JQuery实战:可编辑的表格
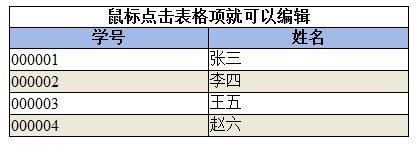
这篇文章介绍一个简单实例:可编辑的表格。表格效果图……


这个"可编辑的表格"实例不涉及服务器端代码,仅仅是在页面中进行修改,表格内容修改是在同一页面中进行的;这个例子使用Dreamweaver软件编写"html文件"结合"css技术"、"JQuery技术"。这个例子虽小,却"五脏俱全"啊。
实现的效果:鼠标在某一行上点击时,即可进行编辑,编辑完可按enter保存成修改的样子,按esc恢复到修改之前的样子。
实例实现步骤:
1.首先建立开发的工程目录,此目录下创建网页所需文件。
2.编写EditTable.html文件代码,这里我用的编程软件是Dreamweaver
本例子涉及到的JQuery及其他开发知识:
1.table中可包含thead和tbody
2.表头的内容可放到th中
3.table{}这种写法称作标签选择器,可以对整个页面所有table产生影响
4.table td{}这种写法表示的是table中包含的所有td
5.可通过border-collapse:collapse这种方式来使表格中的单元格的边框合并
6.当th上有背景色时,这个th属于的tr上定义的背景色会失效
7.$(function(){})是$(document).ready(fucntion(){})的简化写法
8.$("tbody tr")可返回tbody中的所有tr节点
9.$("tbody tr:even")可返回tbody中所有索引值是偶数的tr节点
10.css方法可以用于设定 or 获取节点的css属性,参数名是css的属性名
11.JQuery的对象内容包含着选择器对应的DOM节点,以数组形式保存
12.get方法可获得JQuery对象中包含的某一个DOM节点
13.function中的this代表执行这个function的对象
14.$()方法的参数是一个DOM对象时,这个方法相当于把DOM对象转换成JQuery对象
15.children方法可获得某个节点的子节点,可制定参数来限制子节点的内容
16.如果选择器返回的JQuery对象中包含多个DOM节点,在这个对象上注册类似click这样的事件时,所有DOM节点都会用于事件
17.html方法可设置 or 获取节点的HTML内容
18.val方法可获取 or 设置节点的value值
19.$()方法的参数如果是一段正确的HTML文本,则可以创建一个DOM节点,并包装成JQuery对象
20.JQuery大部分方法都会返回执行这个方法的JQuery对象,因此可以采用链式方法的写法来编写给与JQuery的代码
21.width方法可设置 or 获取某个节点的宽度
22.appendTo方法可将一个节点追加到另一个节点所有子节点的后面
23.阻止事件传递可让当前节点的事件返回false
24.trigger方法可触发某个javascript的事件发生
25.JQuery中某个事件方法的参数function上可定义一个event的参数,JQuery会屏蔽浏览器的event差异,传给我们一个可用的event对象
26.JQuery的event对象上有一个which的属性可获得键盘按键的键值
27.ascii码为13表示回车键,27表示esc键
至此一个简单的表格编辑的例子就做完了,这是自己学习的积累,也希望会对实现此效果的童鞋们有一定的启发。