初识表单-Browser/Server之间的桥梁
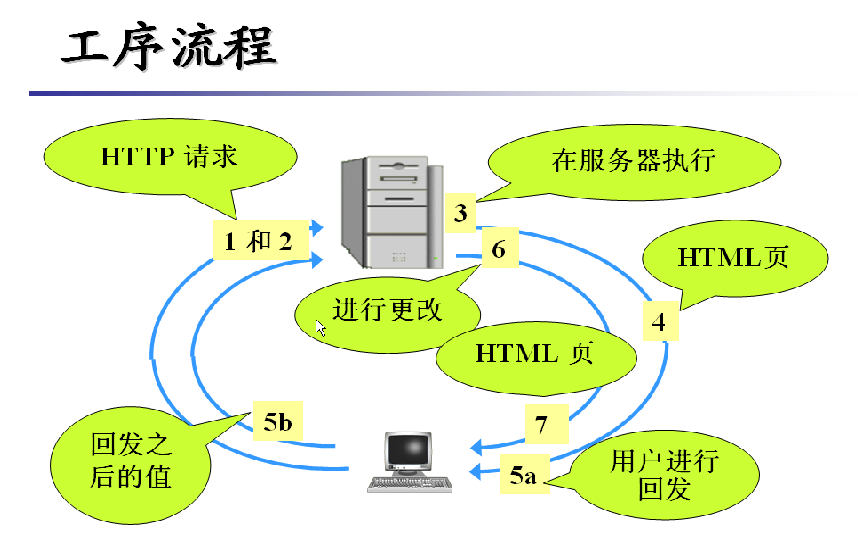
我们先来看这样一张图:

B/S开发:Browser/Server 浏览器和服务器之间的交互,通过以上的图就可以看出 浏览器和服务器之间的交互是通过HTML页来完成的,这个HTML页就是所谓的表单。
1.表单的组成
2.表单的作用
表单在网页中主要负责数据采集的功能。通过设定提交数据的方法(get和post两种)向服务器提交数据,客户端通过获取从服务器反馈到表单中的数据达到访问服务器的功能。方法包含在表单标签中如:<form method =post action="Default.aspx"></form>3.表单的用法
表单的添加:添加新项中的HTML页 表单的HTML标签:<form></form>功能:用于申明表单,定义采集数据的范围,也就是<form>和</form>里面包 含的数据将被提交到服务器。 提交服务器的方法:(Get和Post的区别). get:把名称/值对加在action的URL后面并且把新的URL送至服务 器. post:与get相反,简单讲就是post生成的是表单结合,不会把表单中的部分数据暴露到URL(地址栏中), 所以一般采用post方法。总结:表单是服务器和浏览器之间最重要的一部分,了解一些最基础的理论知识,具体的一些用法还需要进一步学习。