Book05-No.2 摄影师个人网站布局
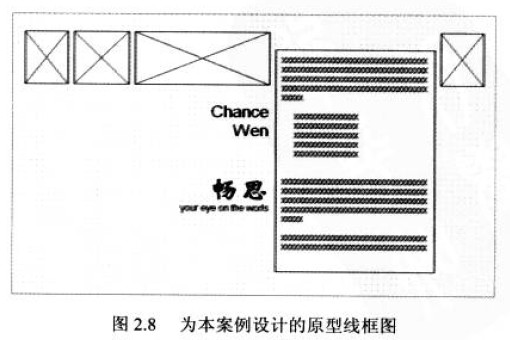
1、设计模型

?
2、代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML> <HEAD> <TITLE>摄影师个人网站</TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> <style type="text/css">body {margin: 0px;padding: 0px;background-color: #cc9;}div#container {width: 850px;margin: 60px auto 0;position: relative;}ul#profiles {margin:0px;padding:0px;list-style-type: none;}ul#profiles li {float:left;padding: 4px;}#container h1 span, #container h2 {display: none;}#container ul li.liClass {position: relative;left: 200px;}#content {width:180px;position: absolute;left: 635px;top: 30px;font-family: Arial;font-size: 15px;line-height: 17px;}#container #content ul {list-style-type: none;margin: 0 0 0 20px;padding: 0px;font-size: 12px;}#container #content a {color: #fff;font-weight: bold;text-decoration: none;}#container #content a:visited {color: #fff;text-decoration: none;}#container #content a:hover {color: red;text-decoration: underline;} </style> </HEAD> <BODY><div id="container"><ul id="profiles"><li><a href="#" ><img src="images/1.jpg" alt="Book05-No.2 摄影师个人网站格局" width="200" height="150" border=0/></a></li><li><a href="#" ><img src="images/2.jpg" alt="Book05-No.2 摄影师个人网站格局" width="200" height="150" border=0/></a></li><li><a href="#" ><img src="images/3.jpg" alt="Book05-No.2 摄影师个人网站格局" width="200" height="150" border=0/></a></li><li ><img src="images/4.jpg" alt="Book05-No.2 摄影师个人网站格局" width="200" height="150" border=0/></a></li></ul><div id="content"><h1><span>Chance Wen</span></h1><h2>Your eye on the world</h2><p>A Sri Lanka hen has given birth to a chick without an egg, in a new twist on the age-old question of whether the chicken...</p><ul><li>[<a href="#">United States</a>]</li><li>[<a href="#">Canada</a>]</li><li>[<a href="#">China</a>]</li><li>[<a href="#">Austrila</a>]</li><li>[<a href="#">United Kingdom</a>]</li></ul><p>Hardcouber with shma1664. More than 200 color photos.</p><p>Tel:+86-13511012671</p><a href="mailto:616059480@qq.com; shma1664@metarnet.com">联系我们</a></div></div> </BODY></HTML>?3、CSS设计总结
超链接的格式设置a:link{color:black;text-decoration:none;font-family:黑体;font-size:15px}a:visited{color:black;text-decoration:none;font-family:黑体;font-size:15px}a:hover{color:#990099;text-decoration:none;font-family:黑体;font-size:15px}a:active{color:blue;text-decoration:none;font-family:黑体;font-size:15px}?
margin, padding,border (顺时针,上右下左)position: 相对定位(relative)原来的位置仍在,不会被移动,相对于离它最近的那个定位容器的位置,设置其left,right,top,bottom;绝对定位(absolute)原来的位置被后面的元素替代,补进。,相对于离它最近的那个定位容器的位置,设置其left,right,top,bottomlist-style-type:none/underlinedisplay:none; (在页面中不显示,隐藏)line-height:设置行高font-famaily,font-size,color?