似传统桌面组件库的,采用OOP和事件机制,具备可扩展性的组件集合。曾经编写桌面应用的朋友,看它的examples和API文档,可能会倍感亲切。但是Extjs也存在应用禁区:它的destory并不能解决IE下固有的内存泄漏问题。IE的内存泄漏是DOM元素与javascript存在未能释放的引用导致的,要杜绝这种引用存在现实上的困难。那么,有没有更简单易行的方法呢?
?
采用上述规则之后,浏览器消耗的内存会随着新建立界面而增长,但会有一个上界——即所有可复用界面的最大集合。而不再象反复new->destory那样,少量但不断地消耗内存。
?
另一方面,RIA的编程对于曾经经历桌面界面开发人员可能熟悉,但这样的老程序员恐怕稀有了,有木有一种办法可以使用RIA,但却不需要为RIA的API细节所束缚呢?
有的,同样是上面那个界面复用的思路。但需要满足前提:界面的操作具备一致性。
想想看,对数据库表的CRUD不就是通用的操作么?而这种操作大致可以描述如下:
?
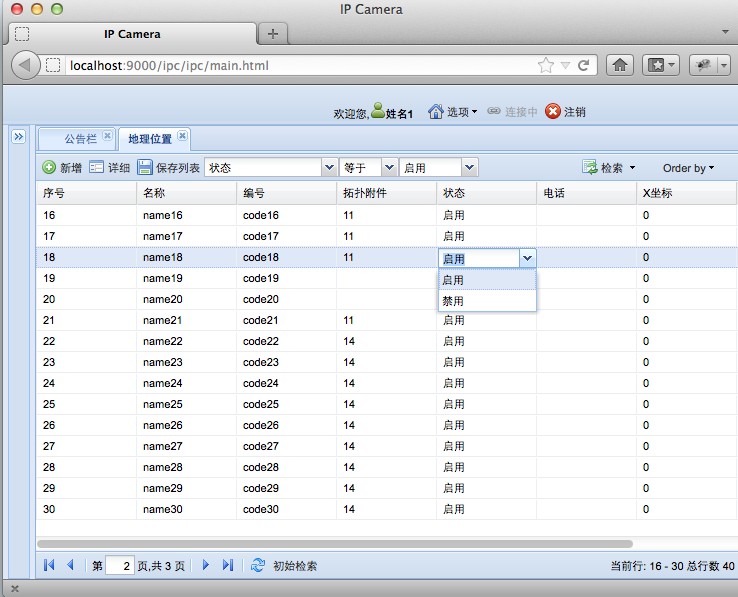
实现效果截图如下:
?
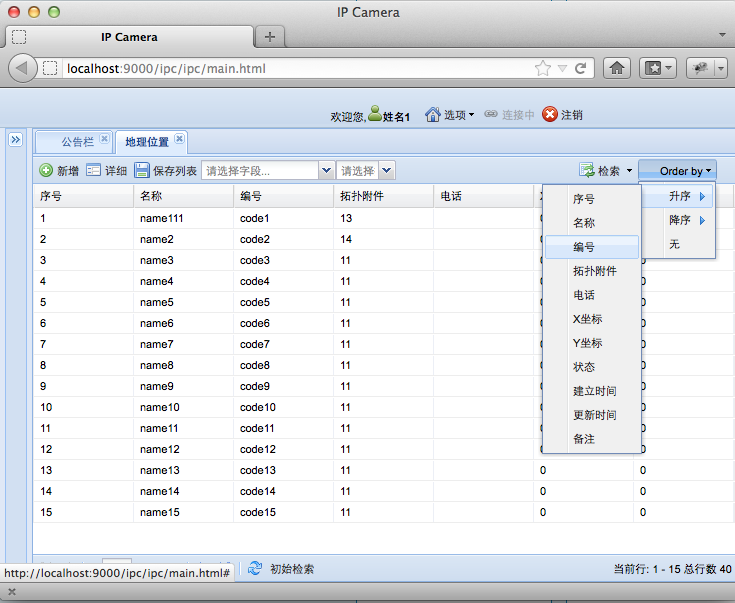
排序支持

?
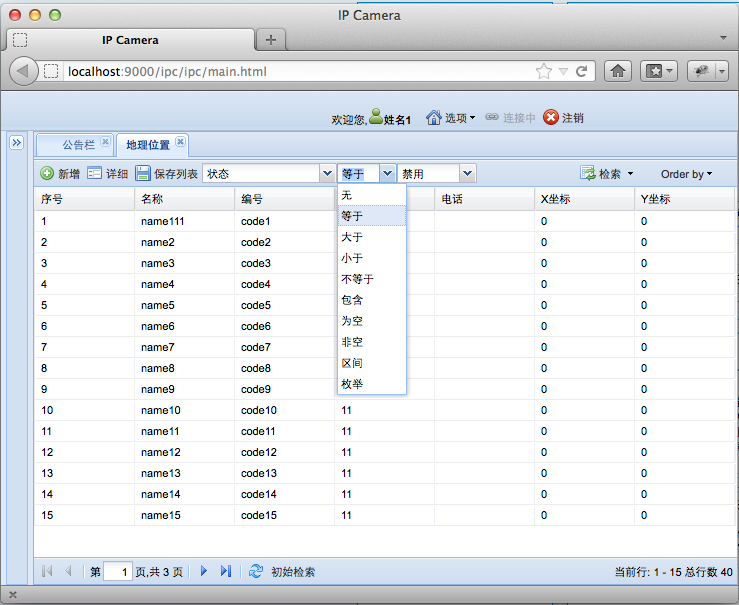
检索支持:
?

?
?
editorGrid直接修改数据
?