在项目中用到的FreeMarker相关基础

(疯狂的IT人配图)
一、优点如下:
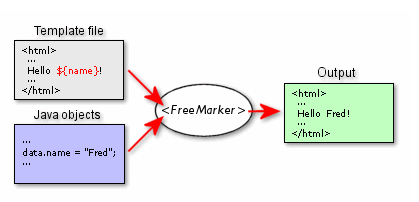
1、FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写
2、FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式的应用程序
3、虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据
4、FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件
5、FreeMarker与容器无关,因为它并不知道HTTP或Servlet;FreeMarker同样可以应用于非Web应用程序环境
6、FreeMarker更适合作为Model2框架(如Struts)的视图组件,你也可以在模板中使用JSP标记库
7、FreeMarker是免费的
二、项目中常用到的FreeMarker标签如下:
1、if else 指令
(1)<#if condition> ... </#if>
(2)<#if condition> ... <#else> ... </#if>
(3)<#if condition> ... <#elseif condition2> ...<#else> ... </#if>
2、list指令
(1)list指令是一个典型的迭代输出指令,用于迭代输出数据模型中的集合。
<#list sequence as item>
...
</#list>
(2)除此之外,迭代集合对象时,还包括两个特殊的循环变量:
a、item_index:当前变量的索引值。
b、item_has_next:是否存在下一个对象
也可以使用<#break>指令跳出迭代
<#list ["星期一","星期二","星期三","星期四","星期五"] as x>
${x_index +1}.${x} <#if x_has_next>,</#if>
<#if x = "星期四"><#break></#if>
</#list>
3、FreeMarker赋值和取值
(1)、赋值:<#assign test1 = "Hello" />;
(2)、一般常量输出:${test1}
(3)、对象或者Map输出: ${User.UserName}
4、注释
即<#--...-->格式不会输出
5、自定义变量和循环输出
<#assign score = {"语文":78,"数学":83,"Java":89} >
<#list score?key as x>
${x}--->${score[x]};
</#list>
三、FreeMarker的特性:
1、通用目标
(1)、能够生成各种文本:HTML、XML、RTF、Java源代码等等
(2)易于嵌入到你的产品中:轻量级;不需要Servlet环境
(3)插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等
(4)你可以按你所需生成文本:保存到本地文件;作为Email发送;从Web应用程序发送它返回给Web浏览器
2、强大的模板语言
(1)所有常用的指令:include、if/elseif/else、循环结构
(2)在模板中创建和改变变量
(3)几乎在任何地方都可以使用复杂表达式来指定值
(4)命名的宏,可以具有位置参数和嵌套内容
(5)名字空间有助于建立和维护可重用的宏库,或者将一个大工程分成模块,而不必担心名字冲突
(6)输出转换块:在嵌套模板片段生成输出时,转换HTML转义、压缩、语法高亮等等;你可以定义自己的转换
3、通用数据模型
(1)FreeMarker不是直接反射到Java对象,Java对象通过插件式对象封装,以变量方式在模板中显示
(2)你可以使用抽象(接口)方式表示对象(JavaBean、XML文档、SQL查询结果集等等),告诉模板开发者使用方法,使其不受技术细节的打扰
4、为Web准备
(1)在模板语言中内建处理典型Web相关任务(如HTML转义)的结构
(2)能够集成到Model2 Web应用框架中作为JSP的替代
(3)支持JSP标记库
(4)为MVC模式设计:分离可视化设计和应用程序逻辑;分离页面设计员和程序员
5、智能的国际化和本地化
(1)字符集智能化(内部使用UNICODE)
(2)数字格式本地化敏感
(3)日期和时间格式本地化敏感
(4)非US字符集可以用作标识(如变量名)
(5)多种不同语言的相同模板
四、FreeMarker例子:
<html>
<head>
?<title>Welcome!</title>
</head>
<body>
?<h1>Welcome ${user}!</h1>
?<p>Our latest product:
?<a href="${latestProduct.url}">${latestProduct.name}</a>!
</body>
</html>
上面的例子中,在简单的HTML中加入了一些由${…}包围的特定FreeMarker的指令,这个文件就称为模板了。而user、 latestProduct.url和latestProduct.name来自于数据模型,由Java程序提供,模板设计者就不用关心数据从哪来的。
五、相关网站:
1、http://freemarker.org/ (官网首页)
2、http://freemarker.org/docs/index.html (在线文档)
3、http://freemarker.org/freemarkerdownload.html(下载地址)
?