jQuery链式操作实现原理 (Array-Like Object)
1.通过数组方式支持连写
JavaScript 中可以设计一种用起来像 Array 的对象,今天小测试了一下:
?
?
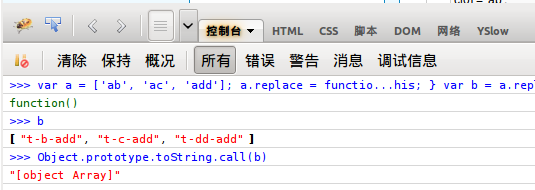
var a = ['ab', 'ac', 'add'];a.replace = function ( c, v ) { for (var i = 0; i < this.length; i++) {this[i] = this[i].replace(c, v);}return this;}a.add = function(v) {for ( var i = 0; i < this.length; i++ ) {this[i] = this[i] + v;}return this;}var b = a.replace('a', 't-').add('-add');? ? ?最原始的是直接往一个 Array 对象里面添加方法,支持链式操作,但是Object.prototype.toString.call(b)为一个[object Array]对象,说明b是一个数组对象,并且这个对象包含了Array原生的如slice和join等方法,污染了我们想要的对象。
??? 在firebug中b对象的打印如下:

? ? 在jQuery中呢,与网上应用的差不多,重写对象中的splice方法,让浏览器误认为其为一个数组,在Object.prototype.toString.call(d)中打出的为[object Object]的信息,jQuery正是使用了这种方法才使得jQuery('div')得到的对象为一个非Array对象,用的还是相当的精秒的
?
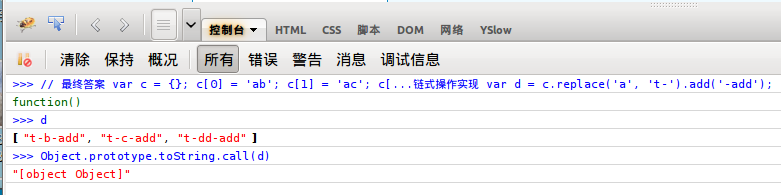
// 最终答案var c = {};c[0] = 'ab';c[1] = 'ac';c[2] = 'add';// 模拟数组必需指定length属性,元素增加或者修改时需要同时改变c.length = 3;// 此处是重点,使用了数组的splice方法后,才能将该对象模拟成数组c.splice = [].splice;c.replace = function ( c, v ) { for (var i = 0; i < this.length; i++) {this[i] = this[i].replace(c, v);}return this;}c.add = function(v) {for ( var i = 0; i < this.length; i++ ) {this[i] = this[i] + v;}return this;}// 链式操作实现var d = c.replace('a', 't-').add('-add');? ? 在firebug打印结果为:

在控制台中输入d.slice,打印为undefined,说明对象d没有被数组方法污染。
通过这种方式理解jQuery的链式操作,于个人感觉,更加浅显易懂。
?
参考:http://stackoverflow.com/questions/6599071/array-like-objects-in-javascript