(转)客户端访问Web Service--参数类型的序列化与反序列化(二)
本文是客户端访问Web Service--参数类型的序列化与反序列化(一)?这篇文章的后续部分.今天学习的主要内容是使用JavaScriptConverter,自定义JavaScriptConverter以及序列化等内容.
四、使用JavaScriptVonverter
????? 使用JavaScriptConverter的作用就是返回一个复杂类型,但可能会出现“循环引用”的错误。那我们该怎么解决呢,一种方式是我们可以采用自定义数据类型来封装复杂类型;通过使用web.config,在web.config里定义Converter.?
??? 我们还是分析示例吧,定义一个DataTableWebService.asmx,提供一个方法返回一个DataTable对象:?
[WebMethod] public DataTable GetDataTable() { DataTable dt = new DataTable(); dt.Columns.Add(new DataColumn("ID", typeof(int))); dt.Columns.Add(new DataColumn("Text", typeof(string))); Random random = new Random(DateTime.Now.Millisecond); for (int i = 0; i < 10; i++) { dt.Rows.Add(i, random.Next().ToString()); } return dt; } ?
?? 新建一个aspx页面来调用这个WebService所提供的方法:?
<script type="text/javascript"> function getDataTable() { DataTableWebService.GetDataTable(onSucceeded,onFailed); } //成功时候的回调函数 function onSucceeded(result) { alert(result); } //失败时候的回调函数 function onFailed(error) { alert(error.get_message()); } </script> ?
??? 我们提供一个失败时候的回掉函数,当调用失败我们就把错误信息给提示出来。这样在页面调用就会发生一个错误。我们通过一个按扭来调用,当点击按扭的时候就调用getDataTable()方法,运行结果会alert出一个错误,如下图:
?????????????????????
????? 是什么原因造成这个错误的呢?这个错误提示信息的表示:“在序列化这个类型(DataTable)的时候发生了一个程循环的引用”。也就是说,因为有循环的引用,我们不能简单的将这个对象序列化。那么我们该怎么做呢。我们可以通过ASP.NET AJAX ctp组件提供的一个动态库("Microsoft.Web.Preview.dll”)来处理,这里我们需将其引入项目中。他指定了一些转换DataSet,DataTable,DataRow的类型。使用他我们需要在Web.config的WebService节点中添加相宜的配置。?
<jsonSerialization> <converters> <add name="DataSetConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataSetConverter, Microsoft.Web.Preview" /> <add name="DataRowConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataRowConverter, Microsoft.Web.Preview" /> <add name="DataTableConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataTableConverter, Microsoft.Web.Preview" /> </converters> </jsonSerialization>
????
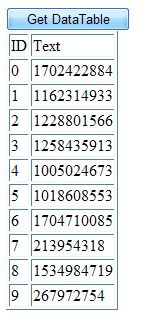
????? 通过这样的配置后,我们就可以正确的转换了。WebService返回了一个DataTable对象。客户端接收到result里。下面我们通过拼接字符串的形式来动态的构造一个表格在页面上呈现出来:?
var sb = new Sys.StringBuilder("<table border='1'>"); sb.append("<tr><td>ID</td><td>Text</td></tr>"); for (var i = 0; i < result.rows.length; i++) { sb.append( String.format( "<tr><td>{0}</td><td>{1}</td></tr>", result.rows[i]["ID"], result.rows[i].Text)); } sb.append("</table>"); $get("result").innerHTML = sb.toString(); ?
? 这就是JavaScriptConverter的用法,下面是运行结果图:
?
??
五、自定义JavaScriptConverter
???? 往往我们在使用JavaScriptConverter的时候,我们可能会自定义一个负责的类型,那么在序列化的时候也可能会出现循环引用的情况,处于这种情况我们就可以自己定义一个JavaScriptConverter。那么我们该如何定义这个JavaScriptConverter呢?JavaScriptConverter的作用就是处理循环引用,简化默认的复杂序列化和反序列化的行为。我们首先先定义两个负责的类型:?
public class Boy { public string Name; public Girl GirlFriend; } public class Girl { public string Name; public Boy BoyFriend; } ?
??? 定义JavaScriptConverter我们需定义一个类继承JavaScriptConverter类,并实现SupportedTypes及Serialize方法用于序列化复杂数据;实现SupportenTypes:
public override IEnumerable<Type> SupportedTypes { get { yield return typeof(Boy); } } ?
实现Serialize用户序列化复杂数据:
public override IDictionary<string, object> Serialize(object obj, JavaScriptSerializer serializer) { Boy boy = (Boy)obj; IDictionary<string, object> result = new Dictionary<string, object>(); result["Name"] = boy.Name; boy.GirlFriend.BoyFriend = null; result["GirlFriend"] = boy.GirlFriend; return result; } ?
实现Deserialize方法用于反序列化复杂数据:?
public override object Deserialize(IDictionary<string, object> dictionary, Type type, JavaScriptSerializer serializer) { Boy boy = new Boy(); boy.Name = (string)dictionary["Name"]; boy.GirlFriend = serializer.ConvertToType<Girl>(dictionary["GirlFriend"]); boy.GirlFriend.BoyFriend = boy; return boy; } ?
?? ? 到这里我们自定义的JavaScriptConverter就算是万事具备,只欠东风了。这东风从何起呢?我们已经定义好了JavaScriptConverter,最后一步就是需要在web.config里注册该JavaScriptConverter。?
<add name="BoyConverter" type="BoyConverter, App_Code" /> ?
???? 接下来我们来看看我们怎么来使用自定义的这个JavaScriptConverter,客户端代码:?
<script language="javascript" type="text/javascript"> function getBoy() { BoyGirlService.GetBoyWithGirlFriend(onGetBoySucceeded, onFailed); } function onGetBoySucceeded(result) { // result.GirlFriend.BoyFriend = result; alert(String.format( "他是 {0}, 他的女朋友是 {1}", result.Name, result.GirlFriend.Name)); } function onFailed(error) { alert(error.get_message()); } function setBoy() { var boy = new Object(); boy.Name = "李四"; var girl = new Object(); girl.Name = "王玫"; boy.GirlFriend = girl; BoyGirlService.SetBoyWithGirlFriend(boy, onSetBoySucceeded, onFailed); } function onSetBoySucceeded(result) { alert(result); } </script> ?
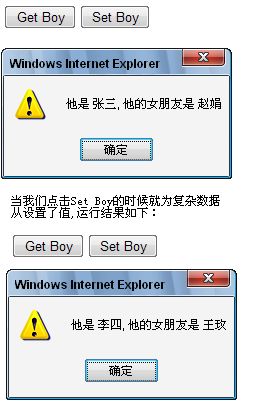
??? 同样我们还是通过按扭来实现调用,当点击按纽的时候就得到复杂数据或是设置数据。
1<input type="button" value="Get Boy" onclick="getBoy()" />
2<input type="button" value="Set Boy" onclick="setBoy()" />
?? 下面是运行后的效果:?
????????????????????? 
实例源码见附件!!
??
?