在一个页面上使用多个jQuery UI的主题
如果你使用jQuery UI CSS框架设计一个完整的接口,你会发现,一个主题是不够的。 此快速的向导将突出jQuery UI Download Builder的新功能 ,让您轻松地在一个页面上使用多个主题。
?
存在的问题
我们经常得到我们建议你如何在一个页面上执行多个主题的问题。 出现这种情况,当你使用jQuery UI CSS框架,在一个界面中的许多风格元素,他们变得非常相似。在过去,你将不得不做一些方便工作与正则表达式在ui.theme.css中添加ui作用域的CSS主题给所有的选择器,并重新命名你的主题文件夹,所以可以对应在同一个目录中的另一个主题。不幸的是,在这个过程中肯定是一个经验丰富的开发者是可行的,因为它要比我们所想的它应该是这样一个平常的任务而复杂得多。
?
解决方案
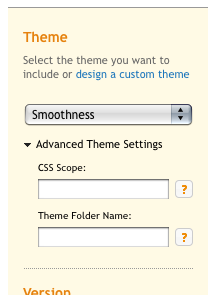
我们决定实施一个解决方案中Download Builder ,它能够自动的适用作用域,以主题和主题文件夹重命名的过程。这种新的特性是在主题Download Builder节中的高级设置”下提供的。
首先第一件事是:
要运用主题作用域的优势,你需要先选择一个主题。你可以从Download Builder内的gallery选择几个主题,或者你可以去ThemeRoller先设计好主题。当你从ThemeRoller下载主题,你可以直接返回到Download Builder再次定制下载。

?
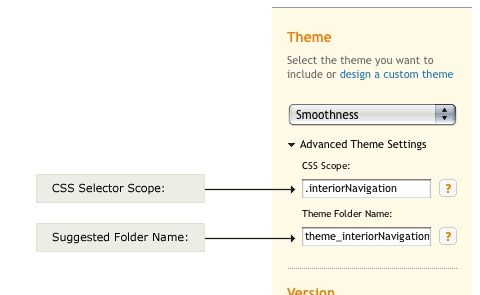
录入一个CSS作用域
主题作用域是你在那里录入的一个CSS选择器以代表您应用于你的网页的部分(或您的网站)的主题。例如,如果您有在您的网站的侧面导航栏的手风琴部件,你想让它比其他区域的您的网站有不同的主题,您可以键入CSS选择器,侧面导航栏(如对应.interiorNavigation )并下载你的主题。在CSS作用域选择后Download Builder将新增一个空间,所以不用担心是否需要添加一个。
?

?
文件夹名称
当您键入你的CSS作用域,建设者将自动建议相应的主题文件夹的名称。 这个名字可以编辑的,它不会自动显示另一个文件夹,除非输入框是空的,或者你还未对键入的作用域输入框进行编辑。
?

?
下载后
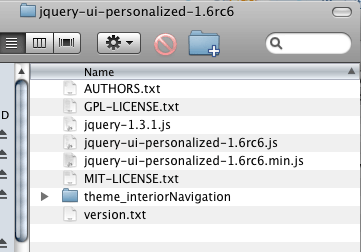
一旦你下载并解压缩zip文件,你会看到一个它包含的文件夹命名为“主题”或任何在主题文件夹输入框中输入的自定义名称的主题。在这个文件夹,你会发现jQuery UI CSS框架给出的所有文件。如果这是您在主题的作用域输入框输入的作用域,那么所有在此文件夹包含的CSS将只作用于你的选择作用域。
解压缩文件夹中的快照。请注意,由于重建作用域标记的复杂性,作用域主题的下载中不包括例子页面。在页面中包括这个此主题,只是直接CSS链接中链接到在“theme_internalNavigation”文件夹的ui.all.css。
?
?
就这些了!
现在,您已经包含了一个具有特定部分的作用域主题到您的网站了。你仍是可以按您过去所喜欢的那样去做。不过,你需要考虑到留神文件的大小,因为它会增加很快!
?
快速演示
下面的示例演示在这篇文章中所述的步骤。我们链接了无作用域的主题和第二如上述的interiorNavigation选择作用域的主题。演示页面有两个选项卡的部件,其中第二个是包含在一个div与一类“interiorNavigation”,允许它接收作用域的主题风格。原文与演示:http://www.filamentgroup.com/lab/using_multiple_jquery_ui_themes_on_a_single_page/
?