GXT之旅:第八章:Portal&Drag-Drop——Portal的基本介绍
本章我们要了解GXT的Portal&Drag-Drop功能。我们会首先学习如何使用Portal(非常类似谷歌的iGoogle功能)布局和Portlet,然后再以实践的方式学习GXT的拖拽功能。
我们会涉及到如下GXt功能集
Portlet 类继承自ContentPanel,她提供了一种特殊的panel,可以在Viewport的Portal容器里,随意的更改显示位置和大小。她很像widows系统里面的桌面应用。
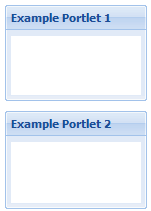
新建一个Portlet的过程很类似于其他容器的创建。
?
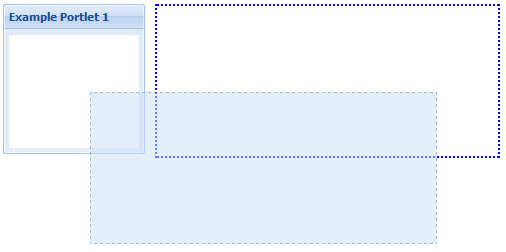
左右两个Portlet可以被拖拽到不同的位置。当一个Portlet正在被拖拽的时候,其效果如下

当右侧的portlet被拖拽到左侧的时候,会自动的改变宽度

?
?
?
正是因为Portlet继承了ContentPanel,所以我们可以在其头部添加ToolButton。这样一来,可以让Portlet在功能和显示效果上,更接近桌面的应用窗口。